реклама
Дизайнът и разработката на уебсайтове е фабрична работа на 21-ви век: добро заплащане и ползи, прилично работно време и перспектива за напредък. Ще ви покажем кои основни умения можете да започнете да научите сега, за да получите скок в това вълнуващо поле.
Интернет е основен на начина, по който работим и играем днес - независимо дали използва цифрови интерфейси, прекарвайки дните си в кодиране или пазарувайки в 3 часа сутринта в леглото. Някои знания за уеб разработката се превръщат в основно умение за съвременния работник на знанието. Тези, които разбират как да създават в тази индустрия, са тези, които ще бъдат най-конкурентните и сигурни в 21 век.
Ще изброим основите на това поле и ще ви оставим с голяма основа да продължите напред.
1. HyperText Маркиращ език, Версия 5 (HTML5)
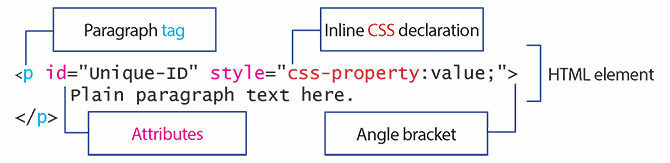
Уеб разработчик използва HTML за създаване на уеб страници. Това е едновременно език и набор от технологии, които правят модерната работа в мрежата и е в състояние да поддържа богато интерактивно и мултимедийно съдържание. Новата версия HTML5 предоставя много повече опции и възможности от преди.

Имате нужда от солидни познания по HTML, тъй като той е в основата на уеб съдържанието и уменията ви в HTML5 ще определят колко добре можете да овладеете другите технологии, които работят с него. За щастие за вас, ние имаме HTML5 грунд, готов за стартиране Започнете с HTML5Чували сте за HTML5. Всички го използват. Той се обявява за спасител на Интернет, позволява на хората да създават богати, ангажиращи уеб страници, без да прибягват до използване на Flash и Shockwave. Прочетете още .
2. Каскадни таблици за стил, ниво 3 (CSS3)
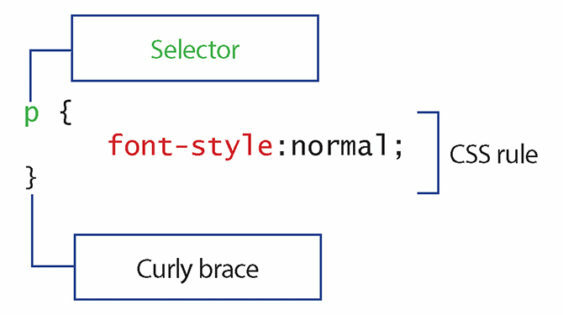
CSS се използва от уеб програмист за предоставяне на визуалния облик на уебсайта на браузъра. Настоящият практически стандарт е CSS ниво 3. „Модулите“, носещи ниво 3, които са в стабилна фаза на развитие, си струва да се научат. Много модули в "тестване" също са в природата. Един от най-важните и скорошни е flexbox. Докато създаването на сложни оформления в миналото беше трудно, flexbox постави нов стандарт, който всички разработчици преминават към прегръщане.

Можете да видите как HTML5 и CSS3 работят заедно, като следвате заедно с някои от уроците, които прегледахме през 2015 г. Научете HTML и CSS с тези стъпка по стъпка уроциЛюбопитни ли сте за HTML, CSS и JavaScript? Ако смятате, че имате умение да научите как да създавате уеб сайтове от нулата - ето няколко страхотни ръководства стъпка по стъпка, които си струва да опитате. Прочетете още .
3. JavaScript (JS)
JavaScript прави уеб страниците интерактивни. HTML5 е отговорен за съдържанието на уеб страница, CSS създава своя облик, но само JavaScript казва на уеб страницата как да се държи. Без JavaScript уеб страниците биха били статични и непроменими.
JavaScript е последното от триото технологии, които уеб разработчиците използват създайте „предния край“ (частта от уебсайта, която виждате и взаимодействате) Създаване на уеб интерфейси: откъде да започнемЩе ви покажем как се разграждат уеб интерфейсите, след което ще посочим ключовите концепции, инструменти и градивни елементи, необходими, за да си направите уеб дизайнер на 21 век. Прочетете още .
Асинхронен JavaScript и XML (Ajax)
Това е по-малко отделна технология, отколкото начин за използване на JavaScript за създаване на уеб приложения с подобрено взаимодействие. Ajax изтегля данни във фонов режим (асинхронно) и позволява на страницата автоматично да се актуализира без да влиза в цикъл за опресняване и изчакване. Gmail, Google Maps и Google Docs използват широко тази техника. Можеш научете повече в мрежата на Mozilla Developer.
4. PHP Hypertext процесор
PHP е скриптов език от страна на сървъра, който уеб разработчиците използват за генериране на динамични страници на сървър - сървърът стартира програма и след това изпраща изхода на вашия браузър. PHP ще генерира частично уеб страницата от съдържанието на база данни (на снимката по-долу).
PHP е едно от многото сървърни решения за една и съща употреба. Други в тази категория включват: Ява, Ruby on Rails, Asp.net, Питон, и Perl.

PHP обаче е основен за системата за управление на съдържанието на WordPress, която е зад почти една трета от уебсайтовете в интернет. Също така е в рамките на Drupal, Facebook, Magento, и застой.
Въпреки че всеки език има своите плюсове и минуси, няма съмнение, че има много приложения за него, след като сте научете PHP Научете се да изграждате с PHP: Курс за катастрофаPHP е езикът, който Facebook и Wikipedia използват за обслужване на милиарди заявки всеки ден; езикът фактически, използван за преподаване на уеб програмиране на хора. Това е красиво просто, но блестящо мощно. Прочетете още .
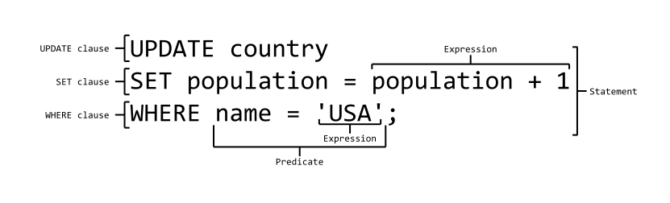
5. Структуриран език на заявките (SQL)
SQL е името за семейство езици, които говорят с база данни, която съхранява по-голямата част от информацията, необходима за уебсайт в наши дни. MySQL е един от популярните варианти, както защото е с отворен код, така и защото се представя добре при средни условия.

Можеш практикувайте да пишете SQL на вашия собствен компютър, ако имате инсталиран MS Office Как да напишете Microsoft Access SQL заявки от нулатаMicrosoft Access е един от най-малко използваните продукти в семейството на Office. Но е и най-мощният. Ето как можете да ги използвате с езика за SQL заявки. Прочетете още .
6. Системи за управление на версиите (VCS)
Контролът на версиите е набор от практики за структуриране на промени в кода. Контролът на версиите решава проблема с невъзможността да се разбере коя промяна в кодова база създава успех или провал. Проследявайки промените в кода в разклонена диаграма, програмистите на уебсайтове могат да разберат кода се е счупил и по какви причини Какво е Git и защо трябва да използвате контрол на версиите, ако сте разработчикКато уеб разработчици, много от времето, когато сме склонни да работим в сайтове за местно развитие, просто качваме всичко, когато сме готови. Това е добре, когато сте само вие и промените са малки, ... Прочетете още .
Git е най-използваният софтуер за контрол на версиите. GitHub е едно от най-популярните места в интернет за разработчиците да говорят и сравняват бележки, така че си струва време да разберем този жизненоважен инструмент и да станем част от по-голяма общност от кодери, които обменят идеи и код.
7. Agile Методология
Agile методологията е по-малко технология, отколкото е техника на развитие. То противоречи на стандартното: последователно (или „водопад“) развитие. Този традиционен метод за разработка протича от начална фаза на проектиране, преминава през разработка, до тестване и накрая до пускане и след това поддръжка. Agile методология е предназначена за справяне с възприемания статичен и негъвкав ред на тези стъпки.
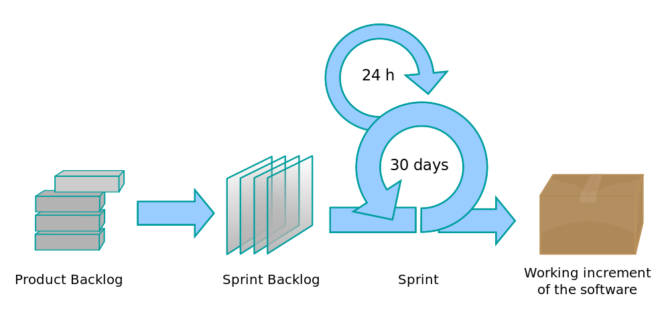
При Agile итерацията и еволюцията имат по-голямо значение от последователната прогресия. Докато „водопадът“ може да върви само по един път (надолу), Agile е по-цикличен. Най-практикуваният Agile метод е SCRUMи ако се интересувате да работите в съвременната разработка на софтуер, очаква се да имате поне познато запознаване с този стил на работа.

заключение
Въпреки че има много повече от осем умения за програмиране, които разработчиците на уебсайтове трябва да знаят, ще бъдете отхвърлени, ако не сте разбрали основите на всеки от тези осем.
И така, какво чакате? Започнали ли сте сами да преподавате уеб разработка и имате различен подход? Искаме да чуем от вас в коментарите по-долу!
Родриго се радва на техническо писане, уеб разработка и потребителско изживяване. Когато той не се занимава с прекалено мислене, блъскане по клавиатура или натискане на пиксели, той се наслаждава на страхотната култура на открито и киберпанк.