реклама
Търсачките са невероятно мощен 7 Алтернативи за търсене с Google и техните характеристики за запазена маркаВие сте неуморен потребител на Google? Опитайте тези алтернативни търсачки. От неприкосновеността на личния живот до подпомагането на благотворителни каузи тези търсачки могат да ви дадат някои причини да промените начина, по който разглеждате. Прочетете още . Те могат да интерпретират често неясния език, който използваме, за да разберем какво търсим, да определят най-добрия ресурс, за да отговорим на нашите въпроси и да ни го покажат в рамките на части от секундата.
Google дори става наистина добър в отговорите на въпросите в страницата с резултати от търсенето, като премахва необходимостта да щракнете върху нещо. То дори персонализира резултатите от търсенето Как да деактивирате персонализирането на резултатите от търсенето с Google Прочетете още . И това помага на хората да намерят по-бързо информацията, която търсят.
Но търсачките не могат да се справят сами - те се нуждаят от помощ от собственици и разработчици на сайтове. И маркирането на схемата е един от начините, по които можете да помогнете на собствения си сайт.
Какво е маркиране на схемата?
Маркирането на схемата е начин за подчертаване на конкретни части от структурирани данни.
Какво са структурирани данни? е информация, която е организирана и маркирана така че може да се разбере по-добре от машините. Накратко, маркирането на схемата е информация, която помага на търсачките да намерят специфични видове информация на вашата уеб страница. Най-лесно е да погледнете пример.
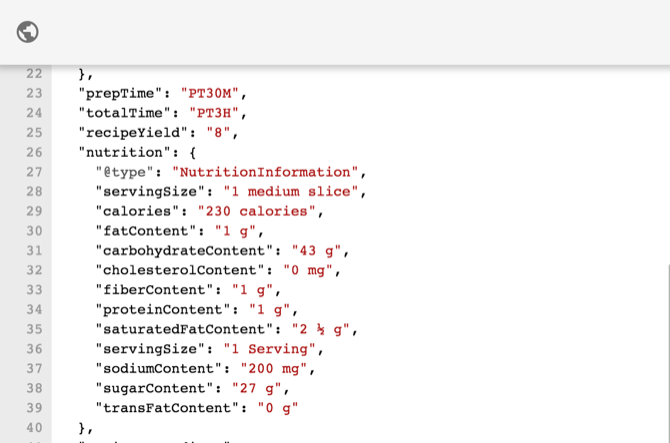
Google има своя собствена интерактивен пример за маркиране на схемата която подробно описва рецепта за ябълков пай:

По-горе можете да видите JavaScript, който определя времето за подготовка, общото време, добива на рецептата и различни факти за храненето на рецептата.
На този етап трябва да се отбележи, че има два основни начина за маркиране на структурираните данни: с JSON Какво е JSON? A Layman's OverviewНезависимо дали планирате да бъдете уеб разработчик или не, добре е поне да знаете какво е JSON, защо е важно и защо се използва навсякъде в мрежата. Прочетете още или с вградени HTML тагове. Google препоръчва метода JSON, но ще разгледаме и двете по-късно.
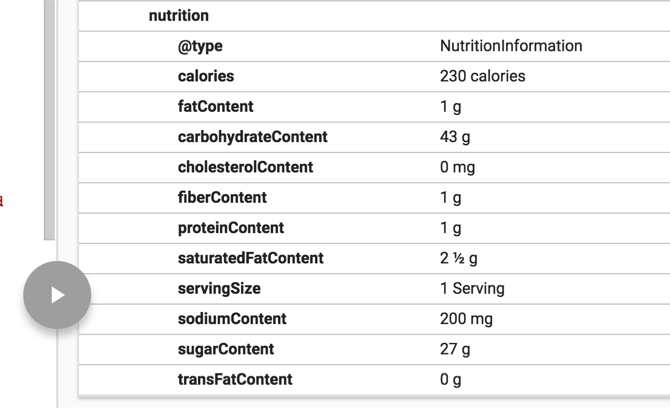
Ето как Google извлича конкретната информация за храненето:

Schema.org има хиляди различни видове маркиране, които можете да използвате, за да показвате по-добре информацията на вашата страница в търсачките. Типът TechArticle например включва, наред с много други неща, следните атрибути:
proficiencyLevelброй думипубликасъздателдата на създаванеdateModifieddatePublishedpublishingPrinciplestypicalAgeRange
Има пълна схема за библиотеки, настаняване на фирми, апартаменти, събития за визуални изкуства, канали за излъчване, методи за доставка, състояния на сървъра за игри и други.
Идеята е да се уверите, че търсачките знаят какво всъщност представлява всяка информация на вашата страница, за да може да показва тези части информация на хората, които ги търсят.
Ползите от маркирането на схемата
ДОБРЕ. Маркирането на схемата казва на търсачките какво е на вашата страница - каква е голямата работа?
Google го казва така:
„Когато информацията е високо структурирана и предсказуема, търсачките могат по-лесно да я организират и показват по творчески начини.“
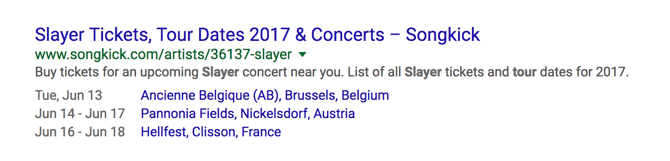
Например, можете да видите датите на турне за предстоящата обиколка на Slayer, показвани директно в резултатите от търсенето:

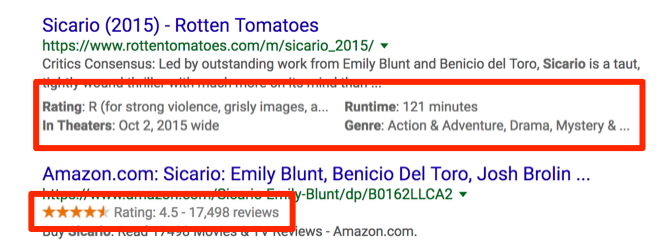
Или получите конкретна информация за филм, когато го търсите:

Google става все по-добър през цялото време в намирането на тази информация самостоятелно, но правилно използвайки схема маркирането улеснява процеса и го прави по-вероятно информацията на вашата страница черта.
И когато търсачките знаят точно какво има на страницата ви, те могат да го показват на хората, които го търсят точно в резултатите от търсенето. И това е добре за всички
Първи стъпки със структурирани данни
Сега, когато видяхте предимствата на използването на маркировката на Schema.org, е време да започнете да се гмуркате. Ще започнем с най-лесния инструмент наоколо: Открояване на данни на Google.
Ще ви е необходим сайтът ви да бъде свързан с конзолата за търсене на Google (преди известна като Инструменти за уеб администратори Получавайте по-задълбочени данни за търсенето за вашия сайт с заявки за търсене на инструменти за уеб администраториПромените в инструмента за заявки за търсене в Google Webmasters могат да променят начина, по който провеждате изследването си по теми. Създаването на съдържание в мрежата включва креативност и фокус върху потребителя и много изследвания на ключови думи. Прочетете още ). Ако имате нужда от помощ за настройката му, проверете Полезно ръководство на Yoast.
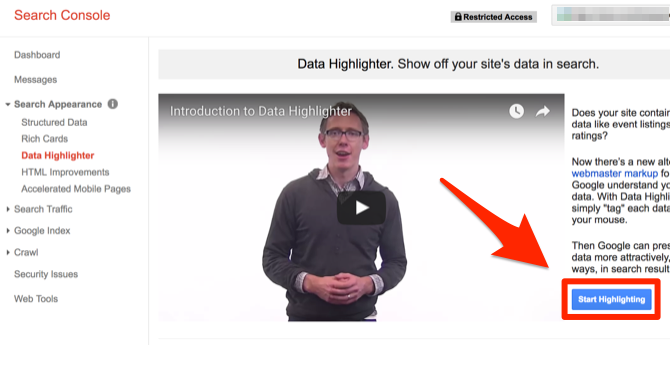
След като направите това, влезте в Search Console и кликнете върху Търсене Външен вид> Маркиране на данни. Удари Започнете да маркирате бутон от дясната страна на екрана.

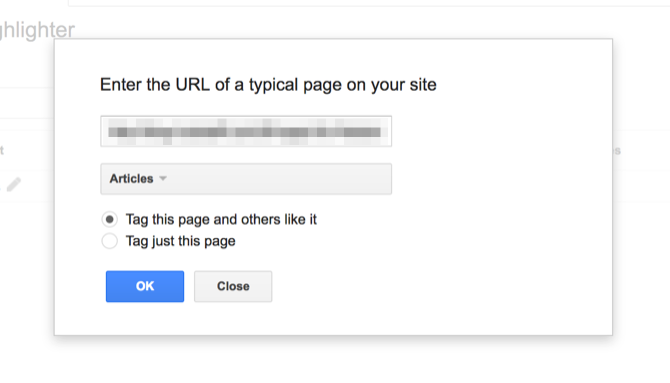
След това трябва да въведете URL адреса на страница, която искате да маркирате и да изберете типа маркиране, което ще правите. В този конкретен случай ще използваме типа маркиране на членове.

Тъй като подчертавам статия в сайт, който публикува много статии, ще продължа Маркирайте тази страница и други като нея проверени.
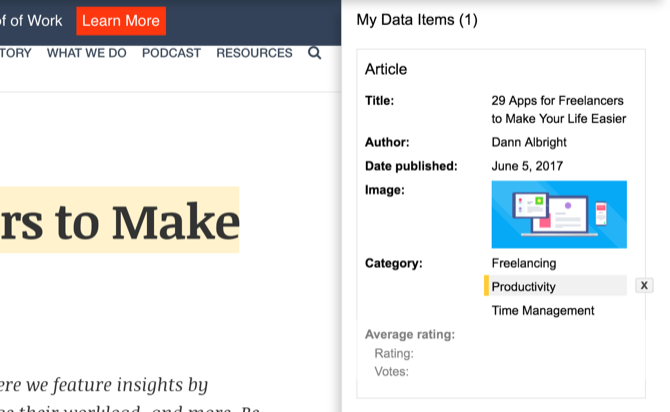
Сега ще видите разделен екран: страницата ви вляво и наличните маркиращи полета вдясно.
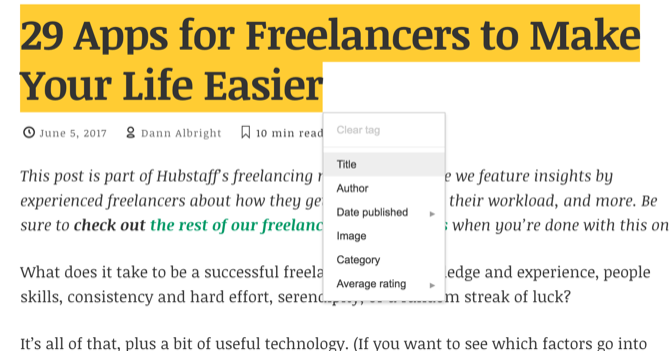
Оттук е наистина просто. Просто започнете да подчертавате! Всеки път, когато маркирате текст (или щракнете върху изображение), ще се появи малко меню, в което можете да изберете типа информация, която сте подчертали.
Тук подчертах заглавието на страницата. Всичко, което трябва да направя, е да кликнете върху „Заглавието“ в менюто.

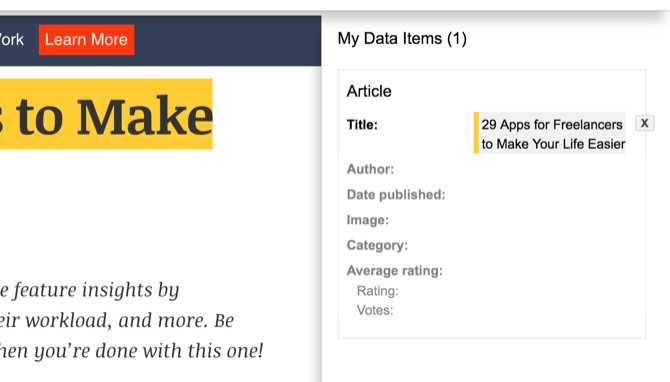
Сега заглавието се попълва в десния прозорец.

Ще продължа нататък, като изтъкна автора, датата на публикуване, основното изображение и категорията (подчертах маркерите в горната част на статията и и трите бяха импортирани като категории).

И ние сме готови! Това е всичко, което има за него.
Когато ударите Свършен, Маркирането на данни ще ви помогне да приложите това маркиране към други подобни страници на вашия сайт.
Добавяне на още подробности
Data Highlighter ви позволява само да надраскате повърхността на структурирано маркиране на данни. Както видяхте по-горе, аз успях да добавя само шепа атрибути към тази статия. Типът на статията на Schema.org съдържа много повече атрибути, които могат да бъдат зададени.
Какво правим, ако искаме да добавим повече подробности към маркировката на схемата?
В този момент ще трябва да се потопите в кода. Както споменах по-рано, има два основни начина за представяне на структурираните данни: с JSON и с вградени HTML тагове. Защото HTML маркери 17 прости примера на HTML код, които можете да научите за 10 минутиИскате ли да създадете основна уеб страница? Научете тези HTML примери и ги изпробвайте в текстов редактор, за да видите как изглеждат във вашия браузър. Прочетете още са малко по-интуитивни, първо ще ги преодолеем.
Inline Schema.org HTML Маркиране
Като пример ще отбележим просто изречение: „Живея в Денвър“. В HTML, това ще бъде представено просто така:
Аз живея в Денвър.
За да започнем маркирането, трябва да уточним, че това конкретно изречение е за лице (показано от типа елемент на Лице). Ето как правим това:
Аз живея в Денвър.
Сега една търсачка ще знае, че всичко, което се съдържа в това
След това ще добавим атрибут за маркиране: homeLocation. Schema.org определя homeLocation като „Местоположение за контакт за местожителство на човек.“
Трябва да добавим този специфичен атрибут към HTML. Ето как правим това:
живея в Денвър.
Сега "Денвър" е идентифициран като homeLocation собственост и Google знае, че лицето, посочено в този параграф, живее там.
Ако променим изречението на „Живея и работя в Денвър“, можем да покажем и това:
Живея и работя в Денвър.
Денвър вече е идентифициран като и двете homeLocation и месторабота. (Благодарение на Lloyd Bank и unor на Stack Exchange за очертавайки този пример.)
Това е доста прост случай на маркиране на схемата, но вие получавате идеята. Като се използва и тагове, можете да добавяте атрибути и свойства към всичко на страницата си.
Schema.org Маркиране с JSON
Google препоръчва използването на JSON-LD (JavaScript Object Notation for Linked Data) за маркиране на схемата. Най-голямото предимство на този метод е, че той поддържа вашия HTML много по-чист. Ако се върнете да редактирате страница и видите десетки страници код с маркировка, няма да сте щастливи.
Маркирането на JSON все още изисква много място, но е отделено от вашия HTML, което улеснява поддръжката.
Нека да кажем, че имате книжарница, наречена Харкер и сте включили следната информация на страницата си за контакти:
Телефонен номер: 555-8710. Адрес: 749 Стокър Сейнт, Боулдър, Колорадо. Часове: 10–9 понеделник до петък, 11–8 събота, 12–5 неделяЕто как ще го представите с JSON-LD:
Това е в заглавката на вашата страница. Както можете да видите, това ще отнеме много място, тъй като това съдържание почти сигурно ще се показва и на вашата страница в HTML. Така че всичко, което искате да маркирате, ще бъде написано два пъти.
Въпреки това дублиране обаче методът JSON често е за предпочитане, тъй като разделя маркирането на схемата и вашия HTML. много HTML добри практики 9 Грешки, които не трябва да правите, когато създавате уеб страницаТези грешки в кодирането по HTML са лесни за правене, но ако ги отстраните по-рано, а не по-късно, страницата ви ще изглежда по-добре, ще бъде по-лесна за поддържане и ще функционира както искате. Прочетете още изглежда малко странно, докато не разберете, че те правят сайтовете по-лесни за поддръжка. Това е същото.
Добавяне на маркировка на схемата към вашия сайт
Сега, когато видяхте няколко различни начина да добавите нотация на структурирани данни към вашия сайт, можете да започнете! Добре е да започнете с маркера за данни и да продължите оттам. Документацията на Schema.org е най-добрият ресурс, но е малко трудно да се прегледате.
Без значение дали искате да отидете на основите или да започнете да маркирате всичко, което виждате, сега имате необходимите ресурси, за да започнете!
Използвали ли сте маркирането на Schema.org на собствения си сайт? Имате ли някакви съвети за собственици на сайтове или разработчици, които искат да започнат? Споделете мислите си в коментарите по-долу!
Кредит за изображения: iinspiration чрез Shutterstock.com
Дан е стратегия за съдържание и маркетингов консултант, който помага на компаниите да генерират търсене и да водят. Той също така блогове за стратегия и маркетинг на съдържанието в dannalbright.com.


