реклама
Писах преди няколко седмици за как Google променя драстично резултатите от търсенето Какво е семантичната маркировка и как ще се промени в интернет завинаги [обяснена технология] Прочетете още чрез включване на повече и повече семантична информация - или това, което Google обича да обозначава като Rich Snippets.
Съвсем наскоро това беше под формата на метаданни за рецепти, като съставки или време за готвене. Ако провеждате блог на WordPress, базиран на отзиви за каквото и да било, добавянето на семантична маркировка е лесно.
Въпреки това, може да откриете, че избраната от вас тема на блога хвърля няколко грешки, така че нека разгледаме подходящ плъгин и как да се справите с някои от грешките, които може да видите.
GD StarRatings:
Ако правите каквито и да било отзиви в блога си, GDStarRatings е абсолютно задължителен плъгин и аз го използвам от самото начало iPad настолни игри сайт, за да може читателите да оценят игрите, които са играли.

Този плъгин е съществувал през цялото време и разработчиците бяха достатъчно внимателни, за да включат обозначаването на Rich Snippet от миналата година. За разлика от новия микроформат Recipe, маркирането и правилата за прегледи отдавна са установени, така че самият плъгин произвежда добре форматиран код за преглед без никакви грешки при валидиране на Google.
Нека да разгледаме накратко инсталирането и настройването на приставката, тъй като може да е малко обезсърчително с всички опции, които са ви на разположение. Първо, нека го изтеглите от интерфейса на WordPress.

След активиране, по подразбиране плъгинът добавя a рейтинг блок, a палец нагоре блок, и коментари оценки.

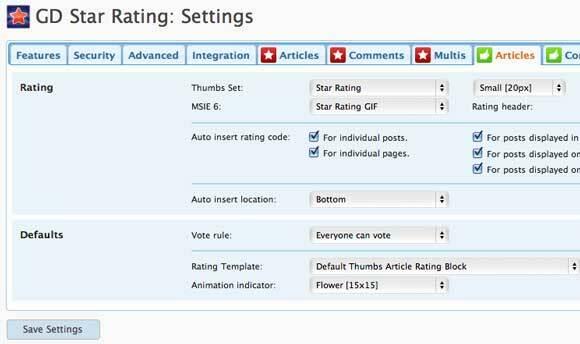
Нека деактивираме някои от тези, които не ни трябват. Разширете новия раздел за оценки на страничната лента на вашия администратор и кликнете върху Настройки. Започнете с деактивиране на оценките „палец нагоре“, като кликнете върху зелената икона на палеца до статията за думата (вижте екранната снимка). Премахнете отметката от всички опции за Автоматично вмъкване на рейтинг коди това трябва да ги премахне.

Продължих напред и направих същото за всички останали блокове с автоматично вмъкнати рейтинги, с изключение на основната категория звезда на статията, която е единствената, която искам.
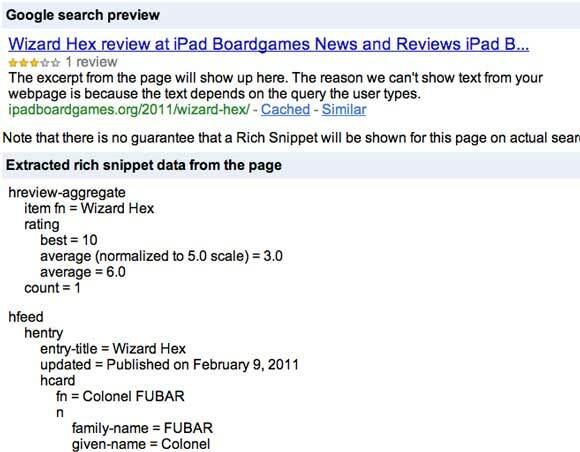
Насочете се към Инструментът за тестване на богати фрагменти от Google туки въведете URL адреса на един от вашите отзиви.

След като преминете през инструмента за тестване, може да откриете още грешки, както и аз, но те ще са свързани с вашата индивидуална тема, а не с приставката за оценки. Например по моята тема открих, че дори такава проста семантична информация като „влизане заглавието“Не беше добавен За да ги коригирате, ще трябва да знаете малко HTML.
Предупреждение: Липсва задължително поле „въвеждане-заглавие“.
Предупреждение: Липсва задължително поле „актуализирано“.
Предупреждение: Липсва задължителна hCard „автор“.
Отворете папката с теми на вашия блог, намираща се в wp-content / themes / (име на темата) ако преминавате през FTP или от администраторския екран на WordPress, разгънете Външен вид елемент от страничната лента и отидете на Редактор.
Отвори single.php в любимия си текстов редактор или просто щракнете върху single.php отляво на екрана на редактора от WordPress.
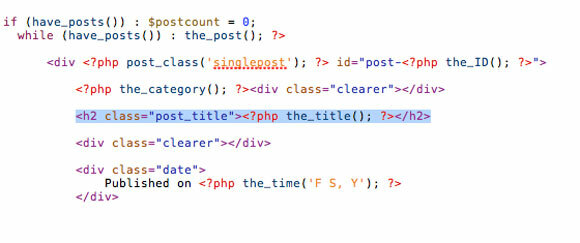
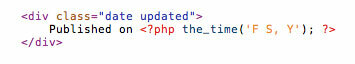
Първо, Google ни каза, че ни липсва заглавие. Hit намирам във вашия браузър или редактор и потърсете заглавието(). Можете да видите, че е заобиколен от H2 и в моя случай с клас = "POST_TITLE" приложени към него.

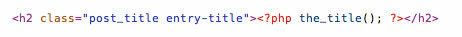
Искаме да добавим влизане заглавието клас към него също, така че в моя случай просто го добавих в класа определение на H2:

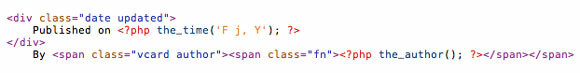
Точно под това Google ни казва, че също пропускаме нещо за това кога е била публикацията актуализиран. Вече имам дефиниция клас = „дата“, така че просто добавям „актуализиран“ и в тази:

И накрая, липсват ми информация за автора. За сега ще го добавя веднага след датата на публикуване. Ако вече имате някакъв код за автора() някъде, просто го обгради със същото педя тагове, както съм добавил по-долу. Това казва на Google кой е авторът, тяхното име и затваря цялата работа в визитка.

Сега, проверявайки страницата отново, виждам, че всички грешки са коригирани.

Като последна стъпка ще изпратя сайта си за Google, за да започне да рисува богати фрагменти от това - няма да се случва непременно автоматично, така че трябва да попълнете формуляра тук и Google ще Ви помисли за включване.
Рецепти в WordPress?
Има и няколко приставки за добавяне на микроформати за рецепти, но по време на писането Google е актуализирал стила си на микроформати и нито един плъгин не дава валидни резултати. Ако публикувате рецепти в блога си, бих препоръчал да следите и двете hRecipe и RecipeSEO плъгини, които съм сигурен, че скоро ще бъдат актуализирани, за да отразят последните промени във формата.
Заключение и допълнително четене:
С GDStarRatings е лесно да добавяте отзиви или рецепти към данни с богат фрагмент, но ако темата ви вече не е съвместими за необходимите допълнителни авторски и публикувани метаданни, може да откриете, че Google не желае да ги изброява вашия сайт. Ако получавате същите грешки като мен, следвайте внимателно инструкцията за кода и не забравяйте да направите резервно копие на файла, в случай че направите грешка. Следващата седмица ще започна поредица от статии, които разглеждат в дълбочина създаването на тема за WordPress и структурата на темите, така че да можете да редактирате своя собствена малко повече, но за сега, ако все още получавате грешки в Rich Snippet, тогава не се колебайте да зададете въпрос на форума за въпроси и отговори или да публикувате в коментарите по-долу, и ще направя всичко възможно да ги коригирам ти.
- Най- микроформати уики е страхотна техническа информация
- Блогът не е неограничен е по-практичен урок за това как да използвате микроформати
- Тази публикация в блога от 2007 г. обяснява малко повече за добавянето на микроформати към вашия wordpress и беше безценна, докато се опитвах да разбера това.
- Погледни добри примери за кодиране на HTML 8 най-добри уебсайтове за качествени HTML кодиращи примериИма няколко страхотни уебсайтове, които предлагат добре проектирани и полезни примери за кодиране на HTML и уроци. Ето осем от нашите любими. Прочетете още тук
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете.

