реклама
Twitch има промени лицето на играта през последните години, с най-добрите сървъри Twitch правят големи долари, играейки любимите си игри. За много зрители Twitch е като нова форма на социални медиии въпреки скорошното промени в правилата на Twitch, популярността му е по-голяма от всякога.
Ако искате да печелите пари, ще трябва изгради голямо зрителско звено на Twitchи важна част от това е да направите вашия поток да изглежда професионално.
В тази статия ще ви покажем как да създадете просто Наслояване на туит използвайки Photoshop. И макар това наслагване да е за Minecraft, то може да бъде модифицирано за работа с всяка друга игра. Освен това ще работи перфектно за стрийминг в YouTube Gaming или дори Mixer, Алтернатива на Microsoft на Twitch.
Приготвяме се да започнем
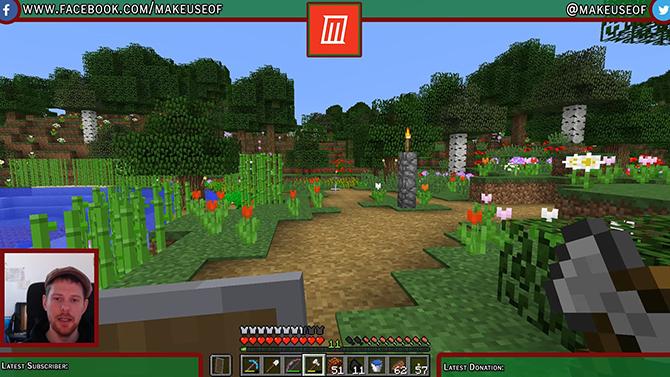
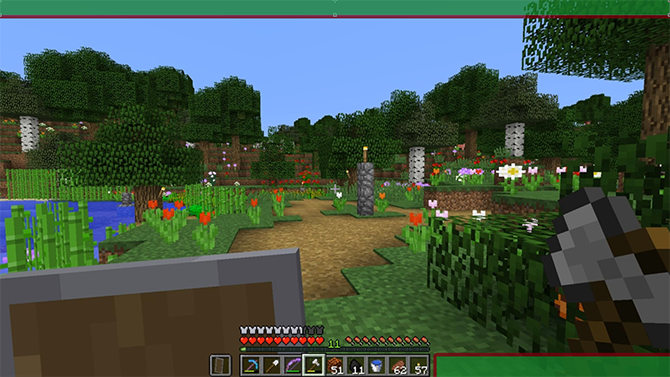
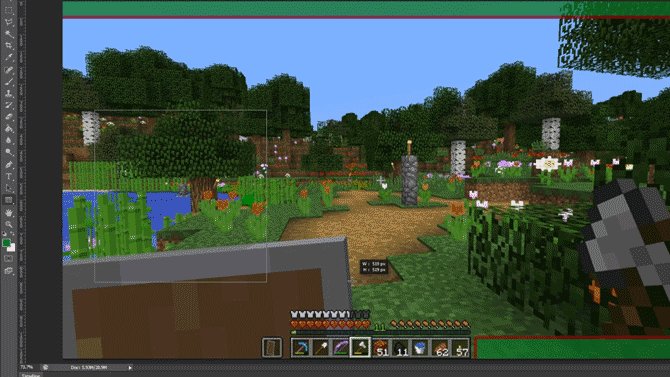
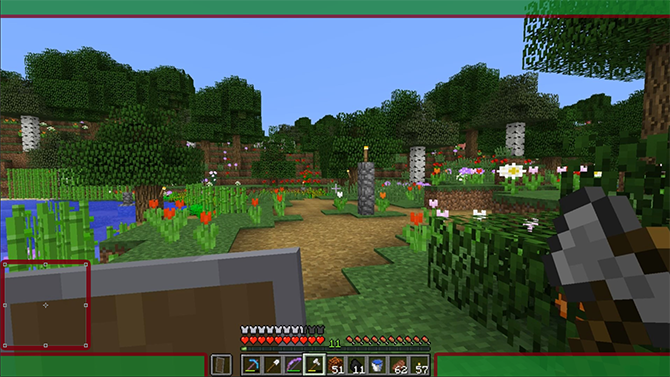
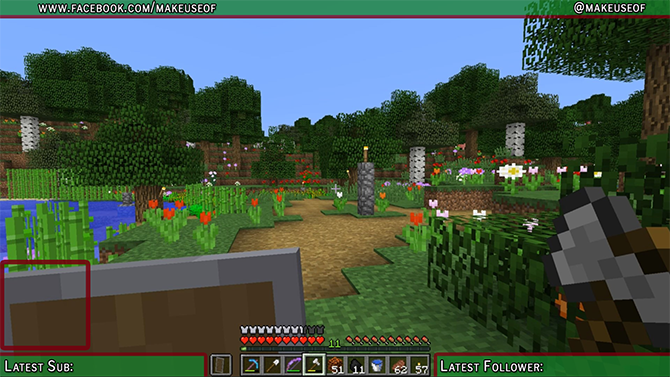
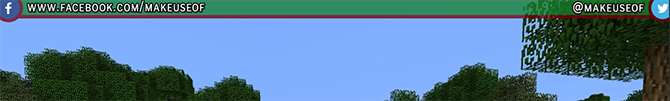
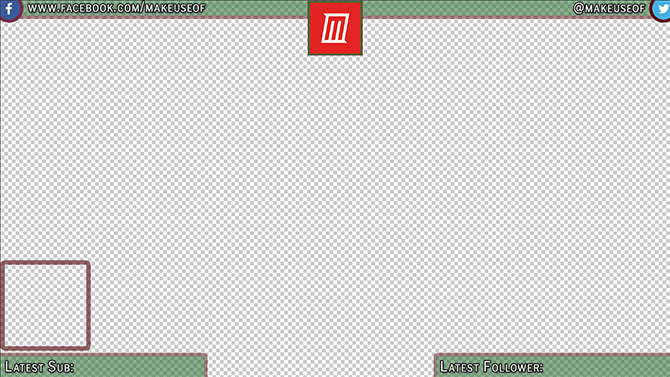
Преди да започнем, нека разгледаме с какво ще завършим днес:

Всичко в този урок е сравнително просто, но ако сте нов за Photoshop, може да ви помогне първо да прочетете нашето Урок за слоя Photoshop Съвети за Adobe Photoshop: Урок за Photoshop Layers Прочетете още
. Ако търсите безплатна алтернатива на Photoshop, GIMP е невероятно мощен.Ако искате да направите наслагване на Twitch без да използвате Photoshop, този проект е напълно възможен в GIMP. Тъй като инструментите, които ще използвате, ще бъдат малко по-различни, бих ви предложил да прочетете нашите ръководство за GIMP Въведение в редактирането на снимки на GIMP: 9 неща, които трябва да знаетеGIMP е най-доброто безплатно приложение за редактиране на снимки. Ето всичко, което трябва да знаете за редактирането на снимки в GIMP. Прочетете още на първо място.
С казаното, нека да разгледаме как да направим Twitch наслагване с Photoshop.
Създаване на платното
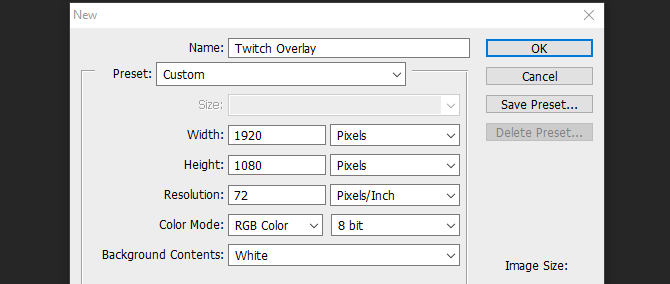
За да започнете да създавате наслагването, отворете Photoshop и създайте ново изображение със същия размер като разделителната способност на вашия екран.

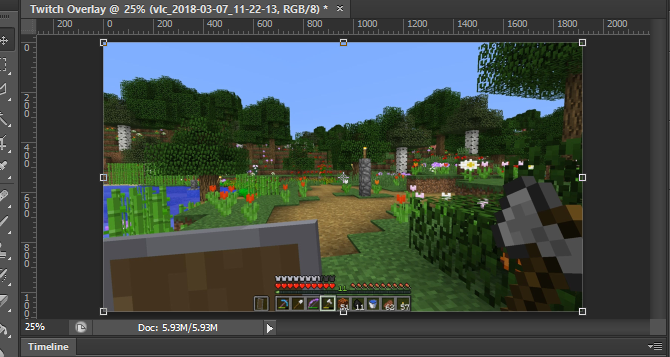
Сега, когато имаме празен документ, се нуждаем от ръководство, за да изградим нашия слой. Бих предложил да направите екранна снимка на избраната от вас игра и да я заредите във Photoshop, като щракнете върху Файл и място и избор на вашето изображение. Разтеглете изображението до пълния размер на платното. Сега можем да започнем да създаваме нашите елементи на наслагване.

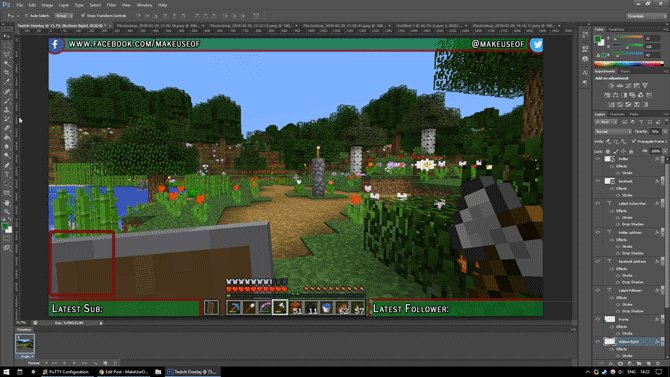
Добавяне на горна лента
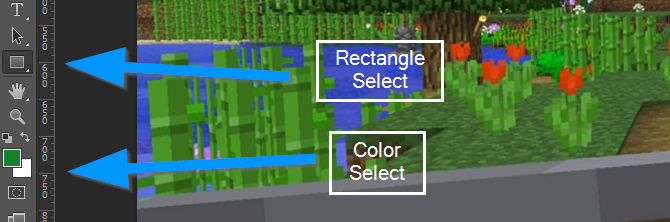
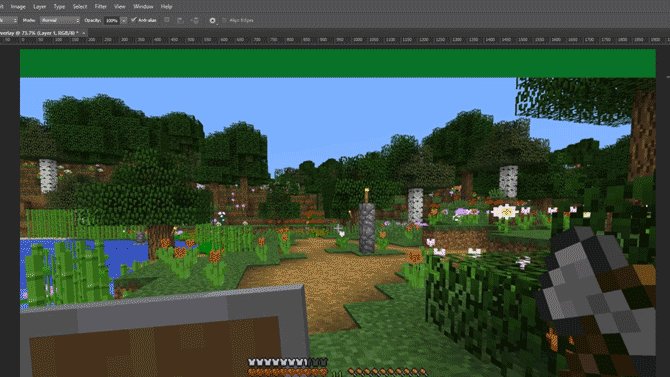
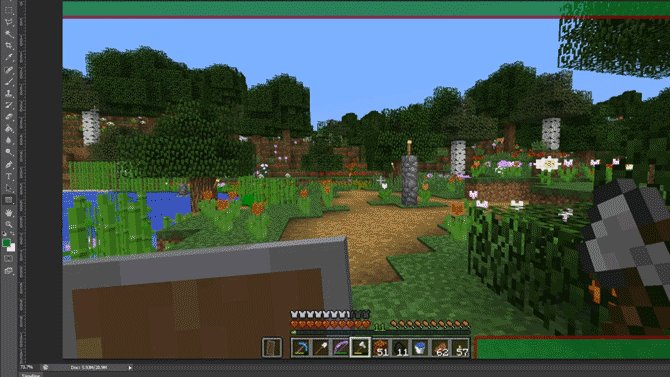
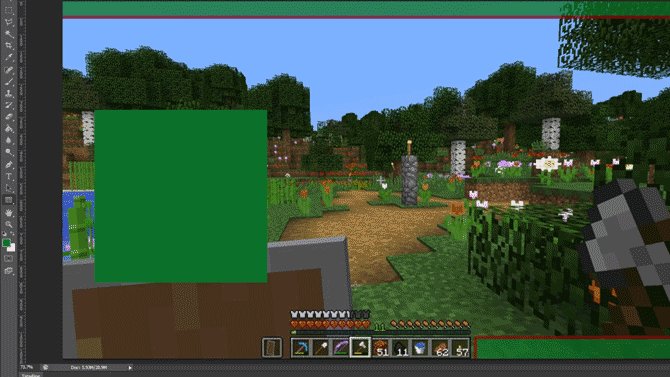
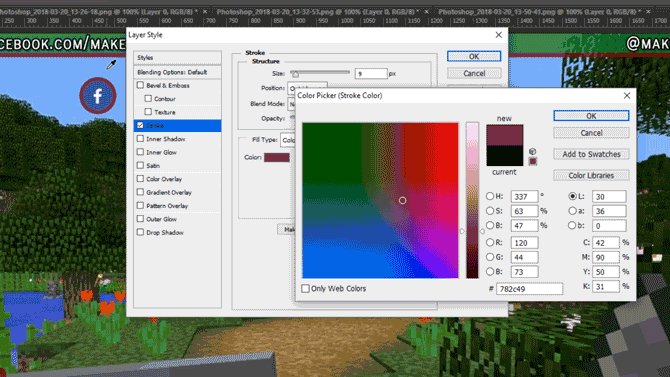
Създайте нов слой и го кръстете Топ банер. Изберете Инструмент за правоъгълник от менюто отляво. В същото меню отворете селектора за цвят и изберете цвета на фона.

Сега кликнете и плъзнете през горната част на новия си слой, за да създадете топ банер. Не се притеснявайте, ако припокриете краищата на платното, правоъгълникът трябва да щракне на мястото си отстрани.

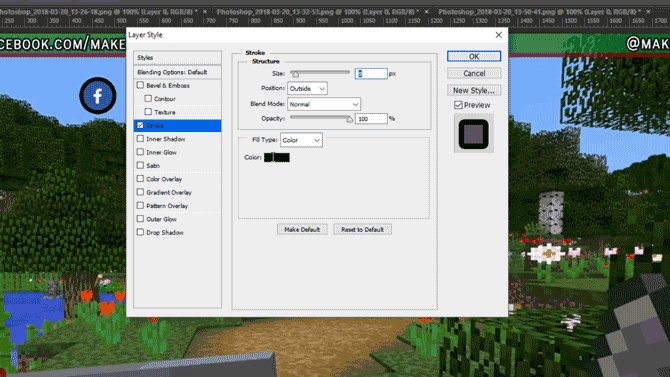
Сега, за да придадете на този правоъгълник граница, щракнете с десния бутон върху слоя и изберете Опции за смесване. Изберете Удар от менюто, което се показва, и задайте ширината и цвета на хода на това, което работи за вас. В този случай 10px широк с тъмночервен цвят изглежда добре. Щракнете върху OK и изберете вашия слой. Включете инструмента за движение, като натиснете буквата V и преместете горния банер нагоре, така че да има достатъчно място за добавяне на текст по-късно, но не затъмнява твърде много от екрана на играта.
Накрая изберете най-горния слой банер и намалете неговата непрозрачност до около 75 процента. Това ще позволи на играта да се покаже леко и ще даде на наслагването по-динамичен ефект.

Започнахте чудесно и можете да използвате това, което сте направили досега, за да създадете двата долни банера.
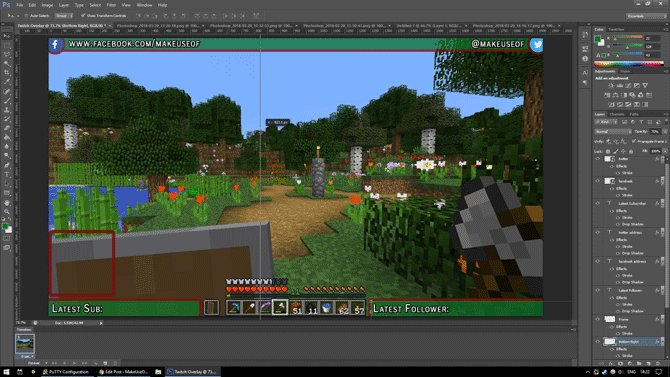
Долни знамена
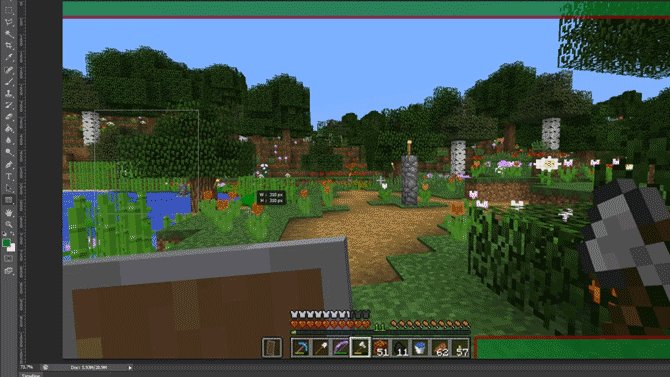
Вместо да вършите същата работа отново за тези долни банери, просто щракнете с десния бутон върху Топ банер и изберете Дублиращ слой. Наименувайте този нов слой Долу вдясно и с помощта на Преместване на инструмент (V на клавиатурата), преместете го в долния десен ъгъл на екрана. Уверете се, че тя не се припокрива с лентата с инструменти в играта и използвайте Ctrl клавиш, докато влачите, за да го поставите с по-голяма точност.

За да създадете долната лява лента, просто следвайте същия метод като по-горе и го преместете надолу в долната лява страна на екрана. Основното ни наслагване вече е завършено, така че можем да добавим рамка за нашата камера.
Рамка на камерата
Създайте нов слой и го наречете Кадър. Изберете Инструмент за правоъгълник отново и създайте перфектен квадрат, като държите натиснат изместване клавиш, докато влачите курсора на мишката. Не се притеснявайте за цвета на квадрата, по-късно ще се отървем от запълването.

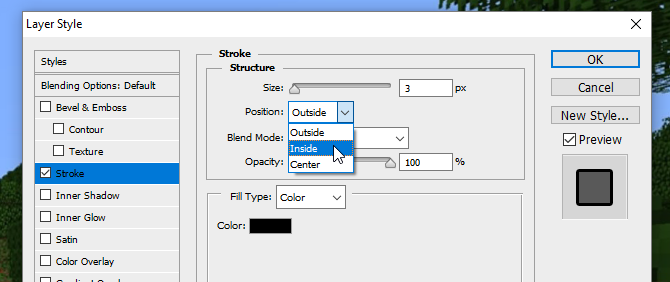
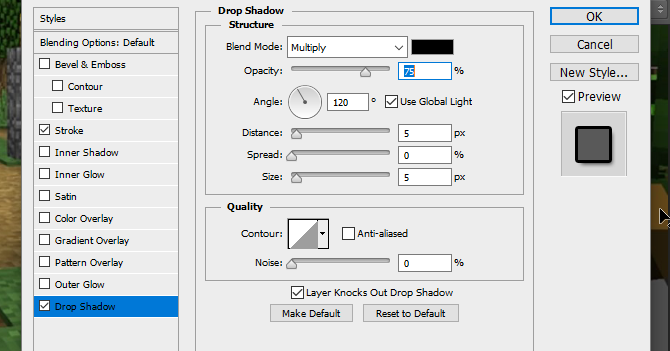
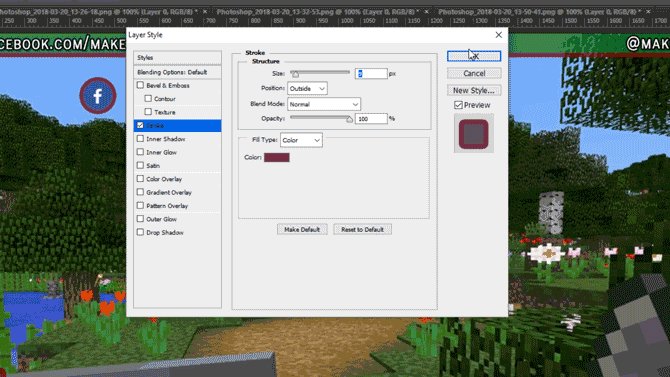
За да създадете рамката, щракнете с десния бутон върху слоя и изберете Опции за смесване. Изберете Удар но този път изберете Атрешна от позиция падащо меню, за да накарате рамката да влезе в квадрата, а не да бъде поставена отвън.

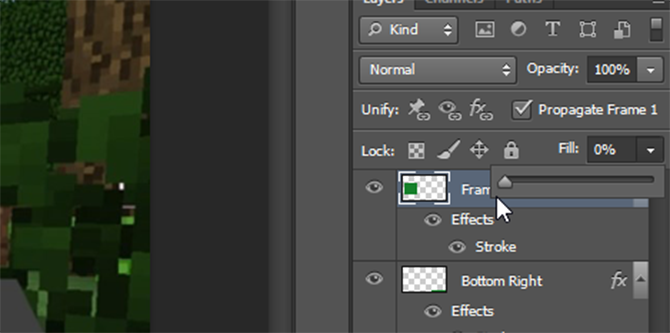
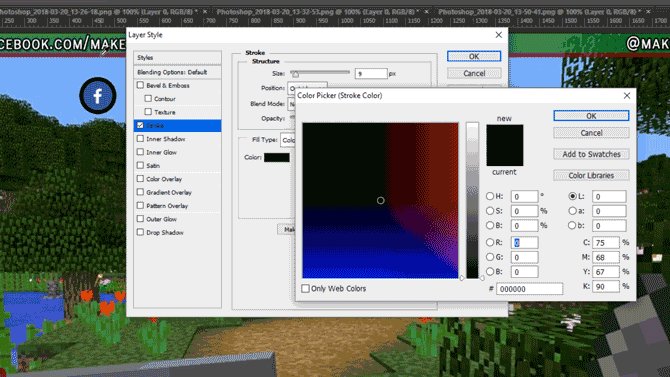
Отново изберете цвят и ширина, които отговарят на цветовата схема, която сте имали досега. Сега изберете слоя и го променете Fill до 0 процента, оставяйки само рамката.

Използвай Преместване на инструмент да го поставите над долния ляв банер и да го преоразмерите, ако трябва, като задържите изместване ключ за запазване на съотношението му.

Наслагването започва да се събира, но сега е време да добавите малко текст.
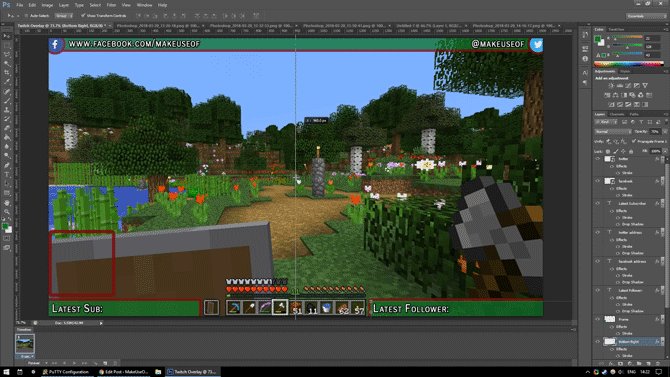
Добавяне на текст
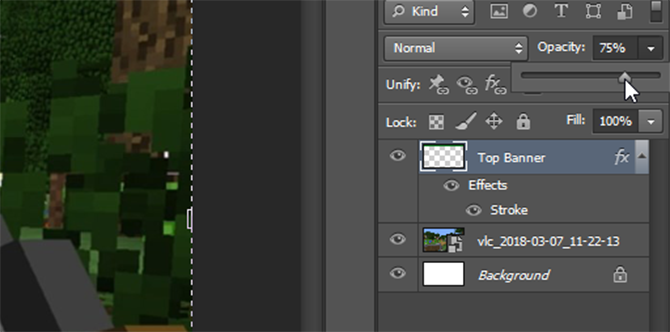
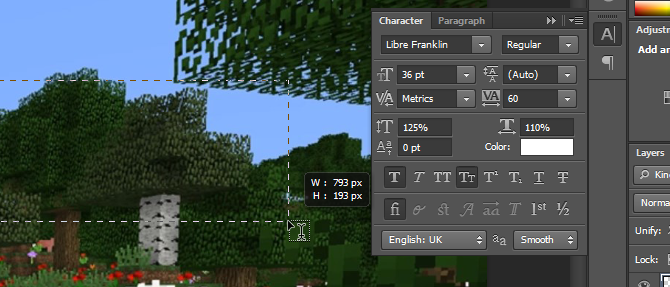
За да започнете да добавяте текст, създайте нов слой. Използвай Текстов инструмент (или натиснете т на вашия keuyboard) и издърпайте ново текстово поле. Изберете характер меню от дясната страна, както е показано по-долу:

Ако не можете да видите този бутон в оформлението на Photoshop, можете да отворите менюто, като щракнете Прозорец> Характер. Изберете избрания от вас шрифт и цвят тук и добавете своя текст. Използвай Преместване на инструмент за да поставите своя текст върху един от долните си банери. Тя трябва да щракне на мястото си, но Ctrl ключът може да ви помогне да го финиширате точно там, където искате да бъде.

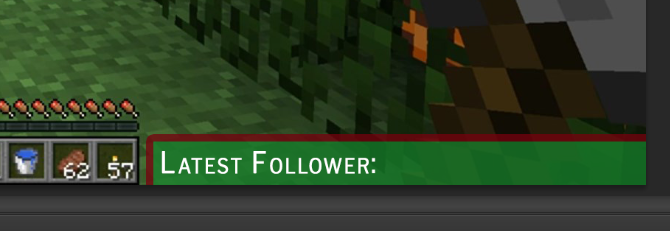
Сега имаме текст, но изглежда малко неловко. Така че, за да се открои, щракнете с десния бутон върху текстовия слой и отново изберете Опции за смесване. Дайте текста a Удар и също a Капка сянка за да изпъкне малко. Тук се използват стойностите по подразбиране, но можете да играете с настройките, за да създадете и много по-изразен ефект „плаващ текст“.

Създайте текстови елементи за останалите три ъгъла, като щракнете с десния бутон върху този слой и изберете Дублиращ слойи използване на Преместване на инструмент за да преместите всеки нов слой в съответните им ъгли.

С нашия текст сега на място, ние сме близо до завършване. Нека просто добавим лога за социалните медии и лого на заглавието на канала.
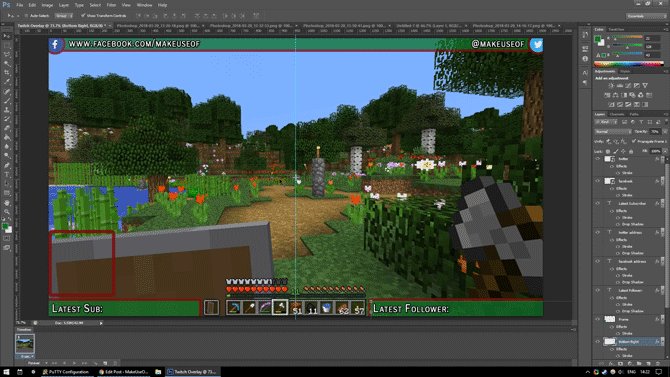
Лого на социалните медии
По-лесно е да използвате предварително изработени икони, които са търговски свободни за използване. Уебсайт като Търсачка на икони може да помогне за това, но бъдете сигурни, че всички икони, които използвате, са маркирани Безплатно за търговска употреба за да избегнете правни проблеми по-късно. Импортирайте логото си във Photoshop с помощта на Файл> Място меню. Ако не можете да видите вашето лого, уверете се, че е отгоре, като плъзнете неговия слой до горната част на менюто със слоевете.

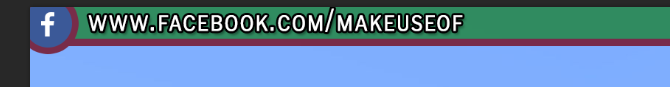
Сега имаме лого на Фейсбук, но е малко неловко. Нека го направим, като щракнете с десния бутон върху слоя му и изберете Опции за смесване, следван от Удар. Придайте му външен щрих със същата ширина като удара на горния ви банер. Когато избирате цвета, можете да използвате капкомер, за да съответствате на цвета с вашия банер.

Преместете логото горе в горната лява част на екрана и с помощта на Ctrl поставете го внимателно, така че да се впише в ъгъла.

За логото на Twitter следвайте същия метод на използване място за да го добавите към проекта. Можете да спестите малко време тук, като изберете слоя на логото на Facebook, щракнете с десния бутон и изберете Копиране на слоя стил, преди да се върнете към новия слой на логото на Twitter и да използвате Поставете стила на слоя за да му придадете същата ширина и цвят на хода. Преместете това лого в противоположния горен ъгъл и, ако е необходимо, преместете текста си така, че да пасне.

Сега нека добавим логото на центъра
Лого на канала
Ако имате лого на канала, добре е да го поставите отпред и в центъра, така че всеки да го вижда веднага, когато започне да гледа. Ако все още нямате лого, можете да го замените с някакъв персонализиран текст с име на вашия канал или уебсайт.
За начало издърпайте линийка от лявата лента с инструменти, тя трябва да щракне до центъра на екрана.

Ако не можете да видите своя владетел или не се щракне, погледнете под изглед меню и проверете дали и двете Владетел и щракване са избрани.
място вашето лого в проекта. Тя трябва да бъде автоматично центрирана върху владетеля. Създайте нов слой и го плъзнете до слоя под логото. Използвай Инструмент за правоъгълник за да създадете правоъгълник, малко по-голям от логото, давайки му ефект на рамка.

За да изпъкне, дайте новосъздадения си квадрат Външен удар същия цвят като останалите граници. За да улесните преместването на логото и рамката като едно, задръжте Ctrl за да изберете и двата слоя. Щракнете с десния бутон и изберете Преобразуване в интелигентен обект. Това съхранява нашето лого и рамка на един и същи слой, които все още могат да бъдат редактирани по-късно, ако е необходимо.

Преместете логото си в горната част на слоя и го преоразмерете, за да пасне. И това е всичко, всичко сме готови.
Запазване на наслагването
Преди да запазите наслагването като изображение, запишете го като документ в Photoshop с име на файл като „Шаблон Minecraft Twitch Template“, за да можете да го промените по-късно, за да използвате с различни игри.
За да направите фона прозрачен, изберете око върху екрана на вашата игра и фоновите слоеве, оставяйки само елементите с наслагване.

Запишете този файл с разширението .PNG и го заредете във вашия софтуер за стрийминг по избор, за да го използвате. Ето завършеното наслагване в софтуера ми за стрийминг, с наслагването като най-горния слой, камерата като среден слой и Minecraft като долния слой.

Twitch Overlay Complete: Сега преминете към стрийминг!
Сега, когато знаете как да направите наслагване на Twitch, време е да започнете стрийминг! Започнете канала си от настройка на вашия софтуер за стрийминг и избор на какви игри да играете на Twitch Не можете да получите зрители на Twitch? Играете на грешните игриОпитвайки се да създадете аудитория на Twitch се чувствате като домакин на парти, за което сте забравили да изпратите покани. Ако искате да увеличите трафика си, помислете за тези въпроси, когато изберете игра. Прочетете още . И ако наистина сте за производствена стойност, опитайте излъчване със зелен екран Как да излъчваме на живо със зелен екранНе би ли било готино, ако можехме да използваме този ефект на зеления екран за излъчване на живо - например в Google Hangouts или Skype? "Да, наистина би било, Джеймс" е отговорът, който търсите ... Прочетете още . Преди всичко, забавлявайте се!
Иън Бъкли е журналист на свободна практика, музикант, изпълнител и продуцент на видео, живеещ в Берлин, Германия. Когато не пише или е на сцената, той се занимава с „Направи си сам“ електроника или код с надеждата да стане луд учен.


