реклама

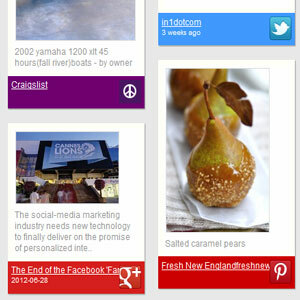
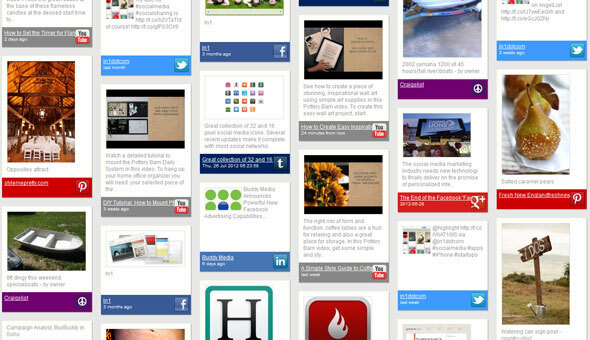
Socialist е невероятно нов jQiuery плъгин, който обединява вашите актуализации в различни социални мрежи и ги показва красиво в мрежа, подобна на Pinterest. Вижте екрана по-долу за идея за това колко великолепна е това и прочетете как да внедрите това в WordPress.
Забележка: Socialist е jQuery плъгин. Ще давам пълни инструкции как да внедрите това в WordPress, но добре познаването на jQuery би било полезно за идентифициране на печатни грешки или грешки във вашия код. Също така това вероятно трябва да се счита за бета версия; някои неща са счупени, форматирането не е перфектно, но все пак е доста полезно и впечатляващо
Въведение
Съществуват различни приставки за изтегляне на актуализации от конкретни мрежи или най-новите публикации от RSS емисия, но никой не ги прави всички и нито един не е толкова привлекателен като този. Ето какво можете да очаквате от около 10 реда код:

Плъгинът има достъп до различни социални мрежи, както и до обикновен RSS, грабващ изображения, както и съдържание - включително:
- кикотене
- Flickr
- YouTube
- RSS
- Craigslist
- Google+
Посочена е и поддръжката на Tumblr, но в момента има грешка в кода, която не позволява да работи; да се надяваме, че ще бъде поправено до момента на публикуване на този урок.
Интегриране към WordPress
- Заредете всяка страница на вашия сайт и прегледайте източника. Търсене на низа jQuery; ако вече го имате, продължете с стъпка 2. Ако не, добавете jQuery, като включите следния ред във вашите функции.php: wp_enqueue_script ('jquery');
- Изтеглете zip файла на социалиста от github [Няма по-дълго време на разположение]. Разархивирайте и качете папката в работната си директория чрез FTP.
- Преименувайте папката на „социалистическа“
- В header.php добавете следните два реда някъде под функцията wp_head, но преди крайния маркер:
- Създайте нова страница, където искате да се появи социалистическият блок; Предполагам, че искате това на отделна страница, но бихте могли еднакво да добавите кода към вашия индекс шаблон. Ако отивате за отделна страница, дублирайте съществуващия шаблон на страницата и я наречете „page-slug.php“, където слухът е постоянната връзка, която WordPress дадохте новата си страница (тоест заглавието с премахнати тирета за интервали и общи думи).

- Редактирайте страницата, за да премахнете контура на WordPress съдържание; искаме основно оформление с мета информация и такива.

Добавяне на социалистически код
Отворете специалния шаблон на страницата, който сте създали по-рано и го поставете в следния код към основното съдържание ■ площ. Променете стила на социалистическия DIV според вашата тема; Открих, че не уточнявам ширината счупи оформлението, но това може да е конкретно за моята тема. Кодът по-долу е предварително програмиран в някои от моите собствени източници за актуализация на социалните мрежи; разбира се, ще искате да промените различните идентификационни номера на собствените си. За точния формат или за допълнителни параметри вижте файла readme. Като цяло, всичко, което трябва, е параметърът id. Започнете с едно и работете, тъй като неправилен идентификационен номер ще доведе до счупване на приставката.

Обобщение
Това може да направи и с още малко персонализиране по отношение на размера или оформлението на кутията и бидейки повече здрав; но все още са ранни дни и това, което вече имаме, наистина ми е впечатляващо Всъщност това би било перфектно да се постави на първа страница на вашия личен домейн Да се има предвид личен домейн? Ето някои готини ползи за него Дори и да не сте фен на блоговете и да нямате невероятен нов уебсайт за стартиране, личният домейн може да бъде страхотен инструмент за притежаване за забавление или самореклама: от персонализиран... Прочетете повече , за който обсъдихме миналата седмица.
Ако искате имаш проблеми или имате нужда от ръка, поставяйки това в WordPress, не се колебайте да попитате в коментарите по-долу, но включвайте тестов URL адрес, който мога да разгледам и разгледам всеки код грешки. За грешки в самия плъгин, моля, публикувайте нов брой в GitHub. Помислете, че някой друг може да направи MakeUseOf този страхотен jQuery плъгин за социализация? След това споделете, като използвате бутоните по-долу, за да кажете на света.
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете. P> DIV> Floki>


