реклама
 В дигитална епоха настолното публикуване даде възможност на почти всеки да произвежда добре проектирани онлайн и хартиени документи, като например бюлетини, визитки, уебсайтове, плакати, бланки, PowerPoint и Keynote презентации и т.н. Докато професионалните графични дизайнери са най-добрият ресурс за създаване на висококачествени дизайни, почти всички, които работим в професионални области, бихме могли да се възползваме от познанието по основен дизайн принципи.
В дигитална епоха настолното публикуване даде възможност на почти всеки да произвежда добре проектирани онлайн и хартиени документи, като например бюлетини, визитки, уебсайтове, плакати, бланки, PowerPoint и Keynote презентации и т.н. Докато професионалните графични дизайнери са най-добрият ресурс за създаване на висококачествени дизайни, почти всички, които работим в професионални области, бихме могли да се възползваме от познанието по основен дизайн принципи.
Според мен най-добрият ресурс за учене на графичен дизайн е класиката на Робин Уилямс, Книгата за дизайн на недизайнера. Тя очертава основните принципи на дизайна: близост, подравняване, повторение, и За разлика. Това, което научавате от нейната книга, може да се види в добре проектирани шаблони, които се инсталират в програми като Microsoft Word и PowerPoint, както и в Pages and Keynote на Apple. Докато сте в крачка, можете да издърпате тези дизайнерски шаблони и да ги използвате, без да персонализирате много оформлението, но би било по-добре да разпознаете принципите на дизайна, използвани в тези шаблони, за да помогнете да направите вашите проекти уникален. Основните принципи на графичния дизайн не са толкова трудни за разбиране, колкото може би си мислите.
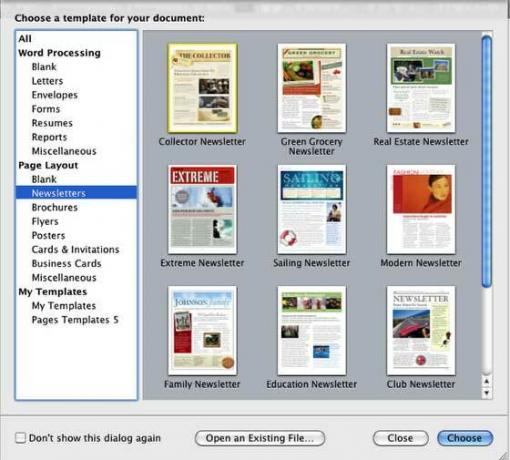
Затова стартирайте Microsoft Word, Pages или която и да е програма, като използвате професионални шаблони за дизайн и нека ги използваме, за да разпознаем основните принципи на дизайн.

Стилове на шрифта
Когато разглеждате шаблони за професионален дизайн, едно от първите неща, което може да забележите, е, че обикновено не съществуват повече от три различни шрифта, използвани в документ или част от дизайна. Много бюлетини например използват класическия и четим шрифт Helvetica или Helvetica Neue. Дизайнер ще използва същите един или два шрифта, но ще промени размера и стила на шрифта за различните части на документа. За основния текст може да се използва обикновен шрифт Helvetica Neue, докато малко по-голям размер на същия шрифт, в удебелен стил, ще се използва за подзаглавия и изтеглящи кавички. Маркирайте текстовете в шаблони и отбележете имената на използваните шрифтове. Обикновено те включват Helvetica, Courier или Baskerville с промяна в размера и стила на шрифта (напр. Удебелен шрифт, всички главни букви, курсив.)

близост
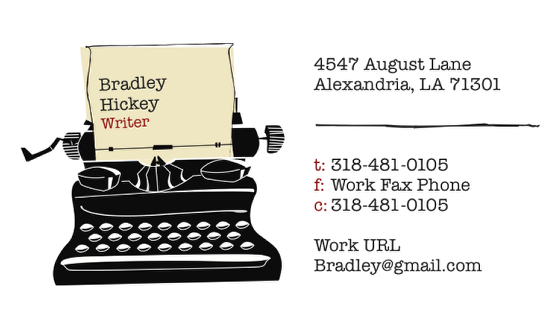
Следващият елемент, който ще искате да забележите в дизайнерските шаблони, е как елементите и информацията се групират. Както Уилямс подчертава, „Когато няколко предмета са в непосредствена близост един до друг, те стават една визуална единица, а не няколко отделни единици. “Например, в тази визитка, информацията е разделена на групи, вместо да е разпръсната навсякъде карта. Това прави информацията по-лесна за четене.

повторение
Добре проектираните документи също използват повторение на елементи, както можем да видим в този бюлетин, където три изображения са изрязани и подравнени заедно за ефективно повторение. Отново, както Уилямс посочва, „Можете да повтаряте цветове, форми, текстури, пространствени отношения, дебелина на линиите, шрифтове, размери, графични концепции и т.н. ” Ефективното използване на повторението е приятно за окото и то може да комуникира важно съдържание в дизайн.

Контраст
Забележете също как дизайнерите използват контраст, за да направят графично привлекателни оформления. Големият шрифт PortagoITC TT, използван за указателната табела на бюлетина по-долу, е в почти остър контраст с Helvetica Neue, използван за шрифта на тялото. Виждаме също как дизайнерът използва силно червено графично запълване, за да изпъкне табелката с етикет. Идеята зад контраста, както обяснява Уилямс, „е да се избягват елементи на страницата, които са просто подобен. Ако елементите (тип, цвят, размер, дебелина на линията, форма, пространство и т.н.) не са еднакви, тогава ги направете много различен.”

Подравняване
Вероятно най-лесният основен принцип на дизайн за разпознаване в шаблоните е подравняването. Текстът на тялото разбира се обикновено винаги е подравнен вляво. Но забележете как други елементи (изображения, кутии, заглавия и информация) са подравнени един с друг. „Нищо не трябва да се поставя на страницата произволно“, пише Уилямс. В пощенската картичка по-долу подравняването на елементите е много очевидно. Изображението на къщата е подравнено със зелената кутия. Името на улицата и цената на къщата са центрирани, а информацията за контакт е групирана заедно под снимката на агента за недвижими имоти. Подреждането на тези елементи помага на читателя да премести очите си от един елемент към друг.

Няма нищо лошо в използването на шаблони за създаване на документи, но когато разберете основните елементи на дизайна, можете да персонализирате шаблони и да ги направите уникални за вашите индивидуални цели.
И така, колко сте наясно с основните принципи на дизайна в работата, която вършите? От какви ресурси и онлайн и от книги сте научили?
Бакари е писател и фотограф на свободна практика. Той е дългогодишен потребител на Mac, фен на джаз музиката и семеен човек.

