реклама
 Ах, радостта от създаването на нов уебсайт! Сериозно, едно от най-великите неща в мрежата е колко лесно е да започнете нещо ново. Има много инструменти, които позволяват на потребителите лесно да създават свои собствени уебсайтове, като например Sidengo Как да изградите свой собствен уебсайт за минути без никакви умения за кодиранеС увеличаването на мрежата и това става ослепително бързо, необходимостта от присъствие в мрежата става все по-належаща. В много части на света просто трябва да имате присъствие в мрежата, за да ... Прочетете още и Wix Как да създадете професионално изглеждащ Flash сайт безплатно Прочетете още (което между другото вече не изисква Flash). Много от тези инструменти са насочени към нови потребители, създаващи своите първи уебсайтове. Spinto е нова услуга, която се опитва под различен ъгъл.
Ах, радостта от създаването на нов уебсайт! Сериозно, едно от най-великите неща в мрежата е колко лесно е да започнете нещо ново. Има много инструменти, които позволяват на потребителите лесно да създават свои собствени уебсайтове, като например Sidengo Как да изградите свой собствен уебсайт за минути без никакви умения за кодиранеС увеличаването на мрежата и това става ослепително бързо, необходимостта от присъствие в мрежата става все по-належаща. В много части на света просто трябва да имате присъствие в мрежата, за да ... Прочетете още и Wix Как да създадете професионално изглеждащ Flash сайт безплатно Прочетете още (което между другото вече не изисква Flash). Много от тези инструменти са насочени към нови потребители, създаващи своите първи уебсайтове. Spinto е нова услуга, която се опитва под различен ъгъл.
Той е удобен за разработчиците, с поддръжка на Git и SSH и се базира на това Джекил, статичен генератор на уеб сайтове Ruby кодери обичат. Докато прави всичко това, Spinto също се опитва да остане привлекателен за по-новите потребители - така че бихте могли да кажете, че това е услуга, която по принцип се опитва да поддържа всички щастливи.
Spinto в момента е в бета версия и може да се използва свободно, но дори и след като започнат да зареждат, казват, че ще бъде лесно да експортирате сайта си и да го занесете на друго място, ако не искате да ги плащате.
Ставане и тичане

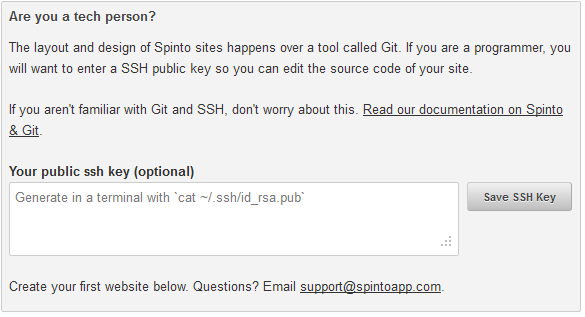
След като влезете в Spinto с вашия акаунт в Google, първото нещо, което услугата иска да разбере, е дали сте „технологичен човек“ или не. Ако приемем, че сте, вероятно знаете какво е Git и имате публичен SSH ключ. Наистина имам публичен SSH ключ, който поставих в това текстово поле. Но Спинто няма да ви причини мъка, ако нямате такъв ключ, което е хубаво.
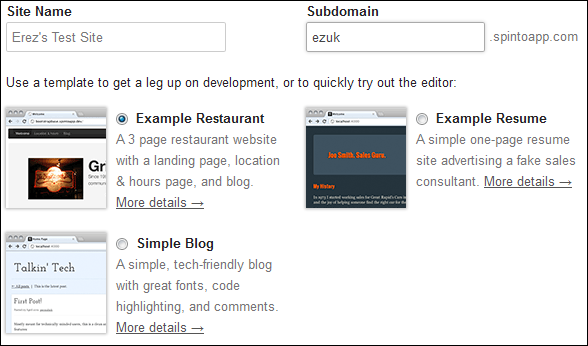
След това е време да създадем първия си уебсайт:

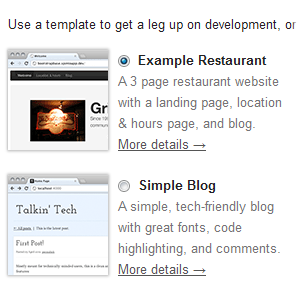
Spinto също ви позволява да създадете уебсайт с план или скелет CSS рамки или празен уебсайт, в който изобщо няма код. Тъй като просто искам да ритам гумите тук, отидох с Примерен ресторант уебсайт.
Редактиране на уебсайта визуално

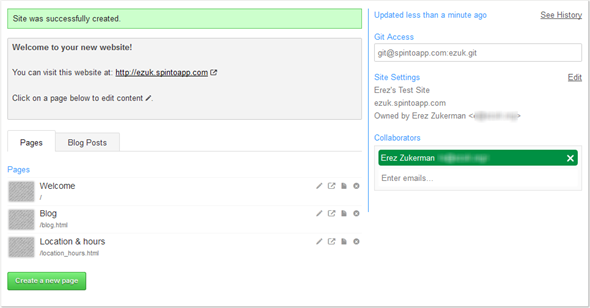
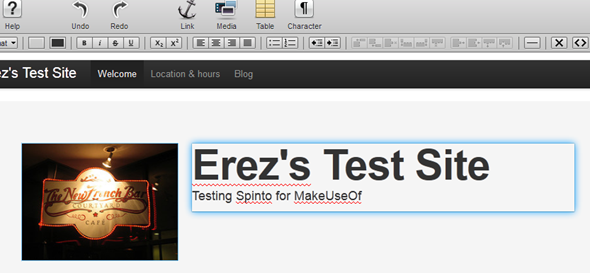
Сайтът е създаден моментално и може да се получи достъп до него незабавно. По-горе можете да видите уеб интерфейса на редактора на Spinto. В дясната странична лента Spinto изброява URL адреса на Git, който ви е необходим за проверка на източниците на сайта, както и информация за сайта и сътрудници. Вляво можете да видите страниците и публикациите в блога.
Нека да редактираме Добре дошли страница:

Ооо, визуален редактор! Доста спретнато за нетехнически потребители. Но имайте предвид, че при всичките си впечатляващи хромиране възможностите на редактора са ограничени. Не успях да движа изображения наоколо, като ги влача. Редакторът направи лесната промяна на текст, както и замяна на изображения. Това е хубаво, защото означава, че можете да накарате нетехнически потребител да редактира текста за уебсайта, докато по-опитен разработчик прави CSS.
Уеб интерфейсът на Spinto също ви позволява да редактирате HTML директно, но ако сте разработчик, мисля, че шансовете ръчно да редактирате HTML в браузъра са много малки.
Работа с Git & редактиране на местно ниво

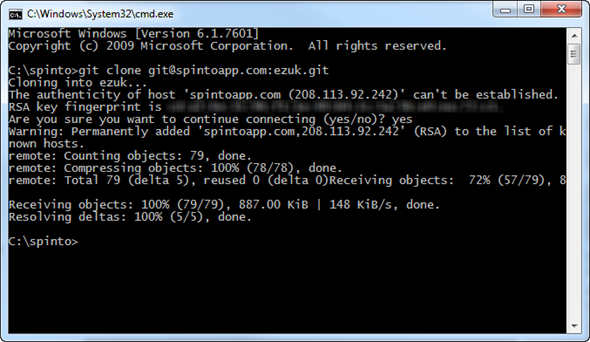
Сега нека разгледаме Spinto от гледна точка на опитен разработчик. Услугата прави много лесно да клонирате вашия уебсайт и да работите върху него от комфорта на вашата собствена машина с Git. Командният ред Git по-горе се повдига директно от документацията на Spinto и основно изтегля вашия уебсайт Spinto за работа. Вътре изглежда така:

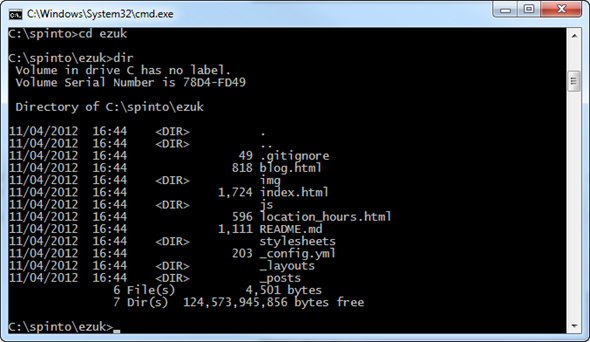
От файла README става ясно, че работим с нещо, базирано на Jekyll и на за първоначално зареждане рамка (създадена от Twitter). Сега нека стартираме gVim и редактираме някои файлове:

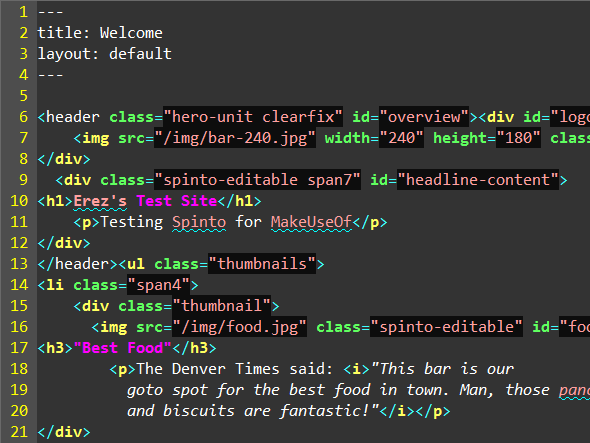
Вътре виждаме доста ванилен HTML. Обърнете внимание на първите четири реда, определящи заглавието и оформлението на Jekyll. Друг интересен аспект тук е, че таблиците със стилове не са в CSS - те са написани на ПО-МНОГО:
![spinto [18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Това улеснява смяната на цветовете, тъй като LESS поддържа променливи. Само за дяволите, промених цвета на фона на тялото на розов. Сега е време да се ангажираме и натиснете промените, за да ги видите на уебсайта:
![spinto [20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Сега, да отидем на уебсайта на Spinto:

Всъщност, това е ужасно розово. Доста лесни неща! Има и Ruby скъпоценен камък за визуализация на промените на място, така че не е нужно да продължавате да натискате към Git repo всеки път, когато искате да видите промените си в браузъра.
Заключителни мисли
Spinto е смел и иновативен опит за създаване на система, която да се хареса както на начинаещите, така и на сезонните разработчици. Ако сами работите върху уебсайт, не мога да измисля убедителна причина да използвам Spinto вместо самия Джекил (или PieCrust и много други статични генератори на уебсайтове). Но ако трябва да си сътрудничите с други, особено с потребители, които се грижат дълбоко за текстово съдържание и изображения, но не могат наистина да ви помогнат с CSS, Spinto предлага някои интересни предимства.
Кажете ни какво мислите за това в коментарите и дали предпочитате този или подобен генератор на уебсайтове.