Тъй като купувачите все по-често изоставят магазини за тухли и хоросани по целия свят, онлайн бизнесът процъфтява. Не е чудно защо - цените са по-евтини благодарение на почти никакви режийни разходи, без караница при паркиране и без персонал по продажбите, който да се справи. Следователно времето никога не е било по-добре да отворите собствен онлайн магазин - и е много по-лесно, отколкото може да си мислите. Независимо дали искате да продавате собствена ръчно изработена стока, капка продукти от Китай или генерирайте повече трафик в магазина от онлайн присъствие, това ръководство ще ви преведе през целия процес, от настройка на хостинг до успешно стартиране на вашата собствена виртуална пазаруват.
За да се гарантира, че това ръководство е изчерпателно, то е написано заедно със създаването на мой собствен онлайн магазин, чийто домакин е
(mt) Медиен храм и използвайки всички очертани техники. Въпреки че в миналото съм работил с редица сайтове за електронна търговия, този път започнах от нулата, така че ще разбера всички проблеми и проблеми, с които може да се сблъскате по пътя. Можете да разгледате магазина, който създадох в DuinoBits.com. Продавам комплекти за стартер на микроконтролери, нещо, за което съм страст. Надявам се, че това ръководство ви позволява да преследвате и своята страст.1. Магазинната система
Избрах да използвам WordPress като основна система тук, тъй като самото ниво на поддръжка от разработчици, дизайнери на теми, плъгини и ръководства е несравнимо. Смята се, че WordPress има около 20% от целия интернет, така че няма да сте сами. Не се притеснявайте, ако никога преди не сте използвали WordPress - ще ви преведем през основите - но също така ще бъдете добре посъветвани да изтеглите предишното ми безплатно ръководство, Първи стъпки с WordPress Настройте своя блог с WordPress: The Ultimate GuideИскате да започнете свой собствен блог, но не знаете как? Погледнете WordPress, най-мощната блог платформа, налична днес. Прочетете още . WordPress ще предостави основната рамка на сайта и ще захранва всички елементи на блога, които решим да включим, както и статични страници (като „за нас“, „страница за контакти“ и т.н.).
На всичкото отгоре ще използваме най-популярния плъгин за електронна търговия с отворен код за WordPress, WooCommerce, тъй като има най-широк избор, когато става дума за допълнителни плъгини за функции и шаблони за пазаруване, от които да избирате. JigoShop е най-голямата алтернатива и в действителност има много малко, за да се разграничат двете - ако имате възможност, изтеглете и двете и играйте с тях няколко дни, преди да направите окончателния си избор.
Има и специални системи за електронна търговия навън - Magento, ZenCart и OpenCart са може би сред най-популярните от тях - но работата с WordPress означава, че сме гарантирани стабилна система, която няма да бъде изоставена по всяко време скоро. Той също така отваря множество функции, които обикновено не се намират в сайтовете за електронна търговия, което е точно това, от което се нуждаете, ако ще изпъкнете сред тълпата.
1.1 Настройка на домейн и хостинг
Ще използваме услугата за хостинг на Grid от Медиен храм тъй като това е чудесен баланс между цена, производителност и мащабируемост. При $ 20 на месец това е достъпна отправна точка за вашия бизнес с 1 ТБ честотна лента и 100 GB дисково пространство - повечето малки магазини никога няма да се нуждаят от ъпгрейд.
За разлика от други планове за „споделен хостинг“, мрежата на Media Temple ще поддържа сайта онлайн дори и при голямо натоварване от скокове на трафика (как те постигат това е обяснено в следващата глава за ефективността). Можете да хоствате повече от един домейн, ако и вие искате, така че има потенциал за експерименти.
Ако смятате, че ще искате по-нисък достъп до сървъра, защото вие сте от този тип човек, който обича да се занимава с Linux, помислете за виртуалния частен сървър на Media Temple за „DV Managed“ решение. С 50 $ на месец това ви осигурява пълна виртуална машина, която можете да настроите според съдържанието на сърцето си, въпреки че задачите за оптимизация ще зависи изцяло от вас.

Преминете към MediaTemple.net/webhosting/shared за да започнете:
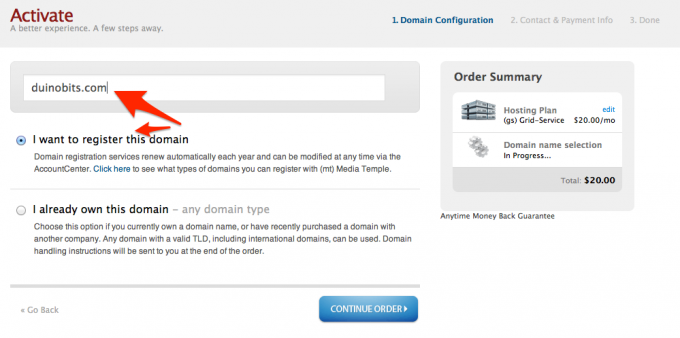
Разгледайте накратко функциите и натиснете Регистрирай се.
Ще трябва незабавно да изберете име на домейн, за да настроите акаунта си - винаги можете да добавите още по-късно и да промените този основен домейн, ако искате. Ако все още нямате, продължете напред и го въведете, за да видите дали е налице. Регистрирането на ново име на домейн чрез Media Temple започва от $ 12 / година. Можете също да го конфигурирате с домейн, закупен другаде, но от вас зависи да настроите сървърите за имена за този домейн на ns1.mediatemple.net и ns2.mediatemple.net от контролния панел, където и да сте закупили домейна.

С късмет, вашият домейн ще бъде достъпен! „Поверителност на домейна“ не е от съществено значение, но без него вашето име и адрес ще бъдат лесно достъпни за всеки, който знае къде да търси. Ако все пак купувате под бизнес адрес, това очевидно не е проблем - но може да искате да активирате тази услуга, ако е домашният ви адрес.

На следващия екран попълнете своя адрес и данни за плащане. След това скоро трябва да получите приветствен имейл - преди да започнете, ще трябва да зададете парола. Следвайте връзката в имейла, за да направите това и не забравяйте да използвате нещо, което действително е безопасно (аз използвам StrongPasswordGenerator.com за да генерирате сигурна парола с 15 знака - дръжте раздела отворен, ще ви трябва още една за минута). След като настроите това, можете да влезете във вашия Акаунт център.

Най-важните бутони, които ще искате да знаете на този екран са:
- Admin - което ви отвежда до контролния панел за сайта и от който можете да създавате имейл адреси, бази данни или да използвате функциите за инсталиране на приложение с едно щракване.
- Добавяне на нов домейн - няма допълнителни разходи за хостинг за домейна, въпреки че самият домейн ще трябва да бъде закупен.
- Нова заявка за поддръжка - където можете да получите помощ относно всичко, свързано с вашия акаунт. Има и 24/7/365 чат, достъпен от долната дясна лента с инструменти.
- Знание - уики, пълна с информация за всеки аспект на управление на вашия сървър. Винаги търсете това първо, когато имате въпроси.
1.2 Направете имейл адрес
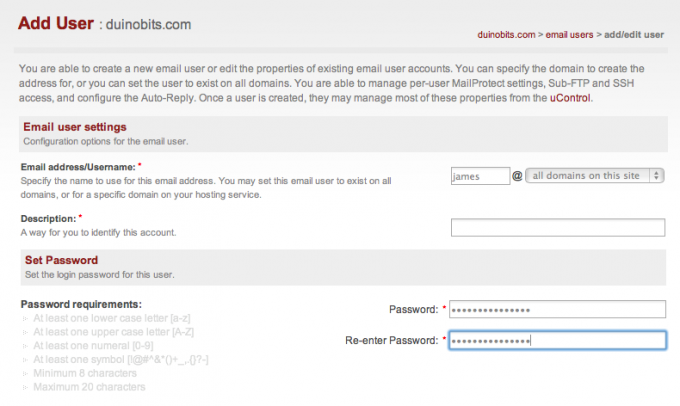
Нека да настроим първия си имейл адрес - въпреки че можете да имате до 1000, ако искате. Кликнете върху Admin бутон Потребители по имейл. Имайте предвид, че това е малко по-различно от това Имейл псевдоними. Псевдонимът е основно адрес за пренасочване - той може да получава имейл, но ще отиде в друг посочен имейл акаунт, а не да има собствена отделна входяща поща. Кликнете Добавяне на нов потребител. Трябва наистина наистина да се притеснявате за името, описанието и битовете за парола - останалото може да бъде коригирано по-късно, ако необходими, като ако наемете асистент и трябва да им предоставите FTP достъп, без да компрометирате основния администратор сметка. Попълнете настройките за автоматичен отговор, ако искате потвърждение по подразбиране, изпратено на всеки, който ви изпраща имейли, като „Благодарим ви, че се свързахте, ще се опитаме да отговорим в рамките на един ден“.

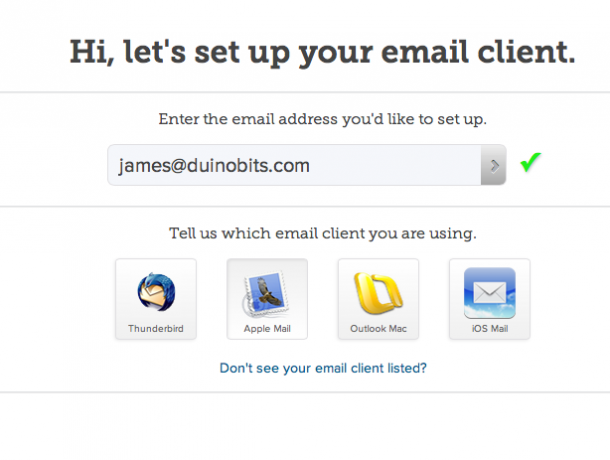
След като настроите, отидете на http://MediaTemple.net/help/mail/mailconfig/ за да използвате невероятния автоматичен инструмент за настройка на имейл на Media Temple - просто въведете имейл адреса си, кажете му кой клиент (имейл приложение), която се опитвате да настроите, и тя ще ви изпрати файл, който можете да стартирате, за да настроите всичко автоматично.

1.3 Изберете Парола за база данни
Преди да можем да използваме настройката с едно щракване, ще трябва да зададете парола на базата данни - отново използвайте силния генератор на пароли, за да направите нова. На следващия екран ще ви помолим да създадете нова база данни - не се притеснявайте за това, просто се върнете на главния екран на администратора. От този момент нататък ще използваме инсталирането с едно щракване.
1.4 Инсталиране на WordPress с едно щракване
Изберете С едно щракване Инсталиране от екрана на администратора -> Добавете ново приложение -> WordPress -> и изберете начало. За други хостове, оборудвани с CPanel, вижте Ръководство за инсталиране на WordPress.org.

По подразбиране инсталаторът ще се опита да настрои WordPress на blog.yourdomain.com (известен като поддомейн). Това не е това, което искаме, тъй като WordPress ще бъде домакин и на основния магазин - не само на блог - така че не забравяйте да изтриете този бит. Не включвайте WWW и в домейна! Можете да оставите другите полета за база данни по подразбиране, ако желаете, но поради съображения за сигурност предлагам поне да промените префикса на базата данни далеч от wp_ - по този начин, ако някой успее да проникне във вашия сайт или да инжектира злонамерени команди на базата данни, той няма да знае името на таблиците, към които да се насочва.
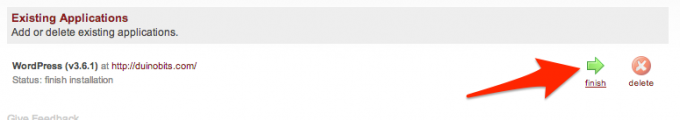
Ще получите съобщение за съществуваща HTML папка - това е страницата по подразбиране на сървъра. Чувствайте се свободни да изхвърлите това и да презапишете. След като инсталацията е готова за вас, ще се появи зелен бутон с етикета завършек.

Щракнете върху това, за да завършите последните стъпки на инсталацията в самия WordPress - тоест, да изберете заглавието на сайта и потребителското име на администратора и т.н. Деактивирайте опцията за нека търсачките индексират сайта засега - можете да го активирате отново по-късно, след като всъщност сте готови за стартиране.
2. WordPress 101
WordPress започна живота като обикновена платформа за блогове, но популярността му и отворен код доведоха до това системата да бъде адаптирана за захранване на много видове уебсайтове. Като Система за управление на съдържанието, WordPress улеснява създаването на публикации в хронологичен ред - като блог - и статични страници, използвани за неща като „За нас“, „Често задавани въпроси“ или „Контакт“. WordPress обработва вашите файлове за качване (медия) и коментари, направени върху статии. Цялата тази информация се съхранява в база данни, след това, когато се зарежда страница, съответният шаблон за тема се попълва с правилната информация. Публикациите могат да бъдат категоризирани и маркирани, което помага на потребителя да се ориентира през обекти, които представляват интерес. WordPress също има обширна система за приставки, която добавя функции или коригира функционалността на вашия сайт.
Ето бърз поглед към интерфейса - винаги можете да стигнете до това, като добавите / wp-admin в края на вашия домейн, като:
http://yourdomain.com/wp-admin/
> Първият екран, който виждате, когато влизате, е таблото за управление, което дава преглед на подходяща информация като общите публикации и коментари, скорошни коментари или кой ви свързва.

От лявата страна на екрана е основната лента за навигация. Задръжте курсора на мишката върху елемент и може да се появи подменю. От елемента публикации можете да преглеждате всички съществуващи публикации, да добавяте нова публикация или да коригирате категории и маркери.
средства ви позволява да преглеждате всички качени файлове, но като цяло не е необходимо да правите това, тъй като ще ги качвате директно в страници с продукти или в блогове. Можете да използвате екрана на медията, за да качите лого.
Страници е мястото, където преглеждате или създавате статични страници, докато публикациите е мястото, където се случва действието. Публикациите са хронологични записи в блога, основният фокус на повечето инсталирания на WordPress. В подменюто „Публикации“ са също екрани за управление на категории и маркери. Тъй като използваме WordPress за електронна търговия, няма да използваме толкова много тези екрани.
Коментари ще ви отведе до опашката за модериране, където маркирате коментарите като спам или ги одобрявате.
Външен вид е мястото, където ще изберете коя тема да стартирате - и ако темата ви я поддържа, може да има още няколко опции за специфични за темата настройки. Ще коригирате и настройките на джаджи - това са специални блокове на функционалност на вашия уебсайт, като календар или списък на най-популярните продукти на страничната лента. Тук можете също да можете да персонализирате елементи от менюто, но отново това зависи от вашата тема. По принцип, ако искате да промените нещо за това как изглежда вашият сайт, той вероятно е променен тук някъде.
Plugins е за управление, добавяне или деактивиране на приставки; някои плъгини могат също да добавят свои настройки в това меню (макар че някои ще го поставят под инструменти). Можете или да инсталирате приставки, като търсите от директорията на WordPress, или да качите zip файл (ако сте закупили премиум приставка). Забележка: Обикновено е да намерите действителния zip файл на приставката вътре в друг контейнерен zip файл, в допълнение към неща като readme за инструкции. Ако получите грешки при качването, опитайте първо да разширите оригиналния файл на вашия локален твърд диск, след което качете ципа, намерен в него.
Потребители е за редактиране, който може да влезе в сайта. Има пет класа „потребител“, от администратор (това сте вие - администраторите могат да коригират всичко за сайта и много лесно да го разбиете) до „абонат“ - това е начинът, по който клиентите ще бъдат регистрирани, така че да могат да бъдат техните данни Спомних си.
Инструменти може безопасно да се игнорира, въпреки че някои плъгини ще поставят тук своите елементи от менюто.
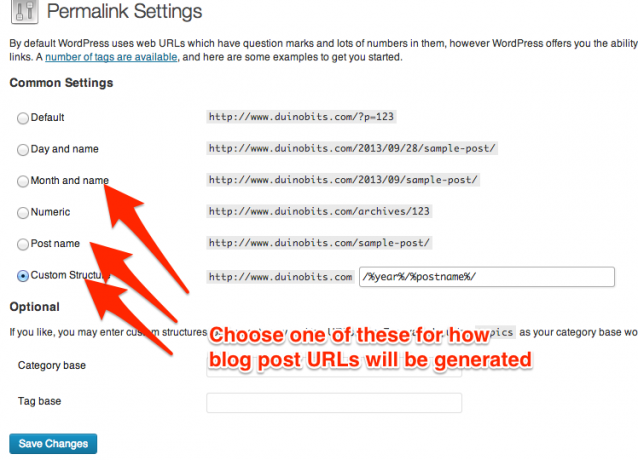
На последно място, Настройки. Засега ще е достатъчно да проверите Общ, и Permalink елементи от подменюто. От Общ страница с настройки, не забравяйте да зададете таг за вашия сайт - едноредово описание, което може да се показва на началната страница за някои теми, както и локалната часова зона. Постоянните се отнася до URL адресите, които ще се използват за достъп до съдържание - по подразбиране те ще изглеждат като:
http://yoursite.com/?p=12345
... което е не само грозно, но и ужасно за търсачките (има цяла глава за това по-късно, не се притеснявайте). Изберете такъв, който включва името на публикацията, но препоръчвам да не включвате датата, освен ако не планирате да публикувате много чувствителни във времето публикации в блога. По-късно ще ви предложа да пишете публикации в блогове, за да привлечете търсещите машини към вашия сайт, така че по този начин URL адресът за тях ще се появи като:
http://yoursite.com/why-my-products-are-awesome/

Отделете малко време, за да разгледате всички опции, може би добавете някои тестови публикации - опитайте се да качите и поставите снимка в тях, след това прегледайте вашия сайт и коментирайте тези публикации и вижте как се появяват в администратора ■ площ. Трябва да откриете, че всичко е достатъчно обясняващо.
Съвет за ефективност: По подразбиране е инсталиран пакет с приставки, наречен JetPack. Противно на това, което може да подсказва името, всъщност забавя сайта ви значително. Деактивирайте това от екрана с приставки за незабавно повишаване на производителността - функциите на този плъгин могат да бъдат намерени поотделно другаде.

2.1 Настройка на магазин
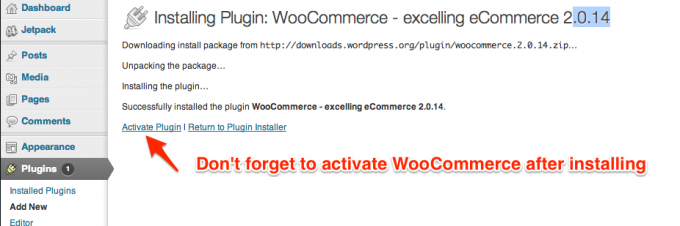
За да добавите компонентите на магазина на WooCommerce в WordPress, изберете Добавяне на ново от страничната лента на приставките. Потърсете „woocommerce“ и инсталирайте най-горната опция, която в момента на писането е
WooCommerce - отлична електронна търговия 2.0.14. Може да има по-нова версия до момента, в който четете това, така че не се притеснявайте дали номерът на версията не е точно такъв.

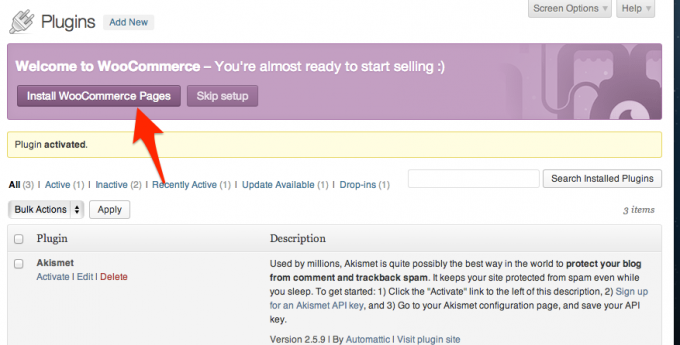
След инсталиране щракнете върху Активирайте Plugin връзка. След като се появи този банер, щракнете върху Инсталирайте WooCommerce страници връзка - това ще добави необходимите статични страници като Checkout и My Account.

И накрая, ще трябва отново да зададете предпочитанията за постоянна връзка, като коригирате страниците с продукти, за да използвате или базов URL адрес /product, /shop, или персонализиран. Не забравяйте Запазите промените когато сте готови и новата структура на постоянни връзки ще бъде записана на сървъра.
2.2 Настройка на настройките
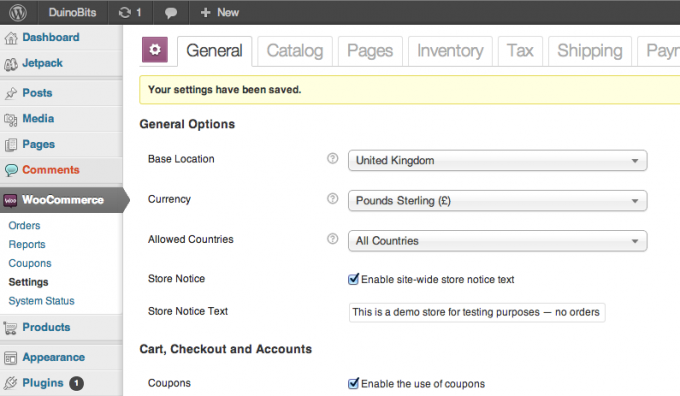
Ако приемем, че инсталацията е преминала успешно, сега трябва да имате две нови секции на страничната си лента. Първият, WooCommerce, е мястото, където ще управлявате магазина, ще се занимавате с поръчки и ще извършвате цялата настройка. Щракнете върху подменюто Настройки и първо прочетете всички общи настройки - обикновено те са добре по подразбиране, но бих предложил следните промени:
Активирайте регистрацията на страницата Моят акаунт - в противен случай клиентите ще бъдат принудени да използват стандартната регистрация на WordPress.
Предотвратете клиентите да влизат в администратора на WordPress - в края на краищата няма причина те да са там и изглежда по-професионално да държите страницата на WordPress скрита от тях.
Активирайте текста на известието за магазина в целия сайт - само в случай, че някой се натъкне на вашия магазин и се опита да направи поръчка.

На каталог можете да регулирате единици и някои от по-фините детайли на дисплея на продукта - по подразбиране размерите и теглото ще бъдат показани в секцията „допълнителна информация за продукта“ на страниците с продукти. Освен ако нямате основателна причина да ги деактивирате, предлагам да ги поддържате по SEO причини („оптимизация на търсачките“, една от по-късните глави в това ръководство).
Игнорирайте Страници раздела за сега - той ви позволява да създавате конкретни персонализирани страници за функции на магазина, но WooCommerce ще има вече сте създали всички необходими страници за вас, когато е била инсталирана, така че не трябва да имате причина да се променяте тях.
Най- Складова наличност раздела е за настройки за управление на запасите. Деактивирайте управлението на запасите, ако искате сами да се справите с тази страна на нещата, като правите артикули по поръчка или изпращате с капка. Ако планирате да следите нивата на запасите, автоматичното предупреждение за ниски запаси може да бъде много полезно.
данък. Това е широка тема и се предполага, че ще разберете данъчната система в местния район. В Обединеното кралство трябва да платите 20% ДДС, ако общият ви оборот е по-голям от 79 000 британски лири / година - обаче веднъж регистрирани, можете също да поискате обратно ДДС при бизнес покупки, така че не е чак толкова лошо, колкото 20% загуба на печалба за вас. Прочетете това за повече подробности относно ДДС.
Ситуацията е много по-сложна в САЩ, където тарифите варират в зависимост от държавата, както и освободените продукти - макар че обикновено сте освободени от данък върху продажбите, ако нямате физическо присъствие, като офис или магазин на дребно (технически, вашите онлайн клиенти трябва да плащат данъка се). Съществува обаче законодателство, което ще премахне това освобождаване и ще постави тежестта върху онлайн магазина, така че първо проверете.
Всички изчисления на данъка са деактивирани по подразбиране в WooCommerce.
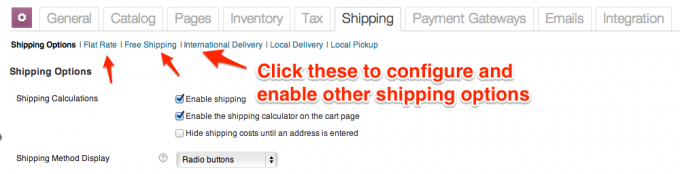
Доставка: Има основни опции за доставка - като фиксирана тарифа или безплатна доставка - вградени в WooCommerce. Можете да закупите допълнителни опции за доставка, като USPS или Royal Mail от официалния магазин за разширения на WooCommerce. По подразбиране в магазина ви е активирана само безплатна доставка, но можете да промените това, като кликнете върху сините връзки в горната част на раздела Доставка. Не забравяйте също да деактивирате безплатна доставка, ако изберете някоя от другите, или клиентите вероятно ще изберат безплатната опция!

Порти за плащане са различни методи, по които можете да приемате плащане от клиенти. Отново можете да закупите или изтеглите допълнителни шлюзове за плащания от WooCommerce или други разработчици, но все пак се позовавате имайте предвид, че приемането на плащания с кредитни карти директно на вашия сайт представя изцяло нов набор от предизвикателства за справяне SSL. Прочетете отделната глава за SSL, за да научите за тях. Без притеснения обаче: все пак можете да приемате плащания с кредитна карта чрез PayPal. На последната страница на касата, клиентът ще бъде пренасочен към сигурна страница на PayPal, преди автоматично да бъде пренасочен обратно към вашия сайт за обичайното „благодаря за вашето съобщение за поръчка“. Таксата е само $ 0,10 за транзакция.
2.2.1 SSL съображения
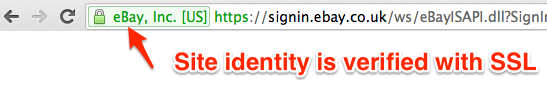
SSL - слой за сигурни гнезда - осигурява вашата каса, като създава криптирана връзка за вашите клиенти. Трябва да потвърдите сайта си, за да получите SSL сертификат, който потвърждава, че наистина сте това, за което казвате, че сте, и това ще даде възможност на различни маркери за сигурност на браузъра да се появяват на страницата ви за плащане. Получаването на SSL сертификат струва пари - 75 долара на година, ако закупите такъв през Media Temple - и въвежда някои други усложнения, споменати по-късно в това ръководство.

3. Избор на тема
Темирането е важна част от WordPress и WooCommerce. Докато администраторската страна остава позната, темата, която сте избрали, ще определи всичко които клиентите ви виждат, така че изборът на добра тема е изключително важен. Като някой с доста малко WordPress сайтове, трябва да призная, че изразходвам ненормално количество за търсене на следващата най-добра тема!
Освен това е много лесно да промените темата - няма да е необходимо да пренаписвате HTML или CSS, въпреки че може да се наложи да пренастроите някои менюта.
Ако вече сте отделили време да разгледате сайта си, ще забележите, че WooCommerce работи извън кутията с по подразбиране WordPress тема, но стиловете са несъвместими, тъй като не са специално разработени за работа с WooCommerce компоненти. Ако имате съществуваща тема, с която искате да интегрирате WooCommerce, би трябвало да е възможно, но добавянето на персонализирани стилове е извън обхвата на това ръководство. Предполагам, че ще купувате нова тема, специално създадена за работа с WooCommerce, така че стилът на показване на продукта трябва да съвпада перфектно с частите за съраунд шаблон.

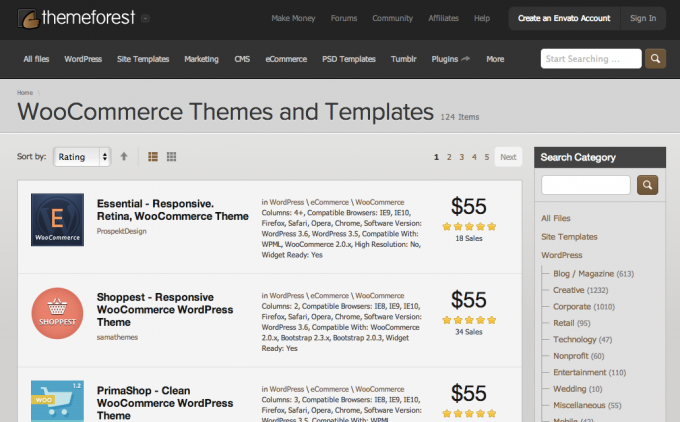
препоръчвам ThemeForest WooCommerce пазар на теми, въпреки че не е единственото място да намерите премиум тема. Очаквайте да платите навсякъде от $ 50 до $ 100 за неизключителен лиценз за един сайт (което означава, че и други хора могат да използват темата). Ето няколко ключови думи, на които трябва да внимавате:
- отзивчив. Темата ще преоразмерява снимките и ще коригира оформлението в зависимост от размера на екрана - така че трябва да работи с мобилни телефони и таблети. Можете да промените размера на прозореца на браузъра си, за да тествате - той ще се регулира динамично. Като се има предвид, че вече голям брой клиенти пазаруват от дивана си, в този момент е задължително да се погрижат поне за таблети.
- Съвместим с WordPress Customizer. Наскоро допълнение към WordPress е възможността за настройка на елементи от дизайна на темата - като заглавия фон и цветове - без да редактирате никакъв код. Това не е от съществено значение - повечето теми все пак ще се предлагат със собствен персонализиран панел с опции, но това е опитът на WordPress да стандартизира процеса.
- Мега меню. Менютата обикновено са една колона от текстови връзки; Mega Menu може да бъде от няколко колони и може да включва кратка графика в горната част или описания за връзки - всъщност много повече от стандартното меню.

- Aqua Page Builder. Инструмент за оформление на шаблон за плъзгане и пускане.
- Плъзгаща революция. Позволява ви да добавяте привличащи вниманието слайдшоу, с изображения и текстови ефекти. Чудесен начин да вземете фокуса на клиентите и да въведете конкретен продукт.

Всяка тема трябва да има бутон за преглед на живо, където можете да я тествате. Вижте всички елементи от менюто, за да видите функциите, предлагани от темата - повечето ще включват различни оформления.

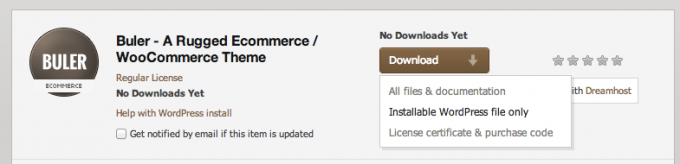
Когато става въпрос за изтегляне на новата ви тема, може да ви бъде предоставена опцията „Само файлове с теми на WordPress“ и „Всички файлове и документация“. Ще искате да изтеглите и двете, но първо вземете тематичния файл на WordPress, тъй като можем да го използваме за качване в WordPress.

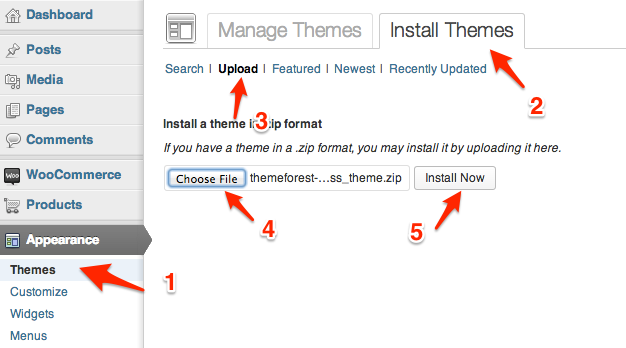
От Външен вид -> Теми подменюто, щракнете върху раздела Инсталиране, след това върху Качи връзка. Намерете вашия файл с тема и щракнете Инсталирай сега.

След приключване, той трябва да бъде посочен на вашия Налични теми и готов за активиране.

Тъй като всяка тема е различна, възможностите за конфигуриране и методите за настройка на различни функции ще варират значително. Някои автори на теми ще предоставят демо съдържание, което използвате, за да помогнете за настройването на функции, които могат да се добавят с помощта на Инструменти -> внос полезност. Някои ще имат допълнителни плъгини, включени в пълния пакет за изтегляне, който ще трябва да се инсталира отделно (процесът е същият като за тема - просто отидете на Plugins -> Добави нов -> Качии изберете zip файла). Всички теми ще имат някаква документация и онлайн форум за поддръжка. Дори опитните професионалисти трябва да се позовават на тази документация, но за начинаещия тя може да бъде поразителна с чистия брой налични опции и различни дизайни на страници. Направете нещата една малка стъпка в даден момент и не се разочаровайте, само защото вашият сайт не прилича на визуализацията все още.
Съвет за спестяване на пари: Ако искате полупрофесионално лого, направено без да плащате $ 500 +, проверете Fiverr.com, пазар за креативни видове, за да получите опит и да създадете портфолио. Можете да получите основна концепция за лого, направена за $ 5, но очаквайте да платите $ 50 за пълен набор от PSD и векторни файлове.

Има няколко елемента от менюто под Външен вид които са стандартни за всяка тема, така че нека да ги разгледаме накратко.
3.1 Джаджи
Приспособленията са малки битове на функционалност, които могат да се добавят към всякакви странични ленти / области на джаджи във вашата тема. Донякъде объркващо, a страничната лента може да се намери и в заглавка или долен колонтитул - зависи от темата, но те обикновено включват повече от една. Не винаги е очевидно къде се намират тези области на джунджурии, така че отново вижте документацията за подробности. Ето някои примери за налични джаджи, които можете да добавите, които са включени в WooCommerce:
- Търсене на продукт
- Ценови филтър
- Случайни продукти
- Количка (може да бъде настроена на скрито, ако е празна)
- Наскоро гледани продукти

3.2 Менюта
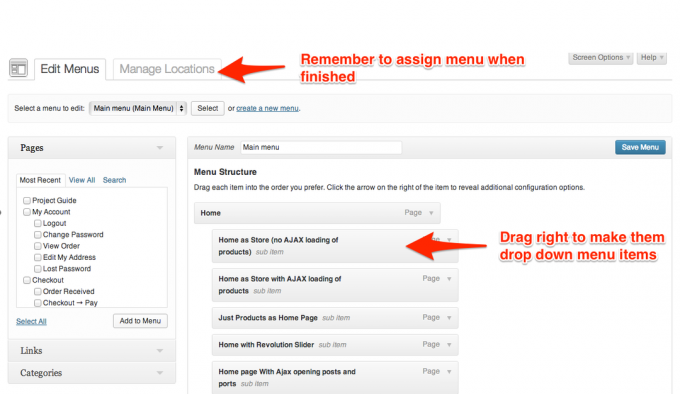
Повечето теми също ще предоставят едно или повече места в менюто. Първо трябва да бъдат създадени менюта, след което да бъдат присвоени на определено място.
Ако искате елемент от менюто да се разширява, когато потребителят задържи курсора на мишката върху него, плъзнете елементи в редактора на менюта вляво или вдясно, за да ги направите родител (най-високо ниво) или дъщерни елементи.

4. Добавяне на продукти и вариации
Ако никога досега не сте управлявали онлайн магазин, концепцията за вариациите на продуктите може да е нова за вас. Вашият магазин може да се справи с тези основни типове продукти:
- Прост продукт: Единичен елемент без опции. Най-лесният от всички за управление.
- променлив: Основен продукт с различни атрибути, от които клиентът може да избира - това може да бъде размер или цвят. Ако позволявате на системата да управлява нивата на запасите за вас, всяка комбинация от вариации е уникална и следователно има собствено ниво на запасите.
- Групирани: Колекция от свързани прости продукти, които могат да бъдат закупени поотделно. Групираният продукт се състои от много детски продукти, но сам по себе си няма ниво на цена или наличност; това е просто начин за визуално групиране на продукти на една страница, така че клиентите да могат да добавят отделните продукти в кошницата си по-лесно.
- Външен / филиал: Вместо бутон „добави в кошницата“ ще се покаже бутон „прочети повече“, който изпраща потребителя до друг уебсайт.
- изтегляне: Файл, който може да бъде доставен на клиента при успешно плащане. Това обикновено е защитено по някакъв начин и може да бъде ограничено до определен брой изтегляния или с дата на изтичане.
- Виртуален: Тези продукти не изискват доставка и следователно няма да допринесат за разходите за доставка, използвани главно за продажба на услуги.
Допълнителни видове продукти могат да бъдат закупени като плъгини - като например пакети с продукти или принудителни продажби. През повечето време ще работите само с прости и променливи продукти.
Всички продукти могат да имат атрибути, описващи тези продукти, като цвят. Един прост продукт може да бъде пуловер, който се предлага само в червено (т.е. без вариации), но клиентът все пак би искал той да бъде включен, ако филтрира за червени продукти.
4.1 Добавяне на прост продукт
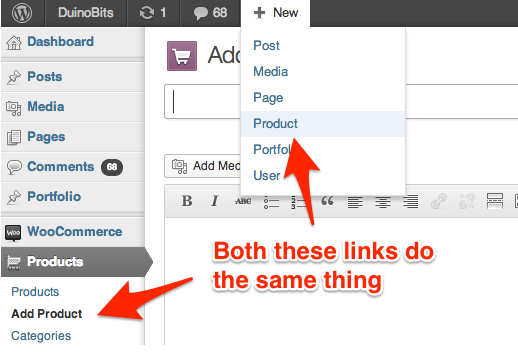
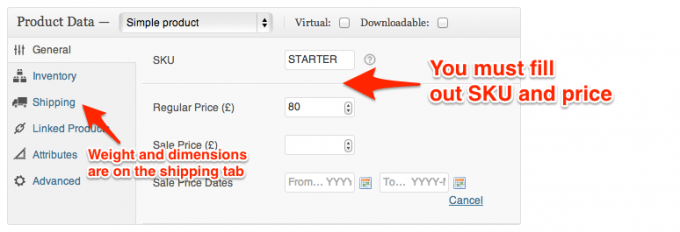
За да добавите прост продукт, отидете на Продукти -> Добави нов или използвайте бързата административна лента в горната част на екрана (+ Ново -> продукт). Екранът за редактиране трябва да бъде лесен за разбиране.

В допълнение към името и описанието на продукта, ще намерите и Кратко описание кутия. На повечето теми това се появява непосредствено до изображението на продукта с пълното описание по-долу на страницата; по някои теми може изобщо да не се използва.
Превъртете страницата малко надолу, за да я намерите информация за продукта кутия. Ето къде се добавят важните данни за размерите на цената и пакета.

Прочетете, за да разберете как да добавяте изображения.
Бърз съвет: Ако търсите нещо на екрана за редактиране и не можете да го намерите, полето може да е скрито. Кликнете Опции на екрана в горния десен ъгъл и се уверете, че всички полета са активирани (или деактивирайте онези, които не е нужно да създавате по-малко затрупан екран за редактиране).

4.2 Препоръчани изображения срещу продуктова галерия
В долната лява част на екрана Редактиране или Добавяне на нов продукт ще намерите както представено изображение, така и раздел за галерия с продукти. Представеното изображение е основното изображение на продукта, което се показва веднага на потребителя и се поставя в целия сайт. За представеното изображение може да се използва само едно изображение и всяка тема ще има идеален размер на изображението. Качете всичко с доста високо качество (но го поддържайте под 2 МБ на изображение) и WordPress автоматично ще намали размера, колкото е необходимо за размера на миниатюрите.
Разделът Галерия на продуктите може да се използва за добавяне на множество допълнителни изображения към продукт. Те са показани на страницата с подробности за продукта под основното изображение. В случай на променливи продукти, всяка вариация може да има и свой образ, който ще бъде показан, когато потребителят промени своя избор.

Процесът на действително качване на изображения се обяснява самостоятелно - след като щракнете върху „Задаване на представено изображение“ или „Добавяне на галерия с продукти“, можете да изберете от съществуващите изображения или да щракнете върху раздела за качване. Плъзнете и пуснете в този прозорец, за да качите. За галерии на продукти задръжте клавиша CMD / CTRL, за да изберете няколко изображения наведнъж от медийния браузър.
4.3 Съвети за снимка на продукта
Основни "безшевни фонове" могат да бъдат постигнати с бяло парче картичка, опряно в стена и плоска повърхност. За наистина професионален вид, помислете за изграждането на Направи си кутия за снимки на продукти (на снимката по-долу - кредит на изображението Училище за цифрова фотография). Най-малкото използвайте дифузьор за светкавица за равномерно осветление.

Ако вашите продукти биха могли да се възползват от това да бъдат видени под всякакъв ъгъл, помислете за покупката Magic360 плъгин (£ 99), което създава въртяща се 360 градусова джаджа за обекти от 18 или 36 снимки на продукти. Можете да направите платформа за фотография на ниска цена с a Мързелива кутия за парти на Susan спрей боядисан в бяло.
4.4 Глобални атрибути
Достъпно от страничната лента продукт -> Атрибути меню, глобални атрибути могат да бъдат приложени към редица продукти.
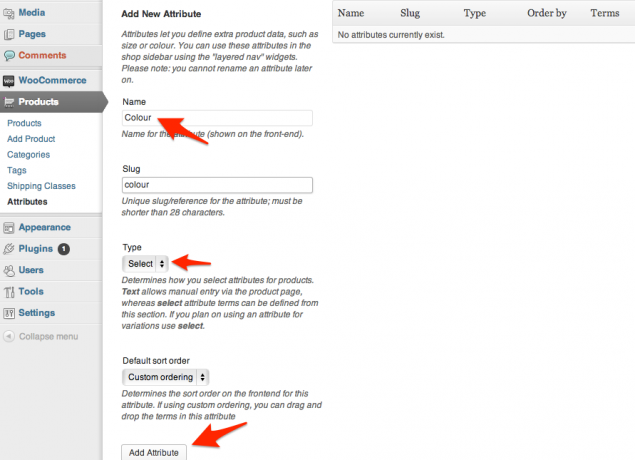
Нека да продължим напред и да създадем глобален цвят атрибут като пример. От Продукти -> Атрибути екрана, продължете напред и дайте име на новия си атрибут. Уверете се, че типът на атрибута е настроен на "селекция".

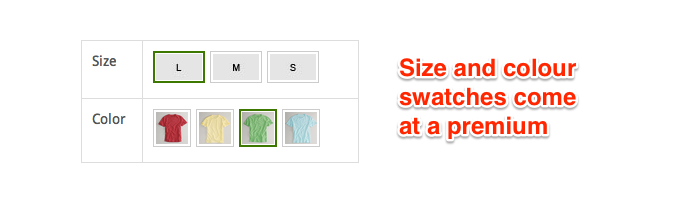
Добавете атрибута и той ще се появи в списъка - щракнете върху бутона за конфигуриране на термини, за да добавите отделни цветове. Забележка: Ако искате да използвате действителните цветови „фишове“ в опциите на продукта, ще трябва да закупите допълнителните Разширение за цветни и изображения за удължаване за $ 99. По подразбиране можете да използвате само текст.

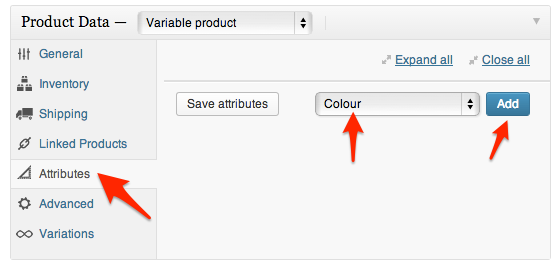
На продукт екрана, превъртете надолу към информация за продукта кутия и вече трябва да можете да добавите новия цвят на атрибута.

След като сте добавени, ще трябва да изберете кои термини за цвят да се прилагат за този конкретен продукт - използвайте Select All, за да добавите бързо всички възможни цветове. Ако приемем, че искате те да създават вариации на продукта и да бъдат избираеми от клиента, уверете се, че и двата квадратчета са избрани, както е показано, след това запазете атрибутите.

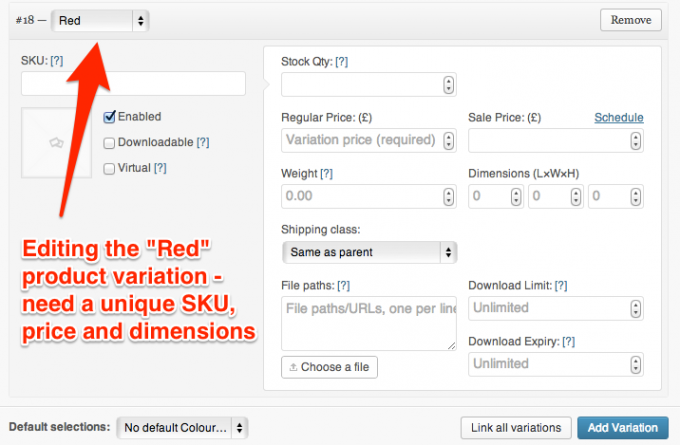
Сега на Вариации раздел. Ако детайлите за продукта не се променят - цена, височина и т.н. - и вариантите са просто за предпочитания на потребителя, трябва само да добавите тук един вариант и да оставите всички атрибути като Всеки цвят, всякакъв размер (например). Това означава, че независимо от цвета и размера, които потребителят избира, той ще показва същите изчисления на цената и доставката.
Ако цената или теглото се променят според това, което потребителят избере, ще трябва да добавите вариации и да актуализирате информацията отделно. Свържете всички атрибути автоматично ще генерира нова вариация за всяка комбинация от атрибути, която имате - полезна, ако използвате само един атрибут, но не се препоръчва, ако имате няколко атрибута, тъй като броят на създадените варианти би бил огромен. Ако цената и цената за доставка се променят според избрания размер, но не и по цвят, ще създадете нова вариация за всеки размер, но оставете атрибута на цвета като „всеки цвят“.

4.5 Объркване на атрибути, категории и маркери
Има известна степен на функционално припокриване, когато става въпрос за описание на продукти с атрибути, тагове или категории. Ако вашият магазин се състоеше само от прости продукти, можете например да създадете категория за „червени дрехи“ или да определите „червен“ маркер - и двата ще бъдат функционално подобни за групиране на „червени продукти“.
Ето как се опитвам да запомня разликите:
Категории трябва да се използва за навигационни цели. Те вероятно са първият начин, по който вашият клиент ще избере да обиколи магазина, така че трябва да бъде фокусиран върху намерението на потребителя - как потребителят очаква магазина да бъде разделен? Помислете за логически секции на универсален магазин - не бихте намерили червено, но ще намерите „вечерно облекло“ или „летни рокли“. Не забравяйте, че можете също да определите подкатегории - най-добрите практики посочват, че трябва да ограничите броя на категориите от най-високо ниво до 10 или по-малко. За разлика от истинския универсален магазин, можете да зададете продукт на няколко категории.
Атрибути може да се мисли за филтър: цена, размер или цвят помагат да стесните избора си, но със сигурност не са основният начин, по който потребителите да търсят артикули в магазина ви. Не влизаш в универсален магазин и казваш „покажи ми всичко, което имаш в XL“. Атрибутите също могат да бъдат избрани едновременно - така че клиентът може да търси нещо червено, с размер M и за по-малко от £ 30. Ако имате категории за всяка от тях, те биха могли да търсят само по една.
Tags са незадължителни - явление на дигиталната ера. Те могат да се използват и за кръстосани референтни продукти. Ако имате ключова дума или етикет, за да опишете набор от продукти, които нямат логичен смисъл в тяхната собствена категория или като атрибут, може да е подходящ маркер. Не се притеснявайте, ако не можете да мислите защо бихте използвали маркиране - повечето онлайн магазини не са и двете, но е там, ако искате.
5. SEO за електронна търговия
Оптимизация за търсачки (SEO) - тоест процесът на осигуряване на вашия сайт ще изглежда достатъчно висок в резултатите, представени на заявки за търсене на потребители - е особено трудно, когато става въпрос е-търговия. Не защото правилата са различни за онлайн магазините в сравнение с блогове или други сайтове, а точно защото са абсолютно еднакви. Последните няколко години актуализации на Google бяха особено остри на сайтовете за електронна търговия. Google реши, че съдържанието на дълги форми е силен показател за качеството на уебсайта - което е добре за блоговете, състоящи се от текст и изображения, но много по-трудни за онлайн магазините, които по същество са просто каталози с абзац с описателен текст, ако сте късмет.
Проблемът е, че за повечето сайтове за електронна търговия много малко всъщност се различава между страниците на продуктите (изображенията, заглавие и цена), докато преобладаващото съдържание на дадена страница (шаблонът около нея, менюто и т.н.) - остава на един и същ. От гледна точка на Google имате голям брой страници с ниско качество, подобни на съдържание - което означава, че те просто няма да се считат за авторитетни за нито една ключова дума.
Това, разбира се, е огромен проблем за онлайн магазините - и тези строги алгоритми за проверка на качеството, които Google има засилените през последните години са отговорни за огромния спад в продажбите за много онлайн пазаруване сайтове. За щастие можем да разберем решението, като погледнем към големите играчи.
5.1 Технически SEO
В този раздел ще разгледам конкретно SEO тактиките за електронна търговия, но има някои технически аспекти на SEO, които се прилагат за всеки сайт, който просто нямаме място да покриваме - това вероятно ще удвои размера на това напътства. Когато имате време, прегледайте ги 5 сайта, за да научите основен SEO Демистифицирайте SEO: 5 ръководства за оптимизация на търсачките, които ви помагат да започнетеОвладяването на търсачката отнема знания, опит и много опити и грешки. Можете да започнете да научавате основите и да избягвате често срещаните SEO грешки с помощта на много SEO ръководства, достъпни в мрежата. Прочетете още . След като разберете основите, предлагам да използвате WordPress SEO (безплатно) с Yoast SEO за WooCommerce (29 долара) приставки за тяхното изпълнение. Въпреки това, не пренебрегвайте тази стъпка - SEO е невероятно важен аспект на бизнес в интернет днес - „ако го изградите, те ще дойдат“ просто не се прилага, ако вашият SEO не е направен както трябва.
5.2 Как Amazon успява да овладее тенденцията?
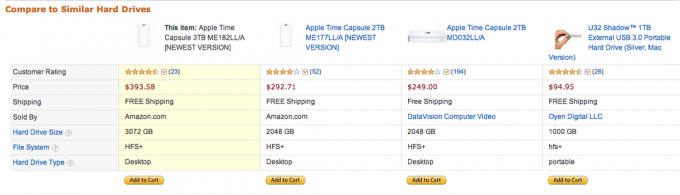
Горната част на страницата с продукти на Amazon изглежда като всеки друг сайт за електронна търговия наоколо - снимка или две продукти, основна информация и бутони за цена / добавяне към кошницата. Приликите обаче свършват там. Превъртете надолу и ние намираме множество допълнителна информация и джаджи.
5.2.1 Обширни описания
Забравете прости, едноразови, повърхностни описания - сложете толкова, колкото е възможно. Размери на продукта, тегло, страна на производство, материали - всичко това добавя ценно допълнително съдържание към вашата страница.

Ако продавате от база данни на едро, където са предоставени заглавия и описания на продуктите, пренаписването на уникални описания е особено важно. Тези предоставени описания вероятно се използват дословно в стотици други магазини, така че Google ще счита много от тях за дублирано съдържание. Важно е да се разграничите от тези сайтове.
Очевидно е, че ако продуктите, които продавате, са от един вид, не е нужно да се тревожите толкова много за този въпрос, но все пак е добра идея да предоставите възможно най-много информация. Не забравяйте, че когато Google „чете“ вашата страница, тя всъщност не взема предвид снимките - толкова подходящо текстово съдържание (без да изглежда като спам) е от съществено значение.
5.2.2 Прегледи на потребители
Един от най-лесните начини за добавяне на стойност към дадена страница е публикуването на потребителски рецензии на продукта. Въпреки това ще отнеме известно време, за да ги съберете от клиенти, така че помислете за предлагане на стимул „5% отстъпка от следващата ви поръчка, ако оставите преглед“. Настройте електронна поща, която да напомня на клиентите да оставят преглед седмица след покупката си. Най- Автоматизиран плъгин за проследяване на имейли (129 щ.д.) може да ви помогне да постигнете това, но бихте могли да изпратите и имейли ръчно.

Някои сайтове ще преминат допълнителната стъпка и ще приемат клиентски „екшън снимки“. Въпреки че те могат да бъдат чудесни за потребителското изживяване, те не добавят много неща по отношение на SEO стойност. Един уникален подход, който използва Black Milk Clothing, беше да взаимодейства с API на Instagram и да вземе снимки, маркирани с продукта име - работи, защото самите продукти са особено вирусни, вида рокля, която наистина искате да покажете на вашия приятели.

Често задавани въпроси за продуктите - където потребителите могат да изпратят въпрос и да очакват отговор от вас, също могат да добавят бърза стойност и подходящо съдържание към страница. Това Често задавани въпроси за продукта за плъгин за WooCommerce е свободен.
5.2.3 Джаджи
Отделете малко време, за да разгледате някои от любимите си сайтове за пазаруване и да идентифицирате ключови елементи на страницата, която вие намерете полезна от гледна точка на купувача - има вероятност да има приставка за WooCommerce, която може да ви помогне да добавите това също. Не претоварвайте страницата обаче - всеки допълнителен „джаджа“ ще забави сайта и добра практика на потребителския интерфейс заявява, че колкото по-фокусирана е една страница, толкова по-голяма е вероятността потребителят да се преобразува в разплащателен клиент.

5.3 Знания на експерти и блогове
Ако продавате продукти, към които сте страстни, вероятно имате добър обем от експертни познания по темата. Пишете за най-новите модни тенденции, ако продавате дрехи; напишете как да създадете цветна лятна граница, ако продавате семена. „Как да“ и на базата на списъци статии, като „10 страхотни начина да…“ са много добри. Вие не само ще пишете съдържание, което демонстрира на Google, че знаете вашите неща, но и ще създавате съдържание, което потребителите обичат да споделят във Facebook или Twitter. За да започнете, просто започнете да създавате нови Публикациии те автоматично ще се показват хронологично в областта на блога на вашия сайт.
Дори ако решите да не включвате блог в собствения си онлайн магазин, блогът за гости може да бъде чудесен промоционален инструмент - това е мястото, където други сайтове ще публикуват статията с връзка към вашия магазин. Просто бъдете сигурни, че съдържанието ви всъщност е ценно за читателя и не се използва просто за задвижване на трафика. За систематичен подход към блоговете с гости можете да опитате MyBlogGuest, но според моя опит директното свързване с сайтове и предлагането на вашите услуги може да бъде по-ефективно.
Накратко, не е достатъчно просто да предлагате продукт за продажба. Вашият сайт ще трябва да се разграничи както с иновативни функции, така и с качествено съдържание. Утвърдете се като експерт в отрасъла, ако можете - дайте достоверност на публикуваните от вас статии и покажете, че знаете за продукта. Уверете се, че вашата продуктова обява е по-привлекателна, по-полезна и с повече информация от всички други конкуренти.
6. Ускоряване на съображенията за сайта и ефективността
Скоростта има значение. Казано по-просто, бавният сайт ще осуети потенциалните клиенти, като ги накара да напуснат, преди да се постигне продажба - така че е важно да направите всичко възможно, за да оптимизирате сайта си. Следващият съвет се отнася конкретно за контролния панел на Grid Service на Media Temple, но някои или всички тези техники ще бъдат достъпни под някаква форма на други хостове.
6.1 Активиране на FastCGI
От Област на настройките на PHP на контролния панел на вашия акаунт, активирайте FastCGI. Без да става твърде технически, това ускорява PHP код, който е езикът, който създава динамични уеб страници в WordPress. От съществено значение е за стартиране на следващото подобрение - mod_pagespeed.

6.2 Активиране на mod_pagespeed
mod_pagespeed е плъгин за уеб сървър, написан от Google, предназначен да автоматизира някои от задачите за оптимизация като минимизиране на CSS и Javascript (това означава премахване на бяло пространство и компресиране на няколко файла в един файл). Ако наистина сте любопитни за механиката и подробностите за нея, гледайте това часово видео обяснение.
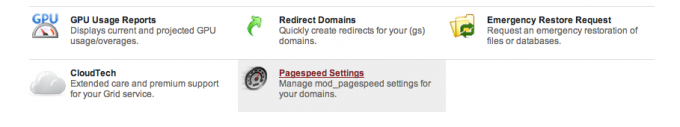
За да настроите това, ще намерите Настройки на PageSpeed на последния ред на контролния панел.

От следващия екран го активирайте за всички ваши домейни и запишете. Свършен!
6.3 Активиране на безплатен CloudFlare акаунт
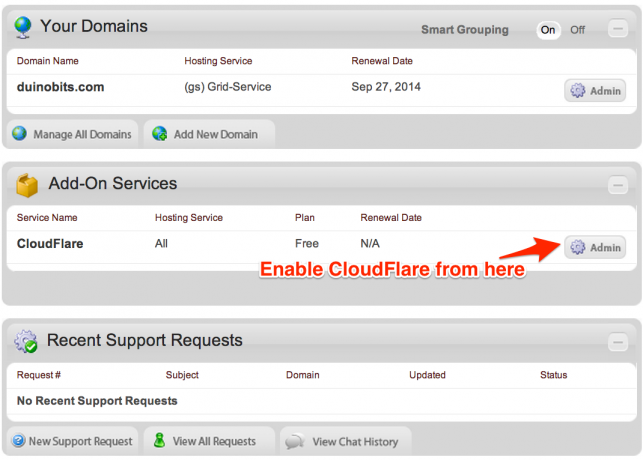
От Акаунт център -> домейни падащо меню, изберете Добавете нов домейн или услуга. Превъртете надолу, докато намерите CloudFlare, и щракнете върху активирате бутон. Ако приемем, че вече нямате акаунт в CloudFlare, разгледайте простата форма за регистрация.
След това ще бъдете отведени на страница за активиране, в която са изброени отделни домейни. Продължете напред и активирайте сега, или можете да се върнете на този екран по всяко време от новия раздел „Услуги за добавяне“, който ще бъде създаден на вашия Акаунт център -> Преглед раздел.

Обърнете внимание, че безплатният CloudFlare акаунт не поддържа SSL връзки - това е проблем, ако вашият сайт директно приема плащания с кредитни карти със собствен шлюз за плащане. Ако вашият магазин разчита единствено на външни шлюзове за плащания като PayPal, това не е проблем и нямате нужда от SSL. Премиум акаунтът CloudFlare започва от $ 20 / месец.
6.4 Използвайте CDN за обслужване на статични ресурси
Уеб сървърите са чудесни за генериране на динамични страници от база данни, но не толкова добри при непрекъснато прехвърляне на файлове, като изображения или Javascript. CDN или мрежа за доставка на съдържание се състои от специален вид уеб сървър, който не прави нито едно от типичните неща за уеб сървъра - той е силно оптимизиран за предаване на файлове и това е всичко. CDN също поддържат сървъри по целия свят - така че, докато началната страница може да бъде генерирана в Америка, допълнителните файлове с ресурси се зареждат от някъде по-локални.
Честотната лента на CDN е по-евтина от честотната лента, предоставена от вашия хост, така че ако достигате месечната квота за честотна лента, определено трябва да помислите за инсталиране на CDN.
CDN обаче е премия услуга, която се предлага като добавка в Media Temple. Започвайки от $ 20 / месец (месечен договор), ProCDN на Media Temple осигурява 200 GB честотна лента и над 10 точки за кеширане на съдържание в присъствие (POPs) в центровете за данни от най-високо ниво.
Наистина ли имате нужда от CDN? Не е от съществено значение дали работят другите оптимизации, така че изчакайте, докато установите, че превишавате месечната честотна лента или ако вашите страници са особено тежки с графика. Ако решите да използвате CDN, ще ви трябва и плъгин в WordPress, който пренаписва URL адреси, така че да сочат към вашия CDN вместо към вашия местен сайт. За това ще ви трябва….
6.5 W3 Общ кеш
Total Cache от w3 Edge е цялостно решение за кеширане за напреднали потребители. Когато е настроена правилно, тя може да създава минифицирани файлове по същия начин като mod_pagespeed, но този процес наистина не е за начинаещи. Total Cache се състои от различни модули, които всеки може да бъде активиран, така че конфигурирането на този плъгин е много извън обхвата на това ръководство. Можете да прочетете моето кратко въведение към настройка на w3 Total Cache тук Как да конфигурирате различните настройки на P3 плъгин за кеш W3 за вашия Wordpress BlogПреди малко говорих за предимствата на инсталирането на W3TC плъгин в блога си Wordpress, за да го ускорите с различни кеширане, но някои читатели бяха разбираемо малко предпазливи ... Прочетете още . Media Temple също има a изчерпателно ръководство за настройка на CDN функцията, ако решите да използвате тяхното ProCDN решение.
6.6 За „Употреба на графичен процесор“
GPU - или Grid Performance Unit - е начинът на Media Temple да определи какъв дял от сървърите, които вашият сайт използва в момента, като гарантира честна ефективност за всички. Той се занимава главно с цикли на процесора, но също така взема предвид неща като операции за четене и запис на дискове. Във всеки един момент можете да проверите текущата си употреба на графичен процесор на час и прогнозирано превишаване от съответния раздел в контролния панел на вашия акаунт.
Ако вашият сайт изпита внезапен срив на трафик - например, ако е публикувана връзка към първа страница на Reddit - Grid Service интелигентно ще назначи повече ресурси, за да се справи с този шип. За разлика от повечето споделени хостове, това означава, че сайтът ще остане онлайн. Използването на вашия GPU може да се увеличи през това време, но стига трайкът да не се поддържа цял месец, общото ви месечно използване на GPU вероятно няма да надвиши квотата.
Най-общо казано, няма да е необходимо да се притеснявате за това - месечната квота от 2000 GPU (еквивалентна на 2,78 GPU на ден) е изчислена така, че 98% от хостваните в Grid сайтове никога няма да го надхвърлят.
7. Стартиране и промоции
Не бъдете твърде прибързани да казвате на света за вашия сайт - моят опит ми каза, че винаги ще има малки грешки, които чакат клиенти, така че стартирането на нисък ключ е най-доброто. За да тествате сайта си, опитайте от различни браузъри и се уверете, че не сте влезли в WordPress - страниците, които разглеждате като администратор, понякога са различни от тези, които обикновеният посетител би виждал.
Когато сте уверени, че сайтът е готов за всички, опитайте следните тактики, за да получите колкото се може повече крак.
7.1 Състезания
Използвайте безплатна джаджа за раздаване от PunchTab.com, за да насърчите различни действия. Клиентите ще могат да получат конкурсни записи за подаване на имейл адреса си, туитър или харесване на страницата, запознаване с приятели, ставане на фен на Facebook или отговор на въпрос.

7.2 Социални мрежи
Каквато и да е моралната ви позиция във Facebook или личното ви мнение за Twitter, истината е, че социалните мрежи играят голяма роля в днешния онлайн маркетинг. Имаме отделно пълно ръководство, което можете да изтеглите или прочетете онлайн сега - Вашето ръководство за маркетинг на социални медии Вашето ръководство за маркетинга на социалните медииВ момента има атака както на хора, така и на компании, които се обръщат към социалните медии. Конкуренцията е ожесточена и никоя компания не може да губи време или пари, като я прави неправилно. Прочетете още . Използвайте споменатата по-горе джаджа за конкуренцията PunchTab, за да съберете нови последователи в Twitter и фенове на Facebook.

7.3 Списък с пощенски адреси
Използвайте съществуващия си списък с клиенти, за да каните хора на сайта, и използвайте месеците, които предхождат, за да стартирате, за да събирате адреси. Използвай Ultimate Coming Soon Pro плъгин ($ 29) и a MailChimp акаунт за управление на списъци (различни планове, стартира безплатно), за да се представи страница за регистрация на бюлетин на посетителите, докато все още можете да преглеждате и работите на сайта, когато сте влезли като администратор потребител. Ако се чувствате щедри, предложете купон на абонатите за отстъпка от първата им поръчка (и още един след първата им поръчка, за да ги насърчите да се върнат).

7.4 Google Adwords
Google Adwords е огромна тема и много извън обхвата на тази книга, но Google прави лесно да „наддавате“ на конкретни търсения по ключови думи, за да привлечете потенциални клиенти. Въпреки че не е от съществено значение, когато стартирате, вероятно ще искате да опитате Рекламна кампания в Adwords в някакъв момент.
Късмет!
Вече трябва да сте готови да започнете свой собствен онлайн бизнес - от закупуване на домейна до стартиране на сайта и всичко между тях. Следните битове са това, което наистина ще ви изпита - управление на запасите, работа с трудни доставчици и още по-трудни клиенти, измами с плащания, загубени доставки и т.н. Страхувам се, че няма приставки, които да ви помогнат с тях!
Истината е, че ще имате голяма конкуренция, така че наистина не мога да подчертая достатъчно колко е важно да се разграничите по някакъв начин: с експертните си познания, невероятно красивият Ви сайт, пълен с полезна информация и страхотно обслужване на клиентите. Не е необходимо да харчите спестяванията си за живот на скъпи дизайнерски агенции и да измамите SEO услуги, въпреки това - a няколкостотин долара е всичко, което трябва да тествате водите за вашия продукт и евентуално да станете свой собствен шеф. Избирайки WooCommerce и WordPress, вие сте се уверили, че ако срещнете проблем или имате въпрос, отговорът винаги е само бързо търсене в Google. Сега наистина, какво чакате?
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете.

