реклама
Ако сте програмист, който не използва Chrome, вие сте в малцинството.
Има толкова много причини да предпочитате този браузър за програмиране, като например огромното влияние на Google върху посоката на мрежата, вградените функции, които правят развитието по-малко разочароващо, и чистият брой налични разширения.
Последната точка е решаваща. От февруари 2018 г. Chrome притежава над 60 процента пазарен дял на настолни компютри- нищо чудно, че повечето създатели на разширения съсредоточават първо своите усилия върху Chrome. Ето защо тук са най-добрите разширения за Chrome, които трябва да използвате, ако сте разработчик от какъвто и да е вид, но особено уеб програмист Програмиране vs. Уеб разработка: каква е разликата?Може да мислите, че приложните програмисти и уеб разработчиците вършат същата работа, но това е далеч от истината. Ето основните разлики между програмистите и уеб разработчиците. Прочетете още .
Общи разширения за развитие
1. Сесия Бъди
Chrome има страхотна функция, наречена
потребителски потребителски профили което ви позволява да създавате отделни набори отметки, настройки, раздели, истории и т.н. Определено трябва да го настроите специално за програмиране, ако още не сте го направили.Но Session Buddy го прави с една стъпка по-нататък, като ви позволява да запишете конкретни „сесии на раздели“ и да превключвате между тях по желание, което е полезно, когато работите върху множество проекти.
Изтегли:Сесия Бъди
2. iMacros за Chrome
iMacros е разширение, което ви позволява да автоматизирате повтарящи се задачи. Можете да „запишете“ определени действия (например кликвания на мишката и натискане на клавиши), да ги запишете като макроси и след това да ги стартирате, когато искате с едно щракване. Спестява толкова много време при попълване на формуляри, тестване на промени и т.н. За макроси извън Chrome, препоръчваме скриптове за AutoHotkey.
Изтегли:iMacros за Chrome
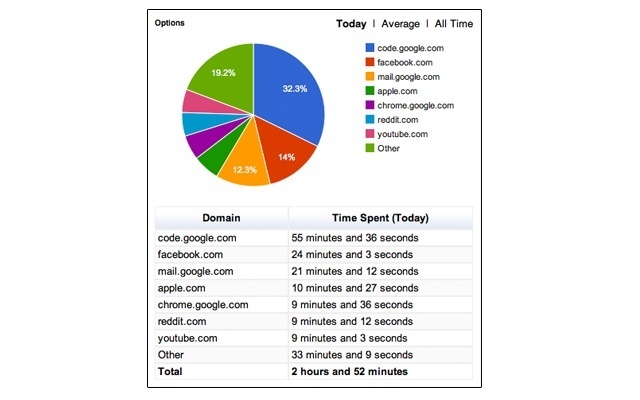
3. Уеб таймер

Web Timer проследява колко време прекарвате (или губите) на различни уебсайтове, което може да помогне за ограничаване на тенденциите към отлагане. Той проследява само когато Chrome е на фокус и е достатъчно интелигентен, за да спре проследяването, когато сте безработни.
Изтегли:Уеб таймер
Ако искате по-напреднал проследяващ време, горещо препоръчваме кросплатформената Toggl Най-доброто приложение за проследяване на времето за Android, iOS и DesktopПоказваме ви как проследяването на времето може да бъде от полза за вас или вашия екип, какво да търсите в софтуера за проследяване на времето и най-доброто кросплатформено приложение, което бихме могли да намерим за работата. Прочетете още .
4. Страхотен екран
Awesome Screenshot е разширение „всичко в едно“ за захващане на екранни снимки, записване на видеоклипове на екрана, коментиране и размиване на щракащи изображения и споделяне с едно щракване на вашите екрани с други. Една прекрасна функция е способността му да прави екранна снимка цяла уеб страница и зашийте всичко заедно като един гигантски образ. За решение, което работи и извън Chrome, разгледайте тези най-добрите инструменти за създаване на екранни снимки.
Изтегли:Страхотен екран
5. мармозетка
Marmoset е малко забавно средство за създаване на 3D скрийншоти на вашия код. След като щракнете на изображение, можете да завъртите и скатите и мащабите в 3D, което го прави по-интересно, когато искате да споделяте фрагменти. Също така е полезно, когато създавате базирани на кодове изображения или наднича в изходния си код на началната страница на вашия проект.
Изтегли:мармозетка
Разширения за уеб разработки
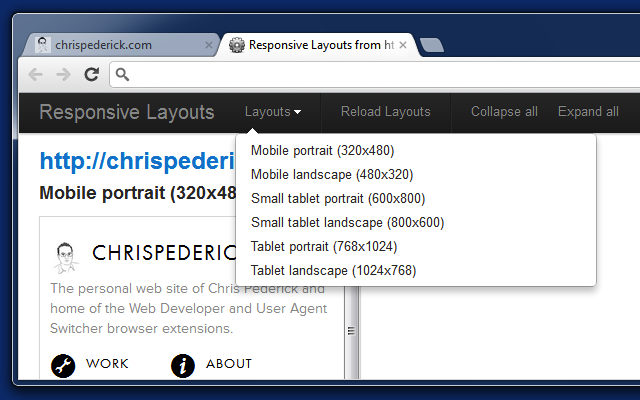
6. Уеб разработчик

Ако имате едно разширение, което инсталирате, за да помогне в уеб разработката, нека това е това. Уеб разработчика е пълен с няколко удобни функции, включително превключване с едно щракване на JavaScript и плъгини, оразмеряване на прозорци, за да се тестват отзивчиви дизайни, тестване и отстраняване на грешки на изображения и още.
Изтегли:Уеб разработчик
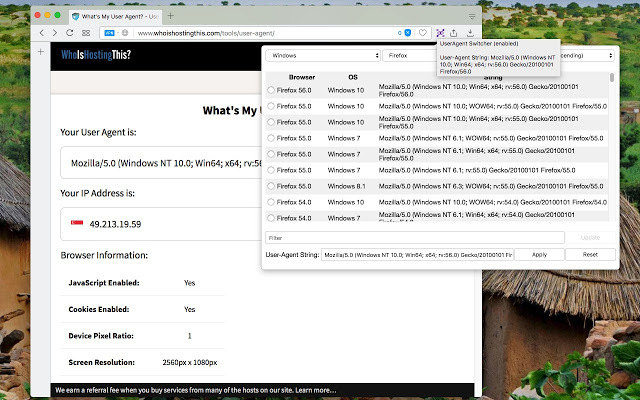
7. Превключвател на потребителски агент

От многото разширения „превключвател на потребителски агент“ в уеб магазина на Chrome, това е най-доброто. Той все още се актуализира, не отвлича връзки, той идва с редица низове по подразбиране на потребителски агент, но също така ви позволява да създавате потребителски низове на потребителски агент. Това е единственото подобно разширение, което надеждно работи.
Изтегли:Превключвател на потребителски агент
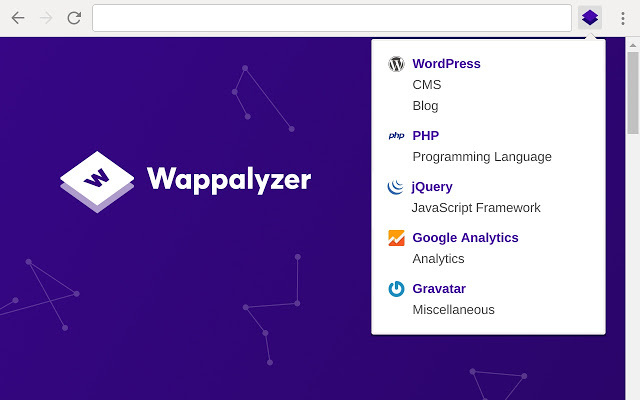
8. Wappalyzer

Ако искате да знаете какви видове уеб технологии захранват определен сайт, Wappalyzer ще ви каже с едно щракване. Достатъчно интелигентен е да открива CMS (напр. WordPress), уеб рамки (напр. React), инструменти и помощни програми (например Google Analytics), платформи за електронна търговия (например Shopify) и много други.
Изтегли:Wappalyzer
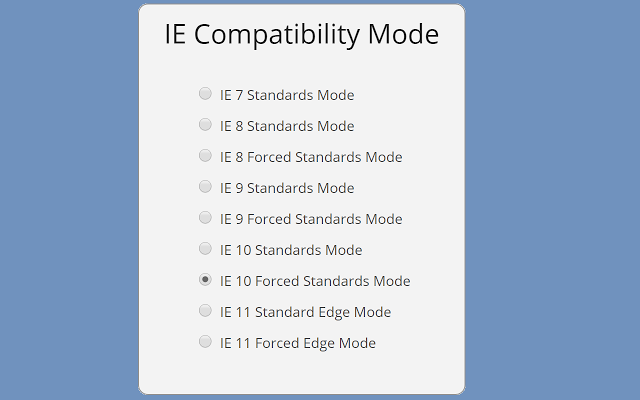
9. IE Tab

От февруари 2018 г. повече от 13 процента от потребителите на десктоп все още са в Internet Explorer, което е жалко, защото IE далеч не е съобразен със съвременните уеб стандарти. Ето защо ви е необходим IE Tab, който емулира IE в нов раздел и ви позволява да тествате уебсайтове в различни версии: IE6, IE7, IE8, IE9, плюс ActiveX контроли. Наистина полезен, ако имате нужда уебсайтът ви да е съвместим с ВСИЧКИ браузъри, независимо на колко години.
Изтегли:IE Tab
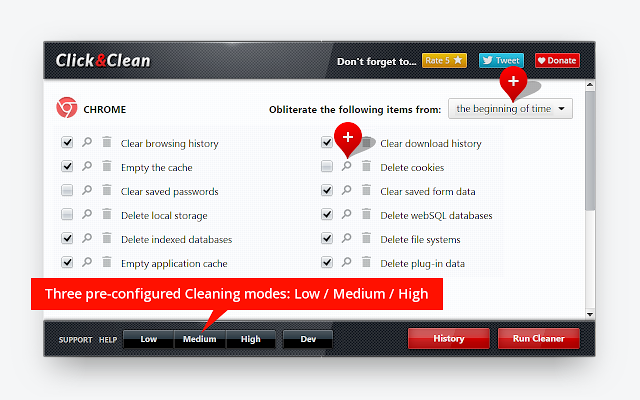
10. Кликнете & Clean

При разработването на уебсайт малко неща са по-досадни, че непрекъснато изчиствате данните за сърфиране, за да сте сигурни, че зареждате нови промени. Click & Clean не само го ускорява, но също така осигурява по-голям контрол върху това, което можете да почиствате (напр. Изтриване на бази данни и данни за плъгини, запазване на бисквитки за определени сайтове и т.н.).
Изтегли:Кликнете & Clean
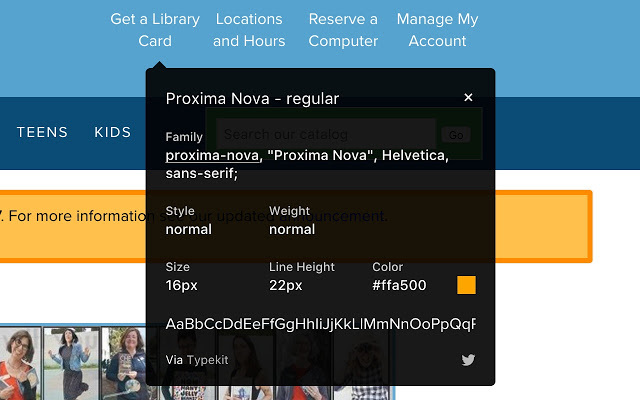
11. WhatFont

WhatFont е най-бързият начин за идентифициране на шрифтове в мрежата. Едно е да щракнете с десния бутон на мишката върху елемент, изберете Инспектиране на елемента и след това да прегледате таблицата със стилове, за да намерите какво представлява. С WhatFont не само можете да видите какъв шрифт е само като задържите курсора на мишката върху елемент, но също така ви казва как се обслужва този шрифт (например Google Fonts, TypeKit и т.н.).
Изтегли:WhatFont
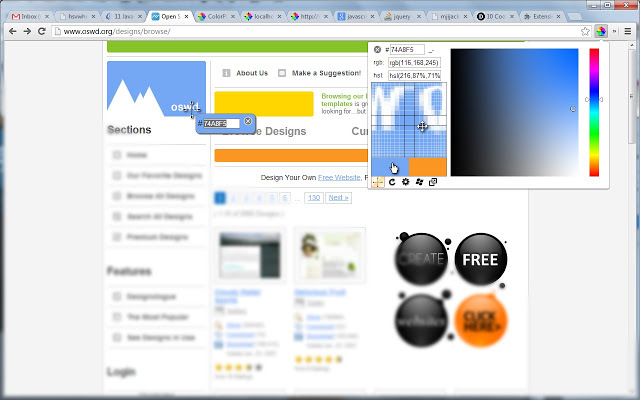
12. ColorPick Eyedropper

ColorPick Eyedropper е инструмент, който ви позволява да увеличите мащаба и да получите точния цветен код на всеки пиксел на която и да е уеб страница. Цветовият код се предлага в шестнадесетичен, RGB и HSL. Това е изключително удобно и много по-бързо от проверка на елементи, за да видите кои цветове се използват в таблицата със стилове или изтегляне на изображения и избор на цветове в редактор на изображения.
Изтегли:ColorPick Eyedropper
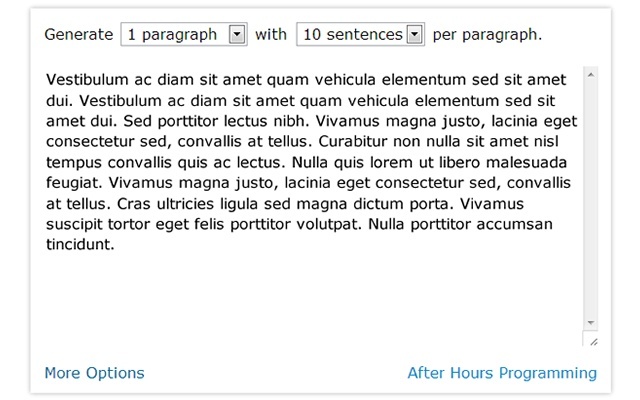
13. Lorem Ipsum Generator

Когато разработвате уебсайт, в крайна сметка ще ви трябва някакъв фиктивен текст. Lorem ipsum генераторите са в изобилие в мрежата, но Lorem Ipsum Generator винаги е на разположение веднага в текущия ви раздел. Това е бързо и можете да персонализирате колко абзаци искате и колко изречения на параграф.
Изтегли:Lorem Ipsum Generator
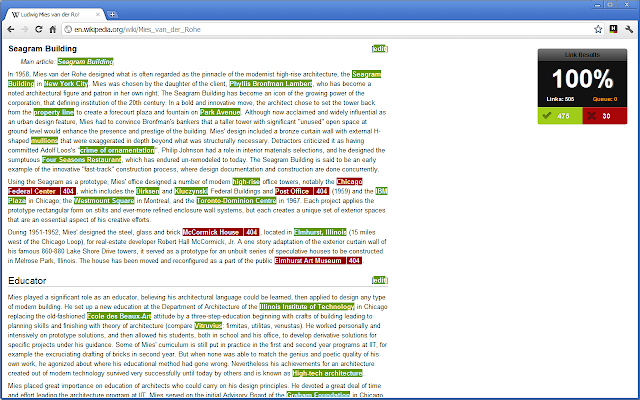
14. Проверете връзките ми

В края на проект за уеб разработка ще искате да направите последен пропуск на всички основни страници, за да сте сигурни, че всичките ви връзки работят. Проверете Моите връзки прави този процес възможно най-лесен. Просто кликнете върху бутона и той ще сканира всички връзки на текущата страница, след което маркирайте всяка според това дали е счупена или работи.
Изтегли:Проверете връзките ми
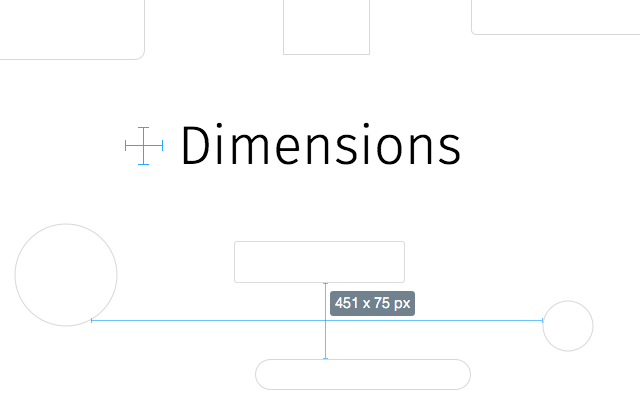
15. Размери

Размерите са по-скоро инструмент за уеб дизайн, отколкото уеб разработка, но тъй като двете са склонни да се припокриват, вероятно ще искате да използвате това разширение. Накратко, той незабавно измерва разстоянието между всеки два уеб елемента, включително полета за текст, изображения, видеоклипове и формуляри. Той може също да измери разстоянието от курсора на мишката до някой от поддържаните уеб елементи.
Изтегли:Размери
Повече разширения за Chrome, които може да се окажат полезни
В допълнение към гореизложеното, силно ги препоръчваме разширения за управление на Chrome и тези продуктивност за разширения на Chrome, които са две неща, които могат да ви смутят като програмист, използващ Chrome.
Трябва да разгледате и огромния ни избор на най-добрите разширения за Chrome Най-добрите разширения за ChromeСписък само с най-добрите разширения за Google Chrome, включително предложения от нашите читатели. Прочетете още , която обхваща всичко - от сигурност до забавление, от пазаруване до обща производителност и много други.
Джоел Лий има B.S. в областта на компютърните науки и над шест години професионален опит в писането. Той е главен редактор на MakeUseOf.