реклама
 Когато мислите за фалшиви или редактирани скрийншоти, програми като Photoshop вероятно попадат в съзнанието ви. Никога не съм бил много креативен, що се отнася до дизайна и графичните работи, така че за мен това почти не е изключено. Ако се опитвате да разменяте лица в снимка, ще трябва да научите как да използвате подобни програми. Ако се опитвате да направите нещо като промяна на текста в разговор във Facebook, няма нужда. Всичко, от което се нуждаете, е Firebug и PrtScrn ключ.
Когато мислите за фалшиви или редактирани скрийншоти, програми като Photoshop вероятно попадат в съзнанието ви. Никога не съм бил много креативен, що се отнася до дизайна и графичните работи, така че за мен това почти не е изключено. Ако се опитвате да разменяте лица в снимка, ще трябва да научите как да използвате подобни програми. Ако се опитвате да направите нещо като промяна на текста в разговор във Facebook, няма нужда. Всичко, от което се нуждаете, е Firebug и PrtScrn ключ.
Firebug е достъпен за всеки основен браузър Как да инсталирате Firebug в IE, Safari, Chrome и Opera Прочетете още : IE6 +, Firefox, Opera, Safari и Chrome. В този пример ще ви предам през урок как да го използвате за родния си браузър, Firefox. Какво е Firebug обаче? Firebug е добавка за браузър, която ви позволява да редактирате, отстранявате грешки и наблюдавате CSS 10 прости примера за CSS код, които можете да научите за 10 минутиИскате ли да знаете повече за използването на CSS? Опитайте тези основни примери за CSS код за начало, след което ги приложете към собствените си уеб страници. Прочетете още , HTML и JavaScript. За да манипулирате уеб страници, както днес ще ви покажа, няма да е необходимо да знаете нито един от тези езици.
Инсталиране на Firebug
Инсталирането е невероятно лесно. Преминете към официалния уебсайт, за да изтеглите добавката [Няма по-дълги налични]. Оттам изберете браузъра си (предпочитан е Firefox, така че да следвате по-лесно). Инсталирайте добавката и рестартирайте браузъра си, ако е необходимо.

Използване на Firebug
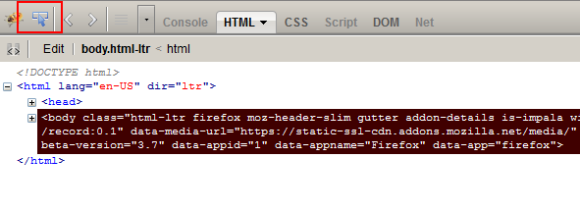
При инсталиране на Firebug по подразбиране иконата трябва да се покаже във вашата добавка, меню Инструменти и евентуално контекстното меню. Кликнете върху иконата в лентата за добавки и в долната част на екрана ще видите нов раздел.

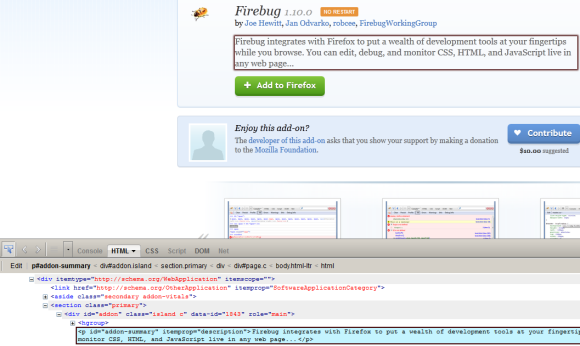
Това, което виждате тук, е HTML изглед на елементите на уеб страницата, на която сте. В този пример това е страницата за изтегляне на Firebug в добавките на Firefox [Няма по-дълго време на разположение]. Ако се интересувате от използването на Firebug за по-обичайните цели, не се колебайте да разгледате раздели и да усетите функциите му.
Бутонът, който подчертах в тази екранна снимка, е инструментът за проверка. Това е инструментът, който ще използваме. Щракнете върху този бутон и тогава ще забележите, че всяка област от текст, над който задръжте курсора, ще бъде маркирана в изгледа на уеб страницата, а след това ще бъде подчертана надолу в HTML изгледа на Firebug.

Промяна на текст
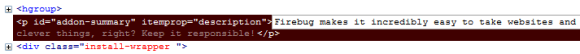
Кликнете върху текстовия блок, който искате да манипулирате. Ще видите, че текстът е избран в HTML изгледа на Firebug. Оттам щракнете двукратно върху реда на HTML, който включва текста, който искате да промените. Можете да започнете да пишете каквото искате.

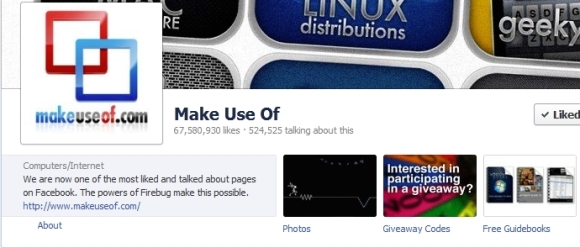
Докато пишете, ще видите, че актуализациите за визуализация са на живо на уеб страницата.

Готино, нали? Това е особено лесно поради начина, по който Firebug ви позволява да изолирате суров текст от увит HTML код. По този начин всички HTML елементи, CSS стилове и други важни визуализации се запазват, така че да изглеждат като истинското копие.

Тъй като ставате по-удобни с Firebug или ако вече знаете HTML, ще намерите също толкова лесно да промените други елементи на страницата, като изображения. Възможностите са доста безкрайни и сигурен съм, че вече измисляте начини, по които можете да използвате и злоупотребите с този малък трик.
Кажете ми какво мислите за този малък съвет и споделете творческите си начини да го използвате за коментари!
Крейг е уеб предприемач, партньорски маркетинг и блогър от Флорида. Можете да намерите още интересни неща и да поддържате връзка с него във Facebook.