реклама
 jQuery е несъмнено съществено умение за модерното уеб разработчик Кой език за програмиране да научите - уеб програмиранеДнес ще разгледаме различните езици за уеб програмиране, които захранват интернет. Това е четвъртата част в поредицата за програмиране за начинаещи. В част 1 научихме основните от ... Прочетете още , и в тази кратка мини серия се надявам да ви дам знанията, за да започнете да го използвате в собствените си уеб проекти. В първата част от нашия урок за jQuery Урок за jQuery - Първи стъпки: Основи и селекториМиналата седмица говорих за това колко е важно jQuery за всеки модерен уеб разработчик и защо е страхотно. Тази седмица мисля, че е време да си изцапаме ръцете с някакъв код и да научим как ... Прочетете още , разгледахме някои основи на езика и как да използваме селектори; в част 2 преминахме към методи за манипулиране на DOM Въведение в jQuery (Част 2): Методи и функцииТова е част от непрекъснатото въвеждане на начинаещи в серията за програмиране на jQuery. Част 1 обхваща основите на jQuery как да го включите във вашия проект и селектори. В част 2 ще продължим с ... Прочетете още .
jQuery е несъмнено съществено умение за модерното уеб разработчик Кой език за програмиране да научите - уеб програмиранеДнес ще разгледаме различните езици за уеб програмиране, които захранват интернет. Това е четвъртата част в поредицата за програмиране за начинаещи. В част 1 научихме основните от ... Прочетете още , и в тази кратка мини серия се надявам да ви дам знанията, за да започнете да го използвате в собствените си уеб проекти. В първата част от нашия урок за jQuery Урок за jQuery - Първи стъпки: Основи и селекториМиналата седмица говорих за това колко е важно jQuery за всеки модерен уеб разработчик и защо е страхотно. Тази седмица мисля, че е време да си изцапаме ръцете с някакъв код и да научим как ... Прочетете още , разгледахме някои основи на езика и как да използваме селектори; в част 2 преминахме към методи за манипулиране на DOM Въведение в jQuery (Част 2): Методи и функцииТова е част от непрекъснатото въвеждане на начинаещи в серията за програмиране на jQuery. Част 1 обхваща основите на jQuery как да го включите във вашия проект и селектори. В част 2 ще продължим с ... Прочетете още .
В част 3 ще се справим с проблема как да забавим jQuery, докато страницата се зареди, след това ще се опитам да обясня какви са анонимните функции и защо трябва да знаете за тях.
Забавено зареждане: Как и защо?
Ако сте изпробвали част от кода от част 1 и 2, може да срещнете някои грешки, странно поведение или неща, които просто не работят. Най-честата грешка, която изпитах при изучаването на jQuery, беше тази, че DOM елементите не се намират - дори въпреки че ясно можех да ги видя в източника на страницата, jQuery продължаваше да ми казва, че просто не мога да намеря тях! Защо така?
Е, всичко е свързано с реда, в който нещата се зареждат от браузъра. Най-просто е, ако в браузъра ви работи jQuery скрипт преди елементът DOM, който търси, всъщност е създаден, скриптът ще се зареди първо, но не прави нищо, защото не може да намери елемента, след което DOM елементът ще се зареди по-късно. Това е по-малко проблем, ако поставите всичките си скриптове близо до долния колонтитул, но все пак това може да се случи.
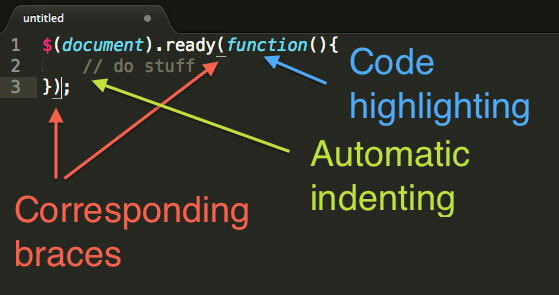
Решението е да увиете вашите скриптове в това, което се нарича a документ готов за събитие. Това кара приложеният код да изчака, докато DOM бъде напълно зареден (докато не стане готов). Използването му е просто:
$ (document) .ready (функция () { // вашият код за забавяне отива тук. });Има още по-кратък начин да направите това, описано в jQuery документация, но горещо препоръчвам да използвате този начин за четене на код.
Това събитие, готово за документ, е друг добър пример за анонимна функция, така че нека се опитаме да разберем какво означава това
Анонимни функции
Ако като мен, имате опит за програмиране на начинаещи под колана си, идеята за анонимни функции - което е ядрото на jQuery и Javascript - може да е малко смущаващо. От една страна той прави грешки поради несъответстващи скоби доста често, поради което сега ще го обясня. Ако искате задълбочено обяснение защо анонимните функции са по-добри от обикновените имена функции на по-техническо ниво, бих предложил да прочетете тази доста сложна публикация в блога [No Longer На разположение].
Досега вероятно сте се натъквали само на наречени функции. Това са функции, които са декларирани с име и следователно могат да бъдат извиквани навсякъде другаде, колкото пъти искате. Помислете за този тривиален пример, който ще регистрира съобщение до конзолата, когато страницата е заредена.
функция doStuffOnPageLoad () { console.log ("правиш неща!"); } $ (документ). вече (doStuffOnPageLoad);Това е полезно, ако функцията ви е проектирана така, че да бъде използвана повторно, но в този случай е някакво объркано, тъй като ние наистина наистина искаме да се активира само веднъж, когато страницата бъде заредена. Вместо това, ние не се притесняваме да дефинираме отделна функция, а просто я декларираме на линия като параметър, както и когато е необходимо. Предходният пример следователно е по-добре да се пренапише като:
$ (document) .ready (функция () { console.log ("правиш неща"); });В момента може да не видите много предимства на това - в случая е само незначително по-малко код - но и като вашите скриптове напредват по сложност, ще оцените, че не се налага да се прескачате, опитвайки се да намерите функция дефиниции. За съжаление, това прави нещата малко по-трудни за начинаещите - просто погледнете всички тези скоби - така че не забравяйте да проверите следните точки, ако получавате грешки:
- Точен брой съответни скоби - отстъпът на кода ви помага.
- Къдрави срещу кръгли скоби.
- Изявление затваряне с точка и запетая - но не е необходимо след затваряща къдрава скоба.

Използване на редактор на код като Възвишен текст 2 Изпробвайте възвишен текст 2 за нуждите си от редактиране на код на крос-платформаSublime Text 2 е кросплатформен редактор на кодове, за който едва наскоро чух и трябва да кажа, че съм наистина впечатлен въпреки бета етикета. Можете да изтеглите пълното приложение, без да плащате и стотинка ... Прочетете още наистина може да помогне, тъй като подчертава съответните скоби и автоматично отстъпи кода за вас. Специализиран редактор на кодове е от съществено значение.
Това е това за този урок, но трябва да влезете в навика да залагате някои основни DOM манипулации в събитие, готово за документи, преди да продължите, и започнете да редактирате файлове в редактор на кодове, ако не сте вече. Следващия път ще разгледаме събитията и как те се използват за добавяне на интерактивност към страница - като например да накара jQuery да направи нещо, когато се натисне бутон. Въпроси или коментари винаги са добре дошли по-долу.
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете.


