реклама
През времето, когато започнах да използвам Google Maps, открих възможно най-много начини да го включа в живота си. Той е интегриран в GPS софтуера за кола на Motorola за Android, Google Latitude ми позволява да споделям местоположението си в Карти на децата си докато пътувам и винаги го използвам за търсене на паркове и исторически забележителности около нас, когато сме семейство пътуване.
Други автори на MakeUseOf също споделиха страхотни функции, предлагани от Google Maps, като например списъка на Tina на 5 най-добри неща за Google Maps Петте най-добри неща за Google Maps Прочетете още и статията на Eyal за създаването съвместни Google Maps Как да създадете споделени съвместни Google картиGoogle Maps ви позволява да създавате персонализирани карти и да ги споделяте. Ето как да използвате Google Maps за сътрудничество с други. Прочетете още . Ако все още не сте се досетили, ние сме големи фенове.
Днес бих искал да ви покажа страхотно приложение, базирано на API на Google, наречено
MapTheWay което ви позволява да интегрирате собствените си персонализирани Google Maps направо в собствения си блог или уебсайт, като използвате географски точки по дължина и ширина, които можете да наслагвате на картата чрез XML файл.Това е полезен метод за картографиране на няколко местоположения за посетителите, защото можете или ръчно да очертаете пътуване или можете да създадете интерактивен софтуер, който автоматично задава точките чрез редактиране на XML файла чрез a скрипт. Представете си, че можете да пишете публикация в блог с действително вградени карти - не само екранни снимки. Посетителите ви могат да виждат картите, които сте очертали, и можете да посочите всяка точка, както искате.
Инсталиране на MapTheWay за картографиране на няколко местоположения на вашия уебсайт
Докато минаваме през този урок, ще видите защо тази функция да бъде вградена в уебсайта ви е толкова удобна. Няма нужда да съхранявате или споделяте карти от Google Maps - всичко, което трябва да направите, е да създадете нов XML файл от вашите пътни точки и voila - можете незабавно да споделите нова карта за минути.
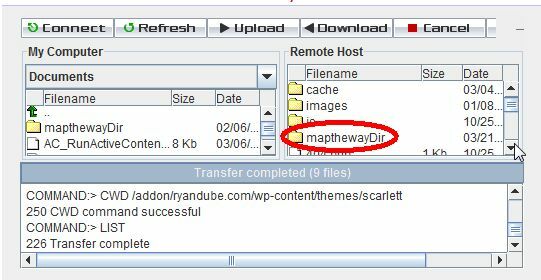
Нека започнем и ще видите защо това е много готин инструмент за инсталиране за вашия блог или уебсайт. Първо изтеглете безплатните файлове с основна версия на вашия компютър и след това FTP „mapthewayDir”В папката (и цялото съдържание) към коренната папка http на вашия уебсайт.

В случай на блог на WordPress, ще искате да качите папката и съдържанието (заедно с базовите файлове) в директорията на същото ниво в папката с вашите теми, където се съхранява файлът ви index.php. Вече сте на половината път да картографирате няколко местоположения в блога си!
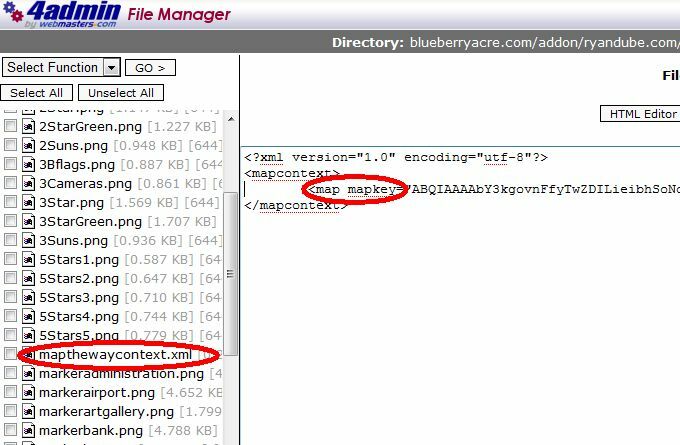
Сега, ако все още нямате ключ за карта на API за вашия уебсайт, отидете на Google и се регистрирайте за API на Google Maps използвайки домейна, в който сте качили директорията MapTheWay. След като получите вашия ключ, отидете в своята mapthewayDir директория на вашия уеб сървър и редактирайте файла mapthewaycontext.xml със собствен ключ за API на Google.

Между другото, ако желаете, можете да промените езика на картата на френски (fr) или португалски (po), а не на английски. Изглежда, че те са единствените налични в момента езици. Сега MapTheWay е инсталиран на вашия сайт и сте готови да започнете да вграждате вашите карти!
Как да зададете точки на пътя и да покажете картата си
Има няколко файла, които са част от пакета за изтегляне, който искате да проверите. Два от тези файлове са HtmlHead.txt и HtmlBody.txt. Всеки път, когато искате да вградите карта на една от страниците си, просто трябва да се уверите, че скриптът на заглавието и скриптът на тялото са включени в страницата. Скриптът на заглавката не се променя. И познайте какво, ако използвате тема на WordPress, шансовете са доста добри, че имате header.php - можете просто да поставите скрипта веднъж и сте готови.

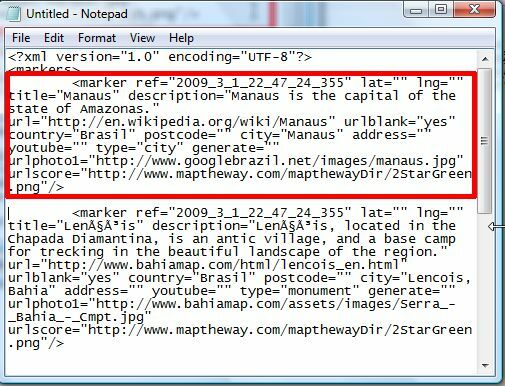
Сега трябва да настроите вашия XML файл, запълнен с вашите Way Points. Шаблонът, който да използвате е MyWebPage.xml включени в папката mapthewayDir. Форматът на този файл е както е показано по-долу.

Много от променливите, използвани в примерния файл, не са достъпни в безплатната версия. За вашата безплатна настройка трябва да се съсредоточите върху настройката на lat, lng, заглавие, описание, държава, пощенски код, град и адрес (всички незадължителни с изключение на lng и lat). „Типът“ е името на файла с изображение на маркера, така че тип „град“ се отнася до файла „marker [city] .png. Така че можете да персонализирате собствените си икони на маркери, ако използвате тази конвенция за именуване.
Първият ви въпрос тук вероятно е - това не е ли малко сложно? Как трябва да знаеш ширината и дължината на местоположенията си? Не се притеснявайте от приятелите ми, обхванах ви, защото когато изтеглете това готино безплатно приложение, вие също изтеглете удобна програма за идентифициране на тези точки на местоположението. Просто отидете на вашия браузър, отидете на вашия домейн и отворете файла. Ако не работи във вашия домейн, просто използвайте помощната програма, предлагана безплатно в MapTheWay.

Просто плъзнете целта по маршрута си и тя ще ви даде дължината и географската ширина на всяка точка. Запишете всяка точка, докато проследявате пътуването си. След като приключите, просто променете шаблона MyWebPage.xml с новите си точки и описания и го запишете като нов XML файл в папката mapthewayDir.
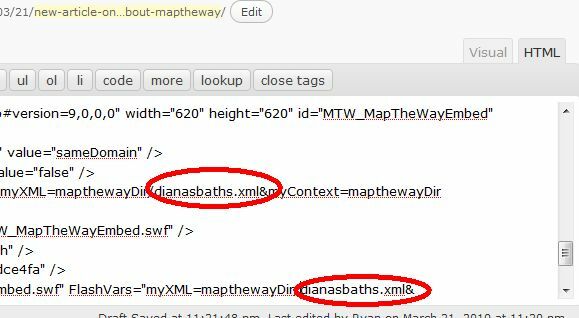
Когато сте готови, всичко, което трябва да направите, е да вградите картата във вашата уеб страница с помощта на кода, намерен в HtmlBody.txt файл. Трябва да намерите името на XML файла в кода 3 пъти, така че ще трябва да редактирате тези три записа с новото си XML файл.

Запазете страницата и новата ви карта вече е вградена в уебсайта ви!

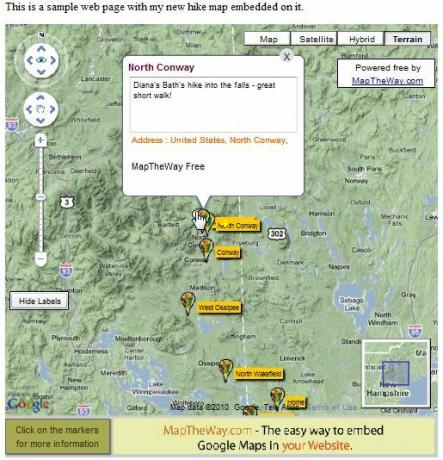
Картата се вгради перфектно в моята уеб страница. Всички заглавия се показват, когато потребителят кликне „Показване на етикети, “И ако потребителят кликне върху икона за дадена точка, текстът на вашето описание се показва. Картата изглежда професионална и първоначално се опитва да центрира всичките си пътни точки, когато се стартира за първи път.
Единственото нещо, което забелязах при тази настройка е, че не харесваше много файловата структура на WordPress (приложението обича да съществува в корена на вашия домейн), така че аз успях да го накарам да го работи, като го инсталирах в нов домейн, който наскоро закупих и създадох файл index.html с кода, показан в това настойнически. Така че, ако сте създали свой собствен уебсайт - вграждането на това приложение ще бъде лесно. Ако искате да го използвате в блога си, ще трябва да пренасочите малко преди да работи добре - но това е извън обхвата на тази статия.
Затова дайте снимка на MapTheWay на вашия уебсайт и ни уведомете какво мислите. Знаете ли за други готини начини за вграждане на карти директно на вашия уебсайт? Споделете ресурсите си в секцията за коментари по-долу.
Райън има бакалавърска степен по електротехника. Работил е 13 години в автоматизацията, 5 години е в ИТ, а сега е инженер на приложения. Бивш управляващ редактор на MakeUseOf, той говори на национални конференции за визуализация на данни и е участвал в националната телевизия и радио.


