реклама
 Последния път ви показах как да създайте прост списък със събития Как да направите своя собствена обява за събития с помощта на персонализирани типове публикации в WordPressWordPress ви позволява да използвате персонализирани типове публикации за разширяване на вградената функционалност. Ето как да го направите без приставки. Прочетете още използвайки може би най-мощната функция на WordPress 3.0 - персонализирани типове публикации. След няколко искания за по-нататъшно развитие, днес ще създадем база данни за прегледи на продукти, за да свържем всичко, което научихме досега.
Последния път ви показах как да създайте прост списък със събития Как да направите своя собствена обява за събития с помощта на персонализирани типове публикации в WordPressWordPress ви позволява да използвате персонализирани типове публикации за разширяване на вградената функционалност. Ето как да го направите без приставки. Прочетете още използвайки може би най-мощната функция на WordPress 3.0 - персонализирани типове публикации. След няколко искания за по-нататъшно развитие, днес ще създадем база данни за прегледи на продукти, за да свържем всичко, което научихме досега.
Ще можете да поддържате отделен списък с продукти, като използвате персонализирани типове публикации, всеки със свързано изображение, както и някои от тях мета-информация като цена, рейтинг, спецификации - и ще завършим всичко с начин да ги покажем в джаджа на страничната лента и индекс страница. Звучи добре? Прочетете нататък.
Изисквания:
Ще ви трябва работеща инсталирана самостоятелно хоствана инсталация на WordPress 3.0+ и това ще използва широко кодиране на PHP. Ще ви дам кода, но ще трябва да бъдете сравнително удобни с PHP и XHTML, за да коригирате имената на променливите според вашите нужди или да промените стила. Ако имате нужда от бърз курс за начинаещи по CSS и XHTML, може ли да ви предложа нашия прекрасен безплатен
наръчник за начинаещи Научете се да говорите "Интернет": Вашето ръководство за xHTMLДобре дошли в света на XHTML - Extensible Hypertext Markup Language - език за маркиране, който позволява на всеки да конструира уеб страници с много различни функции. Това е основният език на Интернет. Прочетете още за изтегляне. Аз също бих предложил да използвате чисто кодиран но основен тема - по подразбиране Двадесет и Ten или Двадесет и единадесета Темата всъщност е доста сложна за редактиране, така че опитайте първо това с нещо по-просто, преди да се опитате да се интегрирате с това.Ако четете урок за последните седмици, трябва да сте малко запознати със създаването на персонализиран тип публикация в WordPress. Копиране и поставяне този основен код в нов плъгин, активирайте го и започнете да добавяте някои нови продукти, така че да имаме набор от данни. (Забележка: Ако предпочитате просто да изтеглите пълния и пълен код сега, без да се опитвате да добавяте неща по пътя, използвайте вместо това този завършен код. Все още можете да следвате заедно с урока и да го персонализирате, докато вървим)

Също така е разумно сега да решите каква мета-информация искате да свържете с всеки продукт. База данни с цифрови камери например може да се наложи:
- Цена на дребно
- Резолюция
- HD видео
- Покупка на връзката
- оценка
Вместо да добавяме тази информация директно към описанието на продукта („публикуване на съдържание“), ще създадем персонализирани полета, които да държат тази информация. На екрана за добавяне на продукт се уверете, че сте активирали персонализирани полета, след което създайте ново поле за всеки информационен набор. Ще трябва само веднъж да създадете нови полета - при следващия продукт, който добавите, ще можете да изберете името на персонализираното поле от падащото поле. Не забравяйте да добавите представено изображение, както и да го използвате за показване заедно с информационния продукт по-късно.
Единичен шаблон на продукта
Ако се опитате да видите един от продуктите си сега, вероятно ще получите 404 Страницата не е намерена грешка. За да поправите това, се насочете към перманентни връзки на WordPress и просто натиснете Запазване на настройките веднъж. Сега, когато преглеждате едно от новите си записи на продукти, в зависимост от вашата тема, може да видите нещо съвсем ясно. Текстът на заглавието и описанието има, но какво да кажем за цялата ни персонализирана мета информация и изображението?
За да персонализирате отделните изгледи на продукти, ще трябва да персонализираме нов файл, наречен шаблон единичен products.php - направете това, като дублирате съществуващите си single.php затова имаме основата и не започваме от нулата.

В този момент ще направя много малка промяна в линията, която показва „Написано от (автор) на (дата)", Вместо това просто чете"Добавено в базата данни на (дата)”. Това е просто така, за да мога да съм сигурен, че шаблонът работи, а освежаването на отделната страница с продукти трябва да покаже тази промяна моментално.
Сега, за да добавите представеното изображение за публикация, което прикачихме към продукта, този един ред трябва да го направите (включих и информация за стила, в случай, че имате нужда от него). Публикувах пълен код към моя собствен single-products.php тук, но не забравяйте, че тя е уникална за моята тема, така че просто копирането й в собствената ви директория може да доведе до неочаквани резултати.

Най-простият начин да добавите мета информация навсякъде е да използвате:

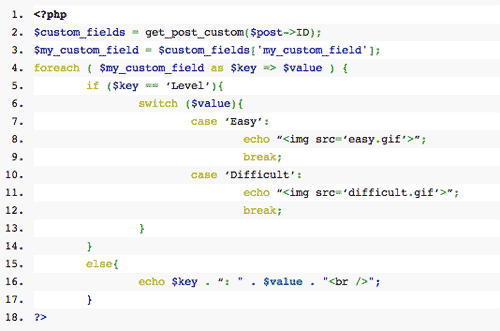
... но това ще ни даде само основен изходен списък на двойки ключ-стойност. За да направите нещо по-сложно с върнатите стойности (например показване на графика със звезди), трябва да вземете всички стойности и след това да ги повторите. [Вижте кода тук]:

В горния пример проверявам всяко име на персонализирано поле ( $ ключ), за да видите дали се нарича „ниво’. Ако то е наречено ниво, вместо просто да повтарям стойността на полето обратно, показвам различен графичен елемент въз основа на съдържанието. За всички други персонализирани полета аз отговарям на стойността такава, каквато е, заедно с името на полето (което е точно това the_meta () прави). Сега моята единична страница с продукти изглежда така:

Ще го оставя там за отделни изгледи на продукти, тъй като това наистина зависи от вашата собствена тема и какво искате да постигнете с нея. За сега нека да преминем към джаджа на страничната лента, за да показваме... трите най-високо класирани продукта в базата данни?
Widget
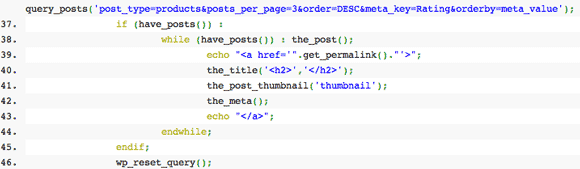
За целта леко коригирах кода, който ви дадох преди в публикацията Как да напишете основна WordPress Widget Как да създадете собствени основни Wordpress джаджиМного блогъри ще търсят перфектната джаджа Wordpress, която ще прави точно това, което искат, но с малко опит в програмирането може да откриете, че е по-лесно да напишете своя персонализирана джаджа. Тази седмица бих ... Прочетете още , но вместо да показвам една случайна публикация, коригирах я със следното [вижте пълния код тук]:

Това ще ми даде 3 публикации, подобни на примерния екран по-долу. Ако не виждате нито един от продуктите си, проверете много внимателно секцията, в която пише & meta_key = Рейтинг, за да се уверите, че действително имате мета ключ от това име. Забележете как аз също избрах да покажа мета информация, свързана с този продукт, заедно с представената миниатюра, но можете да редактирате този конкретен блок код, за да покажете каквото ви харесва.

Архив на продукти или листинг
Накрая също исках да направя страница с индекс / архиви, така че да посетя http://yourdomain.com/products/ ще покаже прост списък на всички продукти, подобно на индекс на блога. Основният откъс + стила на миниатюри, който ви показах как се прави в Как да добавяте миниатюри за публикации към вашата тема Настройте своя блог с WordPress: The Ultimate GuideИскате да започнете свой собствен блог, но не знаете как? Погледнете WordPress, най-мощната блог платформа, налична днес. Прочетете още статията беше най-вече достатъчна, но за да я персонализирам, дублирах archive.php файл в моята тема и го преименувам архив-products.php.
Ако все още нямате страница с архиви, просто дублирайте index.php и го преименувайте на архив-products.php. Отново, като коригирате статията за мета-информация на статията и добавите повикване към the_meta () някъде, имам това:

Очевидно изглежда малко глупаво както с архивите, така и с страничната лента и би могло да се направи с малко повече корекция на стила, но ще оставя това на вас!
Това е от мен днес. Можете да видите пълен код онлайн тук - просто копирайте и поставете или изтеглете цялото нещо във файл, наречен products.php, и го поставете в своята директория с приставки. Би трябвало да можете да разширите потенциално вашия блог за WordPress в база данни от всичко сега! Трудно е да се отговори на отделни проблеми, които може да имате, но моля, публикувайте в коментарите, ако искате някаква помощ или искате да покажете своята благодарност - туит или Facebook като много биха били благодарни или дори споменаване в блога ви, ако решите да внедрите това. Благодаря за четенето и не забравяйте всички останали Уроци по WordPress ние имаме!
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете.