реклама
Бихте ли нарисували чертеж, без да имате под ръка гума? Бихте ли боядисали стая, без първо да залепите краищата на стените? Е, тогава дори не мислете за блогове, без да разбирате следните 7 HTML маркера, които всеки онлайн писател наистина трябва да знае.
Има много ситуации, когато може да се наложи да настроите форматирането на блог или онлайн статия. Ако сте автор на свободна практика, да имате възможност да доставяте добре форматирана статия, използваща нищо освен текстов редактор и HTML код, е отлично умение.
За да сте пазарни и гъвкави онлайн, просто трябва да знаете как да форматирате цяла HTML статия или как да настройвате нещата, когато дори уеб-базиран инструмент за редактиране не прави нещата съвсем правилни. Следват 7 критични HTML маркера, които винаги трябва да държите в задния си джоб, както и кога и защо трябва да ги използвате.
HTML не е само за Geeks
Има много основни HTML маркери навън, но тази статия не трябва да бъде поредният пробив въведение в HTML за вас бедни писатели, които нямат абсолютно никакъв интерес да учат кодиране в интернет страници. Не, това, за което говорим тук, е форматиране в мрежата. За да изглежда една статия наистина добра, има някои общи правила, които трябва да следвате, и някои ценни, трудно научени съвети, за които наистина ми се иска да знам, когато за първи път започнах да пиша за клиенти мрежата.
Не казвам това леко. Аз съм програмист по сърце и когато за пръв път започнах да пиша в мрежата, можех да кодирам уеб страница от нулата, без наистина да счупя пот. И все пак имах какво да науча, когато стана дума за използване на HTML за форматиране на статии. Днес бих искал да предам някои от уроците, които научих през последното десетилетие, за да се стремят към нови онлайн писатели и блогъри. Ето седемте съвета за форматиране, за които ще разгледаме тагове за: форматиране на цитати, поставяне на изображения, списък форматиране, структуриране на заглавки, създаване на акцент в изреченията, поставяне на ненатрапчиви реклами и кредитиране източници.
Заглавки - Кой има нужда от тях?
През годините етикетът за неща като заглавни маркери (
, и т.н. ...) се е променил Въпреки че вековният SEO съвет за прехвърляне на заглавия от големи към малки в цялата статия важи, има постоянен дебат сред издателите относно това дали по-добре е просто да използвате един и същ размер на заглавката, независимо дали неща като удебелен текст представляват валидна подзаглавие и всякакви други нитрили подробности. Забравете всичко това.
Всичко, което трябва да запомните, е, че проучванията ясно показват, че моделът на очите на читателите в мрежата показва ясен F-образец, от който трябва да се възползвате, когато пишете.

В проучване за проследяване на очите, проведено от Nielsen Norman Group, изследователите откриха, че в Интернет читателите първо четат хоризонтално в горната част на страницата няколко пъти и след това сканират надолу в лявата част на страницата. Това изследване разкрива, че читателите ще използват заглавки като инструмент за идентифициране на съдържанието, което е важно за тях. Така че, ако ви интересува да осигурите това, което вашите читатели искат, тогава дали поръчвате заглавки от големи до малки, няма значение толкова, колкото да запълвате заглавки с информативни думи които всъщност казват на читателите за какво се отнася разделът и ги поставят равномерно в цялата статия, за да го организират добре.
Може да мислите, че сте остроумен и креативен с тези заглавия, но ако не описвате секцията, всъщност не правите на никого услуга.
Да цитирам или да не цитирам
Най-големият таг, измислен според мен, е
маркер. Причината, която я харесвам, е заради страхотния стил, който предлага собствениците на блогове. Каквато и тема на WordPress или Blogger да използвате, шансовете са доста добри, че това третираетикет по различен начин. Всеки дизайнер на тема има своя идея какво трябва да влезе в CSS стилистиката на цитати в статии. Въпросът е, че това ви предлага възможността да разчупите съдържанието на вашата статия по начин, който радва окото и привлича хората да четат цитата.
Ако пишете за клиент, попитайте ги дали не е наред да се възползвате от маркера и дали те го позволяват по всякакъв начин да го използвате.

Съвет за използване
в статиите си: не прекалявайте. Един или два кратки цитата в статия с около 800 до 1000 думи е повече от достатъчно. Той дава не само възможността да се откъсне от параграфите, но ви позволява да въвеждате цитати от външни експерти, което допълнително засилва достоверността на статията ви. Не можете да загубите
Как да използвате изображения
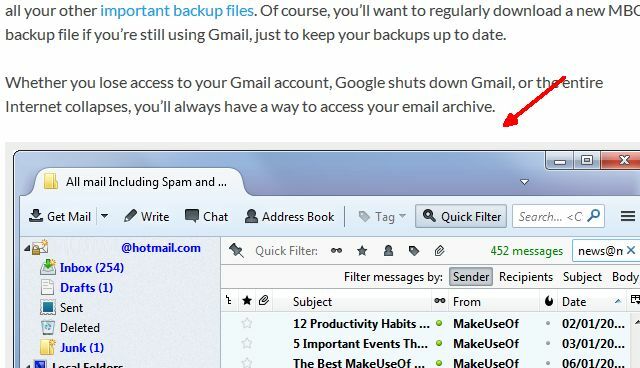
Още нещо, което разкриха топлинните карти на Nielsen за онлайн четене: хората са склонни да се задържат при изображения, когато четат статия онлайн. Освен това очите се привличат към следващото изображение. Това ви дава много мощен психологически начин да накарате хората да четат в статията си. Плюс това, много като
, изображенията разбиват съдържанието и дават почивка на очите на читателя.
Очевидно MakeUseOf използва използването на хубави, големи изображения - идеални за вида статии за техническа помощ, които се намират на сайт като този.

Ще забележите, че изображенията са разположени достатъчно далеч един от друг, така че до момента, в който се превъртите малко, окото знае за друго изображение, което се издига отдолу. Това не е нещо, което се прави само за психологическото въздействие от привличането на погледа на статията - това просто прави много по-приятно четене и по-добре изглеждаща статия.
С казаното, ако блогът или уебсайтът, за който пишете, не разполагат с недвижимите имоти на страницата за големи снимки в пълна ширина като това, най-малкото трябва да използвате по-малки изображения, които са подравнени вляво или вдясно през цялото статия. Когато правя това в моя блог, всъщност обичам да редувам отляво надясно, само за да променя нещата, докато статията тече надолу по страницата.

Подравняването на изображения с обгръщането на текста по този начин обикновено е просто въпрос на задаване на класа за подравняване на "надясно" или "наляво" в маркирайте, но винаги проверявайте със собственика на блога или уебсайта, за който пишете, за да разберете дали има CSS стайлинг, който използва нещо като това, което е известно като „float“ свойство, за да извършите подравнявания. Възможно е да има специфичен синтаксис, който трябва да използвате, за да подравните изображения като този в зависимост от CSS стила, така че отделете време да попитате дизайнера. Добре си струва усилията и ще направим една много по-привлекателна статия.
Направете списък и го проверете два пъти
Както Тина подробно описа в статията си за HTML маркери Топ 11 HTML тагове, които всеки блогър и собственик на уебсайт трябва да знаеСветовната мрежа знае много езици и е кодирана в няколко различни. Езикът обаче, който може да се намери навсякъде и да съществува от изобретяването на уеб страници, е ... Прочетете още , има два типа списъци, които ще форматирате в HTML, подреден списък с етикет
- и нередовен маркер на списъка
- . Първият поставя числа пред елементите в списъка, вторият поставя точки. Можете да видите синтаксиса в статията на Тина, но кога точно е подходящо да използвате едно или друго - или изобщо да използвате списък?
Първо и най-важно, списъците са още един чудесен начин за разбиване на монотонността на прави параграфи, запазвайки читателят се заинтересува и отново привлече окото към бърз списък с елементи, които могат да бъдат сканирани доста лесно. Правилото, което използвам, е дали елементите трябва да бъдат броени по някакъв начин. Ако го направят, използвайте номериран списък. В противен случай използвайте номерация.

Звучи просто, но понякога има сива линия. Например, изброяването на причините, поради които използването на безжична мрежа може да е несигурно, ще изисква списък без номера, защото наистина няма значение колко има - те са само причини. От друга страна, когато правите стъпки в процес или някаква процедура, при която редът на списъка има значение, числата имат смисъл. Не използвайте номера, ако не е нужно, защото те могат да направят списъка ви неудобен. Маркираните списъци могат да изминат много дълъг път към подобряване на оформлението на статията ви - така че да имате поне един, ако е подходящ за темата, е много добра идея.
Смелостта и курсивите са се развили
Някога този удебелен текст е пътят, когато искате да подчертаете фраза или някаква точка в изречението. Това се разпространи с ужасните дизайни на уебсайтове от 90-те, където сайтовете, които се опитват да продават неща, биха получили смело и променете размера на шрифта на различни думи, така че подсъзнателно да ви накарат да се съсредоточите върху тези пари думи или нещо друго... не знам. Но знам, че след като блогването стана толкова популярно и заглавките започнаха да оформят структурата на това съдържание, смелият шрифт вече няма смисъл да се набляга на нищо. В най-добрия случай е по-добре да се използва като начин да превърнете текст в най-малкия възможен заглавие - което правят много блогове там.
В старите времена смелият таг беше и много хора продължават да го използват, без да знаят, че мрежата е преминала към по-модерния маркер на или синтаксиса на CSS на текст.
По същия начин всички използваха за всичко, курсив, докато днес методът за подчертаване на текст в курсив е използването на маркер. Това наистина е идеалният начин да поставите акцент върху дума или фраза. Работи добре и изглежда чисто и професионално, когато се прави умерено.
Ненатрапчиви реклами
Начинът, по който поставяте реклама в статията си, наистина може да има значение, когато става въпрос за това да не загубите читателите си заради нея. Наистина много читатели са свикнали с идеята за реклами и защо е необходимо да плащат за съдържание, но какво дразни читателите и дисковете да ги премахне (или да ги принуди да използват тези ужасни рекламни блокери) е реклами, които изскачат, блокират текст или са замаскирани, за да изглеждат като част от статия. Не правете това.
Вместо това използвайте реклами с ясни граници и използвайте метода „плаващ“ CSS, за да накарате текста да се увива около него (освен ако не го поставяте в страничната лента). Това изглежда така:
SRC = " http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Поплавък: вдясно; ще го поставите в текста, където имате нужда, и можете да автоматизирате това в WordPress чрез използвайки шаблони Как да използвате шаблон за съдържание на Wordpress, за да пишете по-бързоWordpress е блестящо изобретение и направи възможно за повече и повече хора да имат невероятни уебсайтове, с красиви теми. Все още обаче е въпросът на областта на съдържанието, която все още се нуждае ... Прочетете още както съм описал в минали статии. Това премахва необходимостта рекламата да се поставя във всяка една статия. Както можете да видите, рекламата е достатъчно голяма, за да привлече вниманието, но не е замаскирана или блокира никакъв текст, така че ако читателите искат, могат просто да я игнорират и да прочетат. Няма проблем.

Най-лошото, което можете да направите със своите статии, е да прекалите с рекламите и да прогоните читателите (а в много случаи може дори да не се налага да се притеснявате за реклами, например, ако пишете за клиент). Въпреки това, като свой собственик на блога, това са нещата, които трябва да имате предвид, когато пишете статии на вашия сайт и тези основни съвети за форматиране на реклами могат да допринесат значително за това как е рекламата Ви възприема.
Кредитиране на източници
Най-лошото нещо в Интернет в момента е наистина кражба на съдържание, която се случва - и аз не само говоря за това ниските животни, които изстъргват мрежата за съдържание и я копират в собствените си нискокачествени спам сайтове, създадени само за Google трафик. Не, дори най-големите и най-популярните уебсайтове - както основните блогове, така и новинарските медии - имат много лош навик крадене на новинарски истории и „лъжички“ от по-малки блогъри и уебсайтове, добавяне на няколко допълнителни цитати и заявяване на идеята като собствени. Това е ужасно и доста неетично, но се случва. Това не означава, че трябва да следвате примера. Всъщност има смисъл това позовавайки се на висококачествени източници RefDot: Прави цитирането на източници от мрежата лесно Прочетете още ако направите резервно копие на претенции за статии, вашият уебсайт ще бъде идентифициран като висококачествен източник на надеждна информация. Това е златно SEO точно там.

Освен това не искате този текст да се откроява като важно съдържание в основата на статията ви. Общ подход към цитирайки източници на истории RefDot: Прави цитирането на източници от мрежата лесно Прочетете още или източници на изображения в долната част на статията е използването на етикет, който принуждава шрифта да намалява един размер. Това е чудесен начин да форматирате информация за авторските права, правни коментари и кредити. Той предоставя необходимата информация, но не разсейва действителното заключение на самата статия.
Разбира се, горните съвети са голите основи, които всеки онлайн писател трябва да научи, но ако се интересувате да копаете по-дълбоко, има много ресурси. Вижте моята статия, в която са изброени някои страхотни уебсайтове, където можете научете HTML код 8 най-добри уебсайтове за качествени HTML кодиращи примериИма няколко страхотни уебсайтове, които предлагат добре проектирани и полезни примери за кодиране на HTML и уроци. Ето осем от нашите любими. Прочетете още . Тина е описала и някои допълнителни, полезни HTML ефекти 8 страхотни HTML ефекта, които всеки може да добави към своя уебсайтНе е нужно да знаете CSS или PHP, за да изградите фантазиран сайт. Използвайте тези готини HTML трикове, за да генерирате страхотни ефекти. Прочетете още можете да добавите към сайта си. Ако искате наистина да полудеете, има и ресурси за това научете CSS Топ 5 сайта, за да научите CSS онлайн Прочетете още също.
Простата истина на въпроса е, че писането онлайн изисква повече от просто творчество, необходимо за написването на нещо за печатна публикация. Интернет публикация означава, че трябва да разберете не само основните кодове зад уебсайтовете, но и кога и защо трябва да ги използвате.
Райън има бакалавърска степен по електротехника. Работил е 13 години в автоматизацията, 5 години е в ИТ, а сега е инженер на приложения. Бивш управляващ редактор на MakeUseOf, той говори на национални конференции за визуализация на данни и е участвал в националната телевизия и радио.


