реклама
В миналото разгледахме причините и начините за тестване на уебсайта Ви, независимо дали е бизнес или личен, на множество браузъри за настолни компютри. Значението на тестването на вашия сайт в различни браузъри гарантира, че той изглежда и се държи правилно, независимо на кой браузър се гледа.
Същото важи и за мобилните браузъри и може да бъде дори по-решаващо в наши дни, тъй като много хора използват използването на отзивчив уеб дизайн. Накратко тази концепция предоставя уебсайт, който ще гледайте и се държайте добре 7 практики, които дизайнерите използват за подобряване на бизнеса сиСтартирането на бизнес е много данъчно, но не е необходимо да бъде така. Прочетете още на всички мобилни устройства, независимо от размера. С толкова много различни видове мобилни телефони Кратка история на мобилните телефониМобилните телефони са променили начина, по който живеем живота си и за мнозина, перспективата за свят без гласови повиквания, текстови съобщения и мобилен достъп до Интернет е смущаваща. Както всички знаем,... Прочетете още
и таблети, проектирането на вашия сайт да побира само едно устройство е огромна грешка.
Ето какво казва Ерик Фишгрунд, специалист по маркетинг и комуникации за значението на тази концепция скорошна статия на Huffington Post:
Съдържанието често също трябва да бъде пренаписано. За по-малки устройства искате кратък, лесен за разбиране текст. Изображенията трябва да са с по-малък размер. Отзивчивият дизайн е свързан с подобряване на опита на потребителите чрез предвиждане на техните нужди.
Имайки предвид всичко това, никой не очаква да закупите и поддържате всяко налично устройство. Важно е да се отбележи, че тъй като новите устройства се произвеждат и продават, би било невъзможно да бъдем в крак с този метод.
Въведете, мобилните емулатори. Тези удобни инструменти ви позволяват не само да разглеждате, но в повечето случаи да навигирате през уебсайта си през „очите“ на различни устройства. Всеки от тези емулатори работи добре и се предлага безплатно.
Емулатор на мобилен телефон
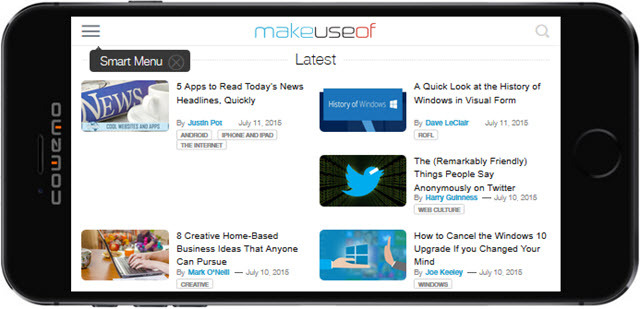
Най- Емулатор на мобилен телефон сайтът ви позволява добра гъвкавост за тестване на вашия сайт. Можете да изберете на кое устройство да видите вашия сайт и да превключвате между тях за преглед. Въпреки че не съдържа пълен списък с устройства, можете да намерите популярни от Apple, Samsung, LG, Blackberry и HTC с размери на екрана, посочени за всяко. Можете също да изберете да преглеждате сайта си както в портретни, така и в пейзажни изгледи на устройствата.
След като уебсайтът ви се показва на устройството, можете да щракнете върху различни статии, навигация или менюта, за да видите как изглежда всяка област. Можете също да изберете да видите устройството в неговия „реален“ размер или да се побере в прозореца на вашия браузър. Мобилен телефон емулатор е наистина приятна, безплатна опция за тестване на мобилни браузъри.

Responsinator
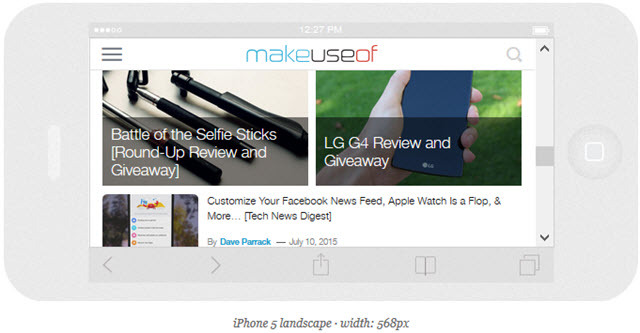
Responsinator ще показва вашия уебсайт на различни устройства всичко в един изглед. Не са много опциите за устройства, но можете да видите вашия сайт на няколко скорошни устройства с iOS и Android, както в портретни, така и в пейзажни изгледи. Всеки от тях има ленти за превъртане за преглед на цялата страница и отново, можете да щракнете върху връзки към вашия сайт от устройствата, за да проверите навигацията и други страници.
Отговорникът е достъпен безплатно, но ако искате да създадете свой собствен отговорник, тази опция е за 6 долара месечно или 60 долара годишно. Ако сами правите много отзивчив дизайн, това може да е добър вариант за вас да разгледате по-нататък.

ResponsivePX
ResponsivePX може да не е толкова красива, колкото другите опции, но това прави трика. Вместо да избирате от различни устройства, вие избирате размера на екрана. Регулирайте ширината и височината, а дисплеят на екрана ще се регулира, докато вървите.
Можете да изберете да покажете лента за превъртане, която наистина по подразбиране може просто да е там, но тя ви помага да се движите из страницата на вашия сайт. Всеки елемент може да се кликне върху вашия сайт, така че да можете лесно да видите навигацията и различните страници.
ResponsivePX е прилична опция за тестване на мобилни устройства и като се има предвид, че можете да коригирате размера на екрана до 3000 на 3000, той може да се използва за повече от мобилно гледане.
Мат Керсли.com
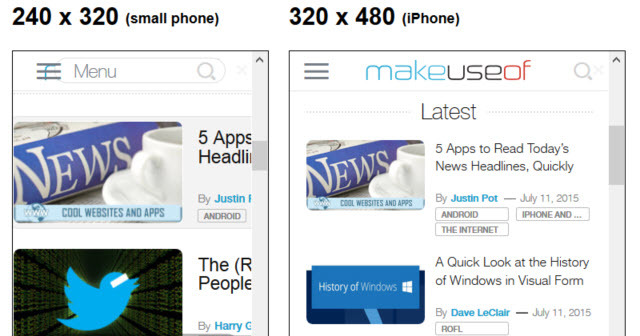
Най- Сайт на Мат Керсли отново е не толкова добре изглеждащ, колкото някои други, но можете да видите уебсайта си в четири различни изгледа на мобилни устройства. Размерите на устройството включват малък телефон и таблет, както и iPhone и iPad. Всеки има ленти за превъртане и ви позволява да щракнете върху елементите на вашия сайт за допълнително тестване като тези по-горе.

iPad (и iPhone) Peek
За тестване само на iOS iPad Peek показва както iPad, така и iPhone изгледи на вашия уебсайт. Можете бързо да превключвате между таблета и телефона, както и между портретни и пейзажни изгледи.
Просто въведете URL адреса си на устройството и изпробвайте. Както при другите емулатори, iPad Peek ви позволява да се движите през страниците на вашия сайт и да навигирате за пълно изживяване.

MobiReady
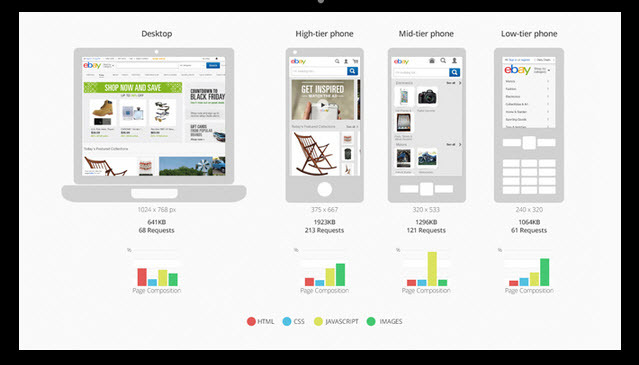
MobiReady доскоро беше отличен инструмент, но изглежда, сайтът в момента има някои проблеми. Искам да го включа в случай, че скоро проблемите им бъдат отстранени, защото той наистина е добър емулатор. Той не само показва уебсайта Ви, но и предоставя полезна информация за тестване.
Можете да проверите анализи и отчети заедно с различни резултати от тестове, показващи графики, неуспехи и пропуски. Показаните устройства са ограничени до няколко различни размера на телефона, заедно с изглед на работния плот.
Но другата информация е наистина това, което е най-полезно в MobiReady. Надяваме се скоро сайтът да влезе в действие, за да можете да го опитате.

Вашият сайт готов ли е за мобилни устройства?
Използвате ли отзивчив уеб дизайн, за да сте сигурни сайтът ви е готов за мобилни устройства Как да се уверите, че вашият WordPress блог е достъпен за мобилни потребители Прочетете още ? Какво ще кажете за вашето тестване; проверявате вашия уебсайт с помощта на емулатор като един от тях?
Може би има друг безплатен емулатор, който смятате, че работи по-добре от всички тях. Ако е така, моля, споделете вашите предложения с всички в коментарите по-долу.
Кредит за изображение: 3D таблетни компютри и мобилен телефон чрез Shutterstock
Със своя бакалавърска степен по информационни технологии, Санди работи дълги години в ИТ индустрията като ръководител на проекти, мениджър на отдели и ръководител на PMO. Тогава тя реши да следва мечтата си и сега пише за технологиите на пълен работен ден.