реклама
 Имате ли уебсайтове, които посещавате често, като Twitter, Gmail, Facebook или любимия ни MakeUseOf? Искали ли сте някога да можете да ги отворите бързо и независимо, отделени от много други раздели в браузъра си?
Имате ли уебсайтове, които посещавате често, като Twitter, Gmail, Facebook или любимия ни MakeUseOf? Искали ли сте някога да можете да ги отворите бързо и независимо, отделени от много други раздели в браузъра си?
Е, всъщност можете. Има няколко начина за постигане на тази цел: един от тях е изграждането на специфичен за сайта браузър с помощта на Fluid. Друг по-приключенски път е изграждането на HUD-та на тези уебсайтове с помощта на Automator и действие за изскачащи уеб сайтове.
HUD Какво?
За всеки случай се чудите, HUD означава Heads-Up дисплей:
Елементи на потребителския интерфейс на компютъра, които ще позволят предаване на информация относно текущата задача в a стартиране на десктоп приложение в отделен прозорец, който е проектиран така, че да не отвлича вниманието от текущия задача. (Wikipedia)
Защо някой би искал да използва HUD? Ключът е в думите „информация“, „отделно“ и „не разсейвайте“. HUD обикновено се използват за показване на бърза информация за конкретни елементи на изпълняваща се задача. Най-лесните примери са малките прозорци на FPS игри, показващи здраве и ниво на мощност, тип оръжие и останали боеприпаси.
В Mac OS X можем да видим много примери на HUD-и под формата на режими на показване за Exposé © и таблото за управление приложения, плаващи палитри с инструменти в iPhoto, дисплеи за бутони и контроли в цял екран QuickTime, и т.н.
Характерът на HUD го прави перфектен за показване на бързи и независими (мини) прозорци на любимите ни сайтове.
Работен процес на изграждане на автоматизатор
Първото нещо, което трябва да направите, е да изтеглите Изскачащ уебсайт действие на автоматизатора и го инсталирайте във вашата система. Инсталацията изисква да имате администраторски достъп.

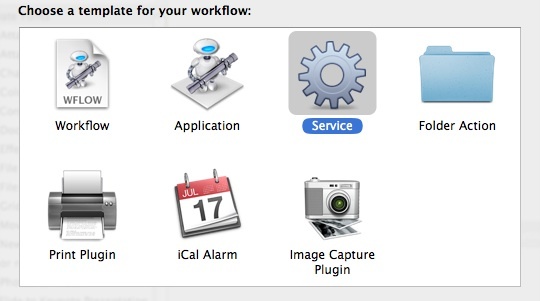
Тъй като Popup за уебсайт е действие на автоматизатор, имаме нужда от Automator, за да го използваме. Отворете приложението и изберете шаблона, който искате да използвате. За нашия проект днес ви предлагам да използвате „Приложение“ или „Услуга“. И двата варианта ще създадат независими и лесни за достъп работни работни процеси, но аз лично бих избрал Сервиз над Приложение, тъй като можете да настроите Услугата да бъде винаги достъпна от менюто на Услугата.

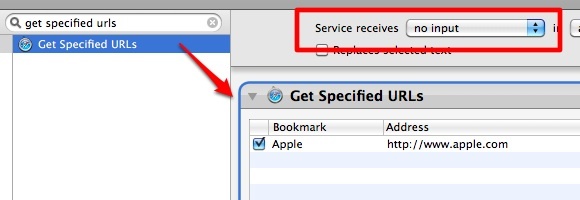
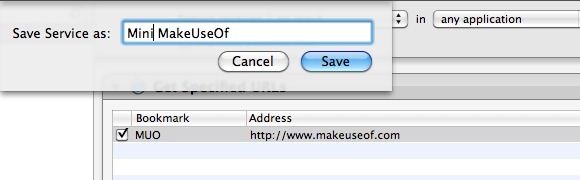
Задайте услугата да не получава въвеждане и добавете „Вземете конкретни URL адреси“От библиотеката (можете да използвате функцията за търсене, за да намерите бързо всяко зададено действие). След това променете уеб адреса в действието на URL адреса, който искате да отворите.

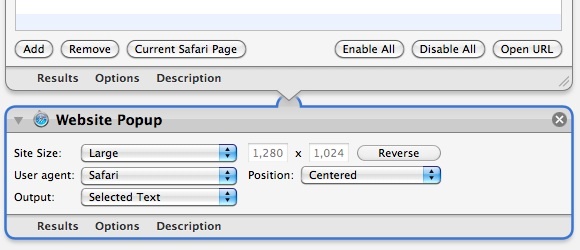
След това добавете „Уебсайт PopUp”Действие. Ще забележите, че има няколко настройки, които можете да коригирате в това действие.

Първата настройка е „Размер на сайта“. Имате възможност да зададете палитрата HUD на „Голям“, “среда“, “iPhone“, “iPhone (пейзаж)" и "Персонализиран”, Заедно с полетата за въвеждане на размер, където можете да запишете числото в пиксели.
Втората настройка е „User Agent“. Можете да изберете дали искате сайтът да открие вашия HUD като „Safari“ или „iPhone“.
The „позиция”Настройката ще ви позволи да определите позицията за отваряне на HUD. Можете да зададете стойността да бъде „центрирано" или "В Pointer“.
Наистина не разбирам функцията на последната настройка - „продукция“. Не открих разлика в резултата, който и вариант да избера. Така че просто го оставих.
След като всичко е настроено, запазете работния процес и му дайте подходящо име.

Преки пътища, изплакнете и повторете
Току-що завършихте изграждането на HUD палитра към един от любимите си сайтове. Последният щрих, който можете да приложите, е да му присвоите комбинация от клавишни комбинации, така че да имате достъп до нея бързо.
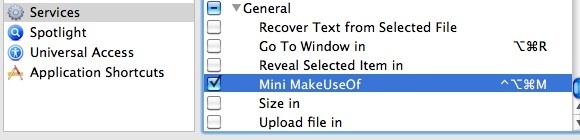
Задаването на прекия път изисква да преминете към „Системни предпочитания - Клавиатура - Клавишни комбинации - Услуги“.

Вече сте готови да отворите любимия си сайт чрез показване на главата нагоре по всяко време и от всяко приложение, като използвате присвоения клавиш за бърз достъп.
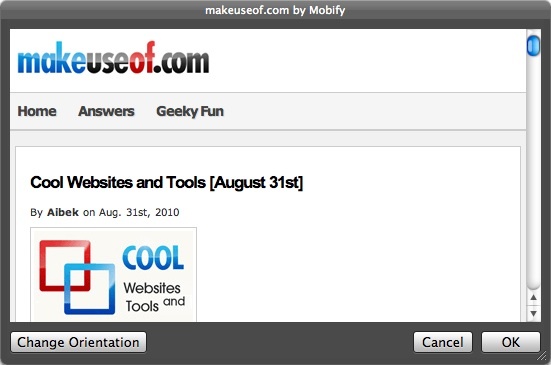
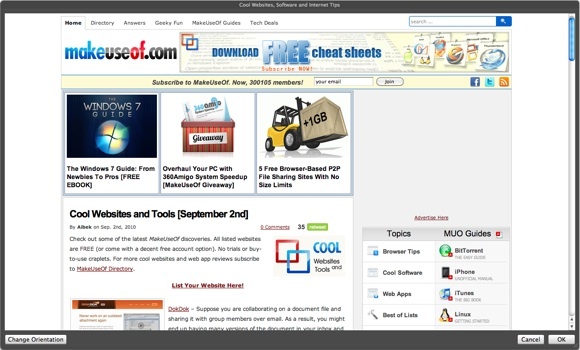
За да илюстрирам възможностите, ето две HUD-та на MakeUseOf, които изградих. Първият от тях използва опциите на iPhone като Размер на сайта и Потребителски агент. Имам малък прозорец и мобилната версия на MakeUseOf.

Докато вторият използва "Large" в размер на сайта и "Safari" като потребителски агент. В резултат на това получих прозорец на цял екран и пълната версия на сайта MakeUseOf.

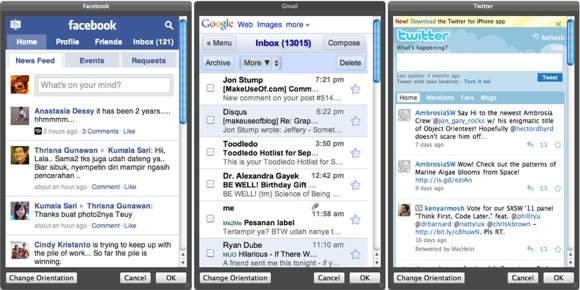
Можете да използвате този метод с всеки друг уебсайт, който искате. Просто изплакнете и повторете. Ето примери за други мини HUD, които създадох за Facebook, GMail и Twitter.

Уеб приложенията са идеалните кандидати, които трябва да бъдат превърнати в HUD палитри. Горе са моите снимки. Ами ти? Какви сайтове или уеб приложения искате да получите чрез този метод? Споделете списъка си с помощта на коментарите по-долу.
Индонезийски писател, самопровъзгласен музикант и архитект на непълно работно време; който иска да направи един свят по-добро място една публикация по време чрез блога си SuperSubConscious.


