Една от най-големите модни думи в света на онлайн дизайна през последните две или три години трябва да бъде „отзивчива“. С появата на браузъра всичко от 4 инчов екран на смартфон до 27 инчов дисплей, може да е трудно да се уверите, че уебсайтът или блогът ви изглежда добре, без значение Какво. Ето защо отзивчивият дизайн е от съществено значение, защото той може автоматично да открие какво устройство използвате за достъп до сайта и да го коригира според размера на вашия екран.
Въпреки че можете да проектирате целия си уебсайт за отзивчив, когато вграждате външно съдържание, той не е задължително да се коригира, за да пасне на екрана или устройството, което посетителите на уебсайта ви използват. Сайтовете, които не предлагат вграждащо се адаптивно съдържание, включват гиганти като YouTube и Instagram, но можете да използвате услуга като Поставете отзивчиво да трансформира това съдържание в отзивчиви вграждения.
Историята на отзивчивия уеб дизайн
Терминът отзивчив уеб дизайн е чак през 2010 г., когато той е създаден от дизайнера Итън Маркот в статия за A List Apart. Той написа:
„Можем да проектираме оптимално зрително изживяване, но да вградим базирани на стандарти технологии в нашите дизайни, за да ги направим не само по-гъвкави, но и по-адаптивни към медиите, които ги правят. Накратко, трябва да практикуваме отзивчив уеб дизайн. "
Сега само три години по-късно и значението на отзивчивия уеб дизайн има продължи да расте, и в допълнение да се уверите, че използвате зашеметяващ, отзивчив дизайн или тема, има и много интересни отзивчиви инструменти, които можете да използвате, за да се уверите, че предоставяте напълно отзивчив опит за вашия уебсайт посетителите.
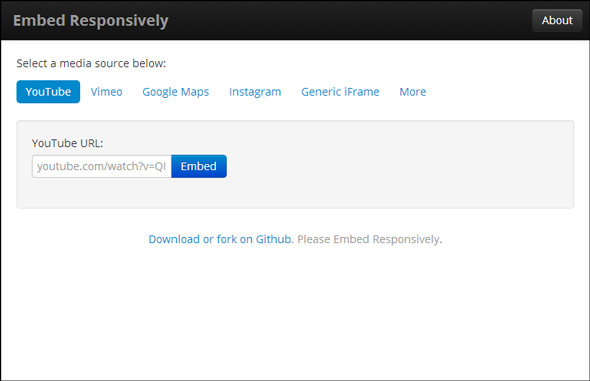
Поставете отзивчиво
Така че, докато темата ви може да е отзивчива (като този списък от великолепни отзивчиви теми на WordPress Създайте невероятно отзивчив портфейл с една от тези безплатни WordPress темиВ наши дни не е достатъчно да имате красиво проектиран уебсайт, особено ако сте фотограф, художник или графичен дизайнер. Тези дни, ако вашият сайт не реагира, има вероятност да загубите значителна част от ... Прочетете още ), има някои вграждания, които не е задължително да се адаптират според размера на екрана на посетителите. Въпреки че можете да вграждате съдържание от Twitter, Storify, SoundCloud и Scribd, те вече са направили всички тежки повдигания за вас. Така че, ако вградите туит например, вграждането е отзивчив, така че ще бъде преоразмерен, за да съответства на екрана на вашия посетител.
Има няколко виновници обаче, които не са стигнали до осигуряването на отзивчиви вграждения, така че когато споделяте съдържание от техните сайтове, то автоматично ще се адаптира към екрана, който се гледа На. Ето къде Поставете отзивчиво влиза. Ако знаете как да заобикаляте кода, винаги можете да редактирате изходния код и да го преобразувате в отзивчив, но Embed Responsively просто го прави копие-поставяне - мъртъв лесно!
Понастоящем услугата се изразява в Instagram, YouTube, Vimeo, Google Maps и дори с общи вградени iFrame. Чудесни сайтове като тези не са използвали отзивчиви вграждания; но може би затова се е появил инструмент като Embed Responsively. Можете да кликнете върху „Още“ на сайта, за да видите малък списък с популярни сайтове, които в момента отговарят.
Как да използвате услугата

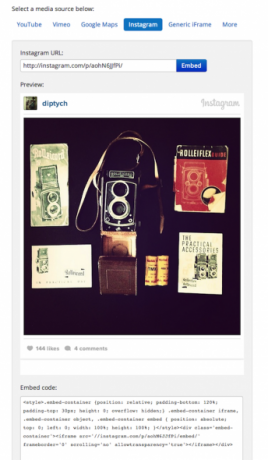
Използването на вграждане в отговор не би могло да бъде по-лесно. Всичко, от което се нуждаете, е оригиналният вграден код от услугата, която искате да използвате. За да вградите видеоклип в YouTube или Vimeo, всичко, което ви трябва, е директната връзка към видеоклипа. Ако искате да вградите снимка в Instagram, това е едно и също нещо - просто вземете връзката към изображението на Instagram в мрежата. От друга страна, с Google Maps е малко по-сложно, защото не можете просто да използвате директна връзка - трябва да получите достъп до вградения код на Google Map.
За да получите вградения код за вашата Google Map, отворете картата и кликнете върху бутона за връзка в горния десен ъгъл на страничната лента. Той ще отвори вградения код, който можете да въведете в Embed Responsively. (Ако все още се опитвате да разберете как да създадете лични карти, които да споделяте с приятелите и последователите си, не забравяйте да проверите нашето ръководство за създаване на карти със слоеве Бъдете креативни и направете свои собствени карти с персонализирани слоеве в новите Google MapsС разкриването на напълно обновени Карти, вече достъпни за всички, създаването на вашите собствени карти стана по-лесно от всякога. Можете да създавате частни и публични карти, да споделяте картите с конкретни лица, да добавяте описания ... Прочетете още .)

След като получите линка / вграден код по ваш избор, можете да продължите напред и да го поставите в прозореца Embed Responsively - просто се уверете, че сте избрали правилния раздел. Кликнете върху бутона „Вграждане“ и уебсайтът ще генерира вграден код, който можете да използвате на вашия сайт или блог, който ще бъде напълно отзивчив.

заключение
Очевидно е, че вашият уебсайт трябва да бъде отзивчив в началото, защото уебсайтът е обвивката за целия код. Embed Responsively е прост малък сайт, който доста се прави. Ако се отнасяте сериозно към отзивчивия дизайн и искате да осигурите на посетителите си безпроблемно изживяване, ще искате да добавите този сайт към арсенала си от инструменти за блогове.
Какво мислите за вграждане отзивчиво? Уведомете ни в коментарите.
Кредит за изображение: Празен таблет чрез PlaceIt
Нанси е писател и редактор, живееща във Вашингтон. Преди тя беше редактор в Близкия изток в The Next Web и в момента работи в мозъчен тръст, базиран на DC, за комуникации и социални медии.


