реклама
 Когато мислите за инструменти, които можете да използвате за създаване на уеб страници, вероятно мислите за неща като Kompozer или подпалвач Ръководство за аматьори за персонализиране на дизайна на уебсайтове с FireBug Прочетете още . Какво обаче, ако ви кажа, че един инструмент, който наистина може да повиши вашите креативни сокове, когато става въпрос за формулиране на оформление на уеб дизайн, е карта на ума?
Когато мислите за инструменти, които можете да използвате за създаване на уеб страници, вероятно мислите за неща като Kompozer или подпалвач Ръководство за аматьори за персонализиране на дизайна на уебсайтове с FireBug Прочетете още . Какво обаче, ако ви кажа, че един инструмент, който наистина може да повиши вашите креативни сокове, когато става въпрос за формулиране на оформление на уеб дизайн, е карта на ума?
Тук сме обхванали много инструменти за картиране на ума в MUO. Нанси прегледа Thoughtboxes Мислещи кутии: Mind-Mapping отговаря на вашия списък със задачи Прочетете още , и Джефри покри Инструменти за Mindmapping за Mac MindMapping: 3 елементарни софтуерни карти за софтуер за Mac Прочетете още . Мисля, че любимото ми приложение за мислене на всички тях е проектът с отворен код FreeMind.
Свободен ум е един от тези чудесно лесни за използване, но същевременно сложно толкова сложни, колкото са ви необходими, когато наистина ви е необходимо. Това е красотата на това. Така че за хора, които са особено креативни, приложение като FreeMind буквално освобождава ума ви да изследвате в каква посока искате да тръгнете. Когато се опитвате да направите нещо толкова абстрактно и сложно като проектирането на потока и функцията на уебсайт, това е такава гъвкавост, от която се нуждаете.
Тук в MUO се стремим да помогнем на читателите да „използват” приложенията по начини, които може би не сте обмисляли преди. Сигурен съм, че има някои от вас, които са използвали инструментите за създаване на мисли за тази цел - в крайна сметка това е интелигентна тълпа. Но за онези от вас, които никога не са обмисляли да използват инструмент за създаване на идеи, за да изложат чисто новия си уебсайт, нека ви преведа на разходка из градината за уеб дизайн FreeMind.
Проектиране на уебсайт с FreeMind
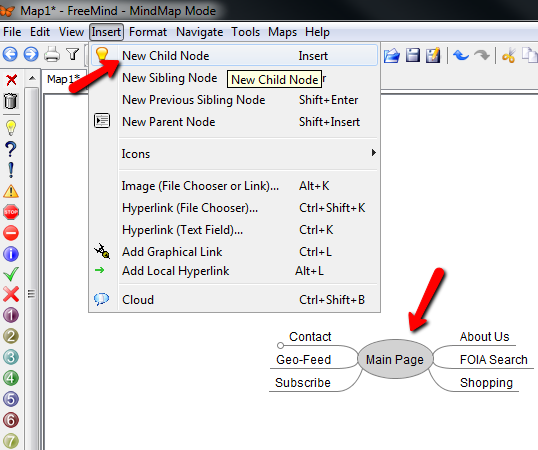
В най-простата си форма, мисля, че става много очевидно много бързо точно защо разумният инструмент като FreeMind е идеален за уеб дизайн. Само за няколко минути, използвайки само опцията „New Child Node“ в FreeMind, генерирах карта от най-високо ниво на моя блог.
Както можете да видите, FreeMind ви позволява да започнете от основна страница - не е необходимо да е основната страница на вашия сайт, може да е всяка начална страница - и след това да проследите пътя на връзките през новия си сайт.

В този пример аз създадох главна страница с шест навигационни връзки за шестте основни подраздела на моя сайт. Вероятно трябваше да добавя и страница с „функции“ или „статии“, тъй като това е цялата точка на блога. Но това е красотата на картата на ума - можете да я ощипвате и да я промените, за да отговарят на дизайнерските идеи, които се появяват в главата ви по пътя.
Разбира се, когато започнете да изграждате уебсайта си и да показвате действителни страници, можете да добавите хипервръзки към тези страници направо от картата на ума си. Така че, докато създавате своя сайт въз основа на вашия план FreeMind, можете буквално да следите всичко точно от самия план.

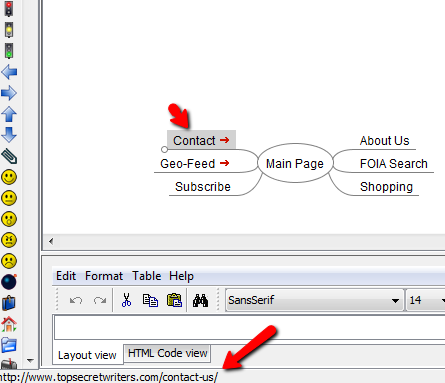
Искате да проверите страницата за контакти, която редактирахте преди време? Не се притеснявайте да отворите време, за да отворите браузъра си и да въведете URL адреса, просто кликнете върху връзката ви FreeMind и сте там.

Можете да видите URL адреса на връзката, като задържите курсора на мишката над възела - той се показва в долната лента на състоянието.
Създаването на хипервръзки прави по-удобно да стигнете до страниците, които проектирате, което разбира се ще направи целия ви процес на уеб дизайн по-ефективен. Умната ви карта на уебсайта може да служи като вашият централен център - вашата пътна карта за уеб дизайн - от която можете да работите, за да завършите целия си дизайнерски проект.
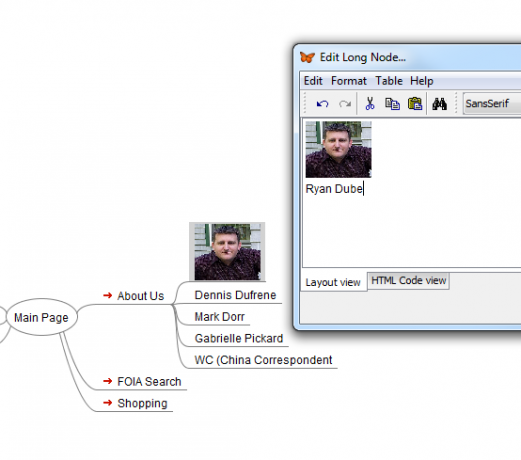
Друга наистина готина функция на FreeMind е възможността за добавяне на изображения към възли. Просто щракнете върху Вмъкване - Изображение от менюто или щракнете върху възела и натиснете Alt-K. Просто прегледайте файла с изображения, който искате да използвате. Много по-лесно е, ако оразмерите изображението така, че да е с размер на миниатюрата - в противен случай ще трябва да настроите изгледа с HTML код във FreeMind, след като импортирате снимката.

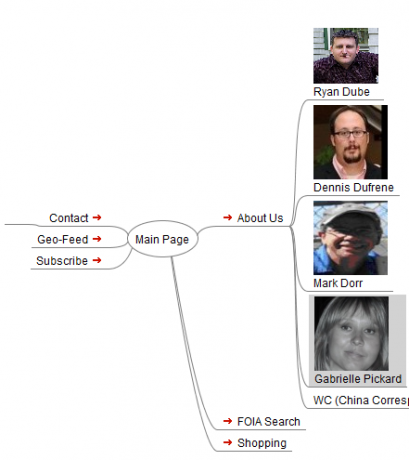
Кликнете върху изображението и се появява инструмент за редактиране, който ви позволява да добавите малко надпис под изображението. Можете да използвате това, за да добавите малко пицария към вашия уеб дизайн на ума. Използвах го за показване на изображенията на писателите, а самият възел представлява тяхната страница с профили в сайта.

Ако нямате нищо против картата ви да стане огромна, можете дори да вмъкнете снимки за преглед на страниците, изображения, които смятате, че представляват целта на страницата или всяка друга употреба за изображения на възли, които можете да дойдете с. На мен лично ми харесва да използвам изображения в своята умствена карта за уеб дизайн, защото му придава повече характер и предложения малко преглед на съдържанието на страницата за всеки, който може да разглежда картата за първи път време.
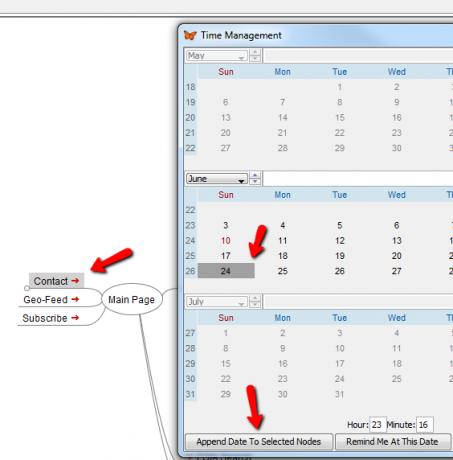
Друга наистина готина функция на FreeMind, която идеално се вписва в набор от инструменти за уеб дизайн, е инструментът за управление на времето, който е вграден в FreeMind. Можете да стигнете до там, като отидете на „Инструменти“ и след това изберете „Покажи календар“. Това ще се появи голям прозорец „Управление на времето“ в календара.

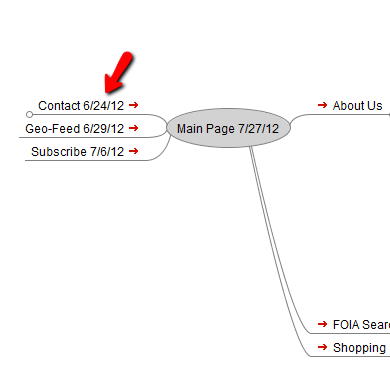
Можете да приложите дати към възлите, като щракнете върху „Прибавяне на дата към избраните възли“. Това е страхотен начин да направите контрол на версиите на вашите страници, по дата / час, подпечатвайки възела с датата, на която конкретната страница е създадена или актуализирана.
Датата, която сте избрали, ще бъде добавена към края на текста на възела.

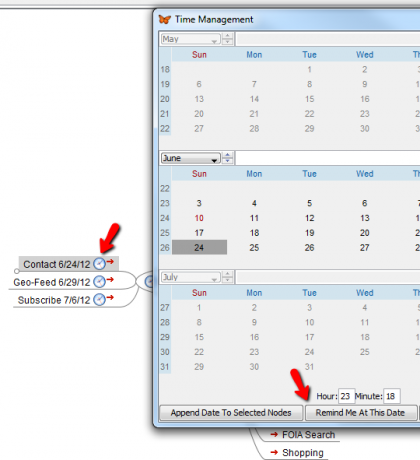
Още по-добре защо да не настроите график, така че след като сайтът ви е завършен, можете да получите напомняне, когато е време да актуализирате страница в сайта. Това е готин начин за систематично планиране на график за актуализиране на даден сайт, насрочване на конкретни актуализации на страниците във времето, така че актуализирането на уебсайт да не се превърне в непосилна и хаотична работа.
За да направите това, просто изберете възела, отидете в календара за управление на времето, изберете датата, която искате да актуализирате следващата страница, след което щракнете върху „Напомни ми на тази дата“.

На този възел ще се появи малка икона на часовник. Това ви казва, че има аларма, свързана с нея, и ще получите изскачащо известие на вашия компютър, когато е време да актуализирате тази страница. Никога не сте мислили, че ще използвате инструмент за създаване на идеи за управление на проекти за уеб дизайн, нали?
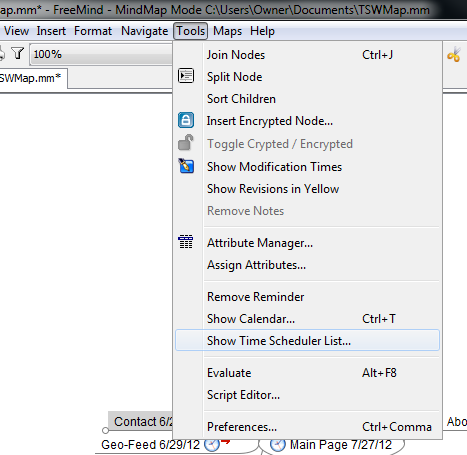
Освен това, ако искате да видите целия си график за актуализиране, изброен по страница, просто отидете на Инструменти и изберете „Показване на списъка с график на времето“.

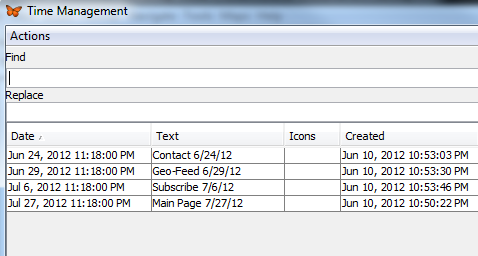
Ще получите пълен отчет за всички планирани страници, кога сте ги планирали (създали) и датата, когато следва да бъде актуализирана следващата страница.

Единственото място, където тази система може да се провали е, ако актуализирате страницата и забравите да се върнете и актуализирате възела с ново време и дата за актуализация. Така че, опитайте се да го превърнете в навик да правите това и ще поддържате цялата си система за актуализиране на страниците да работи безпроблемно.
О, и има една последна, важна характеристика, която почти забравих. Това всъщност е доста важно, ако сте склонни да сте един от онези програмисти, които губят следите къде съхранявате файловете си по проекта.
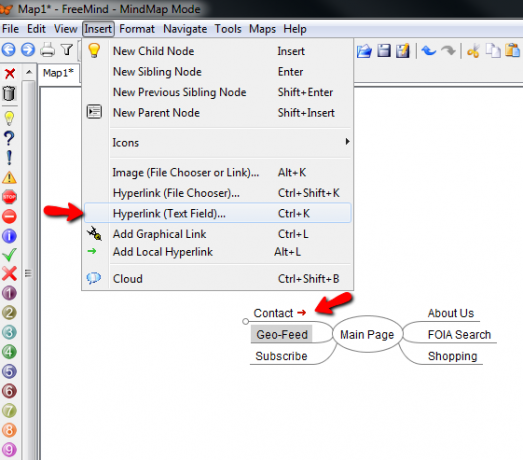
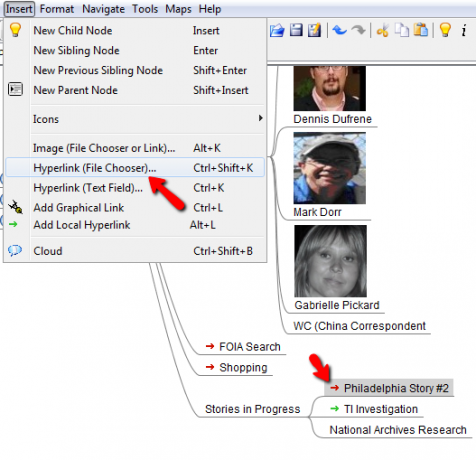
FreeMind има възможност за хипервръзка към файлове на вашия компютър, така че можете да използвате тази функция, за да свържете възлите на страницата с действителния код, който е запазен на вашия компютър. Просто отидете на „Insert“, изберете „Hyperlink (File Chooser)“ и след това просто прегледайте файла, към който искате да свържете този възел.

Връзката към файла за този възел се показва като червена стрелка. Винаги, когато искате да направите някои промени в кода, просто щракнете върху връзката към файла и тя ще го отвори незабавно за вас - няма нужда да копаете, опитвайки се да го намерите. Просто не забравяйте да запомните къде сте го запазили, за да можете да качите промените на вашия уеб сървър.
Както можете да видите, използването на мислителски инструмент като FreeMind не само ви помага да проектирате оформлението и потока на вашия сайт, но дори може да ви помогне да управлявате целия си проект за уеб дизайн от началото до края.
Какви инструменти използвате за управление на проектите си за уеб дизайн? Бихте ли помислили да изпробвате FreeMind вместо това? Имате ли други креативни идеи за използване на инструмент за създаване на идеи като част от проект за уеб дизайн? Споделете мислите си в секцията за коментари по-долу.
Райън има бакалавърска степен по електротехника. Работил е 13 години в автоматизацията, 5 години е в ИТ, а сега е инженер на приложения. Бивш управляващ редактор на MakeUseOf, той говори на национални конференции за визуализация на данни и е участвал в националната телевизия и радио.
