реклама
 Знаеш ли, нещо като добавяне на бутон за печат към уеб страница звучи доста просто, нали? Всъщност защо изобщо трябва да добавяме някакъв бутон за печат или връзка към страницата, когато всичко, което трябва да направи, е да кликне върху „досие" и "Отпечатване ...”В менюто на браузъра?
Знаеш ли, нещо като добавяне на бутон за печат към уеб страница звучи доста просто, нали? Всъщност защо изобщо трябва да добавяме някакъв бутон за печат или връзка към страницата, когато всичко, което трябва да направи, е да кликне върху „досие" и "Отпечатване ...”В менюто на браузъра?
В крайна сметка различни хора искат функцията за печат на своята уеб страница по различни причини. Може просто да искате да добавите удобство. Когато четецът може просто да кликне върху бутон, за да получи разпечатка - това спестява няколко кликвания и всяко щракване се отчита. Други хора искат да персонализирате отпечатания текст - с други думи, скрийте определени елементи на страницата от разпечатката. В други ситуации хората предпочитат да създават внимателно персонализирана версия за печат на уебсайта.
За всяка от тези ситуации има различни решения. Ние винаги сме се опитвали да предлагаме иновативни решения за печат тук в MUO, като например статията на Джъстин печат на половин страници Запазване на хартия чрез форматиране и отпечатване на вашите файлове с инструмента за налагане на Govert [Windows]Хартията струва пари. Запазете и двете, като отпечатате вашите PDF файлове на половин страници. Независимо дали искате книжка или странични копия, безплатен инструмент за Windows не само прави това възможно, но и опростява. Спрете да се забърквате ... Прочетете още и статията на Карл за PrintWhatYouLike PrintWhatYouLike - Запазване на хартия и мастило при печат на уеб страници Прочетете още . В тази статия ще предоставя четири начина, по които можете да интегрирате бутон за печат или връзка към него вашия уебсайт - от много простия HTML и Javascript подход, до по-адаптивни CSS Приближаване.
Интегриране на печат във вашия уебсайт
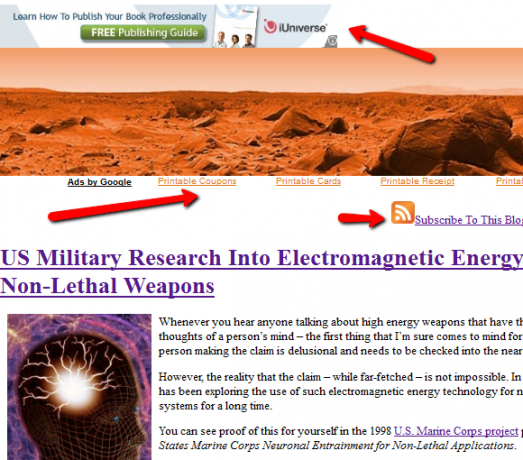
Когато разглеждате някоя уеб страница, е лесно лесно да разберете защо може да искате да персонализирате разпечатката. Типичната уеб страница има реклами, банери, рекламни връзки, странични ленти и секции на долен колонтитул, които не правят нищо повече от изяждане на пространството на страницата и разточително консумират хартия.

Ако имате доста прост уебсайт или изобщо не ви интересува дали всички графични и форматиращи отпечатъци са, или всички което трябва да направите е да добавите прост бутон към уеб страницата си и да използвате метода на javascript „print ()“, за да изпратите уеб страницата на принтера.
Поставянето на този код във вашия сайт на място, което бързо и лесно за ползване от вашите читатели изглежда така.

Всичко, което трябва да направите, е да кликнете върху бутона и страницата ще бъде изпратена директно на принтера, без каквато и да е формация на страницата. Ако страницата е по-голяма от ширината за печат за принтера, е възможно да можете да отпечатате далеч повече страници, отколкото е действително необходимо.

Някои хора не харесват наистина появата на бутон за формуляр, така че като алтернатива можете просто да използвате връзка с вградения javascript, за да направите точно същото.
Отпечатайте тази страница.
Можете да видите как в много случаи прост текст изглежда много по-изчистен от бутон, но който използвате наистина се свежда до това, което изглежда по-добре в областта на уеб страницата, където искате да предоставите отпечатъка особеност.

Както можете да видите от примера на разпечатката по-горе, форматирането на много реклами и банери не съвпада перфектно с дисплея на браузъра, когато просто използвате командата за печат. Това става много по-очевидно за по-сложни уебсайтове. Друг подход, който хората използват, е да блокират цели секции на уебсайта с помощта на CSS и да присвояват конкретни секции на страницата за печат. Това правите, като първо свържете CSS файла в заглавната част.
След това ще трябва да създадете действителния CSS файл и да го запишете в същата директория като вашата уеб страница. CSS файлът трябва да присвои всички секции на страницата, които не трябва да бъдат отпечатани, а след това също така да направи елементите на страницата, които възлагате да отпечатате, като видими.
DIV # хедър, DIV # newflash, DIV # банер {дисплей: няма;} тяло {видимост: скрито;} .print {видимост: видим;}
Сега, когато вашият CSS файл е настроен, всичко, което трябва да направите, е да преминете през страницата си и да маркирате всеки раздел с класа „print“.
Този ред ще бъде отпечатан.
Тази линия няма.
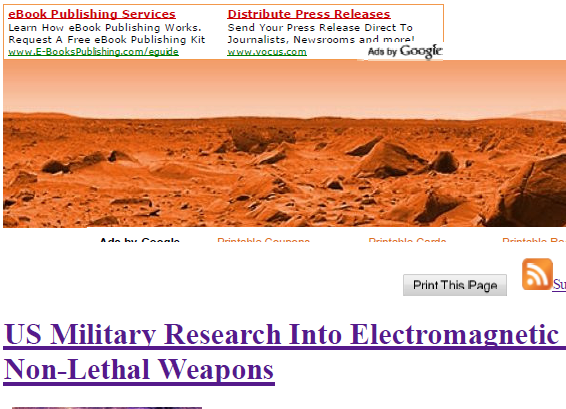
Сега можете да видите в разпечатката, където само секциите от страницата, маркирани с класа „печат“, се отпечатват на страницата, а всички други раздели не. Единствената трудност при този подход е, че трябва да се уверите, че изключвате дисплея за всички DIV секции, които не искате да бъдат отпечатани. Както можете да видите по-долу, не добавих секцията „div“ за рекламата в Google, така че все още да се отпечатва.

Може да отнеме известно време, за да се изгради CSS файла и да се разположат правилно класовете. Ако наистина не искате да се притеснявате да правите това на всяка страница, тогава можете да изберете един последен подход. Това е любимата ми техника за предоставяне на перфектно форматирани версии за печат на уеб страницата. Всичко, което трябва да направите, е да създадете PDF форматирана версия на съдържанието на уеб страниците, да я запишете на вашия уеб хост и след това да свържете файла в заглавката на страницата.
Това е всичко, което трябва да направите! Можете да вградите бутона за печат на вашия сайт както в горните примери, но вместо CSS файла, зареден за метода на печат, PDF, DOC или друг файл се изпраща на принтера. Както можете да видите по-долу, това генерира най-чистата версия за печат на вашата страница и можете да го персонализирате, за да изглежда точно както искате.

Както можете да видите, има много възможности за избор, когато искате да поставите бутон за печат или връзка на вашата уеб страница. Всеки от тези избори работи добре, но правилният избор наистина се свежда до това колко сложна е уеб страницата и какво съдържание искате да предложите на читателите си, когато решат да отпечатват вашата уеб страница.
Опитвали ли сте някоя от тези техники да добавите бутон за печат към уеб страница? Коя техника ви харесва най-много? Имате ли други решения? Споделете мнението си в секцията за коментари по-долу.
Кредит за изображение: Съндейп Арора
Райън има бакалавърска степен по електротехника. Работил е 13 години в автоматизацията, 5 години е в ИТ, а сега е инженер на приложения. Бивш управляващ редактор на MakeUseOf, той говори на национални конференции за визуализация на данни и е участвал в националната телевизия и радио.