реклама
Наскоро Chrome завоюва 25% дял от пазара на интернет браузъри, което го прави вторият най-използван браузър в света зад Internet Explorer (която се развива в Проект Спартан Проект Spartan: Lean и незавършен браузър за съвременната мрежаSpartan вдига битката с конкуренти в браузъра като Chrome и Firefox. Ще доживее ли до идеалите на спартанските войници? Ние поставихме тази първа версия на теста и не бяхме впечатлени. Прочетете още ). В крайна сметка това означава, че Chrome е този де факто дом за уеб разработчици.
Въпреки че съм частичен към Firefox, мога да оценя защо хората обичат Chrome. Тя е склонна към доминират показателите на браузъра Бразилски войни: Firefox vs. Chrome vs. Opera, The Definitive BenchmarkАко можехте да изберете само един браузър, кой би бил? Кое е най-доброто: Firefox, Chrome или Opera? Ще ви покажем. Прочетете още и го прави лесен за редовни хора станете потребители на захранване с Chrome Как да станем потребител на захранването на Chrome, част 1 - Овладяване на клавиатурата Google Chrome от известно време е избран браузър за мнозина и въпреки че повечето от тях нашите уеб браузъри могат да направят някои впечатляващи неща, Chrome продължава да извлича мощност Потребителите, ... Прочетете още . Други всъщност мразят Chrome, но са остана да го използва Мразя Google Chrome, но съм в капан в него. Ето защоВ Chrome vs. Firefox война, аз съм на страна на потребителите на Google. Но не искам. Chrome е моят браузър по избор, тъй като има функции, без които не мога да живея. Прочетете още поради наличието на определени разширения.
Това е една от причините Chrome да е толкова добър за уеб разработчиците: Уеб магазин на Chrome Колко безопасен е уеб магазина на Chrome все пак?Проучване, финансирано от Google, установи, че десетки милиони потребители на Chrome имат инсталирани добавки, съдържащи зловреден софтуер, представляващ 5% от общия трафик на Google. Вие сте един от тези хора и какво трябва да направите? Прочетете още и неговия пул от разширения. Ако някога планирате да проектирате или кодирате уебсайт, ето някои основни инструменти, които трябва да инсталирате веднага.

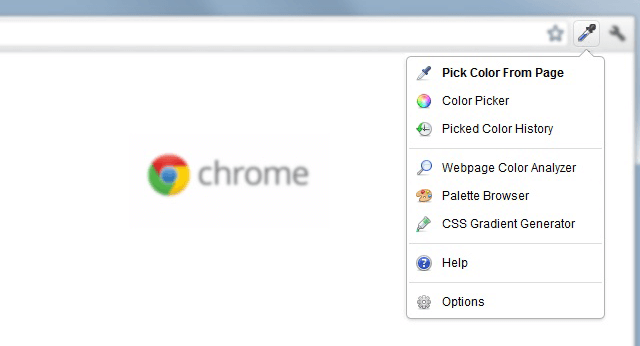
ColorZilla стартира като добавка на Firefox, но стана толкова популярна, че мнозина поискаха версия на Chrome. Сега тук сме. Това удобно разширение по същество е усъвършенствана версия на инструмента за капкомер на очи, който ще намерите в програма като Paint или Photoshop.
С него можете да насочите към всяко място в браузъра си и веднага да издърпате информацията за цвета на това място. След като го издърпате, можете да го ощипнете (независимо дали чрез RGB, HSV или директен шестнадесетичен), преди да го копирате в клипборда. Изключително лесен за използване.
Освен това се предлага с CSS Gradient Generator, цветен анализатор на уеб страници и няколко предварително инсталирани цветни палитри за ваше удобство.

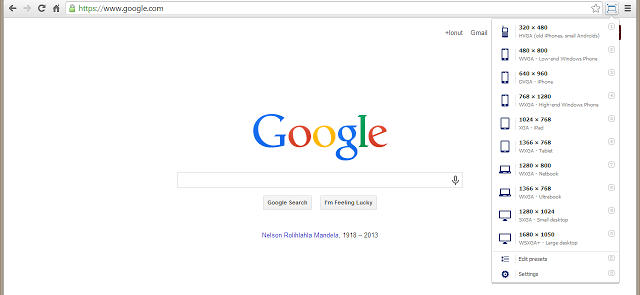
Едно от опасностите на уеб разработчика е да гарантира, че преживяването при гледане на уебсайт е приятно за потребителите на всички видове устройства. Ние не говорим само за мобилни устройства vs. десктоп - кой е важно - но и разликата между малки таблети и масивни монитори.
Прозорец е лесен начин да промените размера на прозореца на браузъра в движение. С едно натискане на бутон ще можете да тествате уебсайта си в различни резолюции, за да видите какво виждат вашите потребители - и след това можете да коригирате съответно.

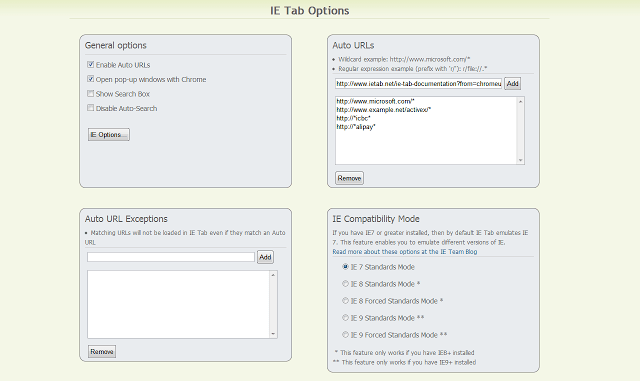
Друга огромна опасност за уеб разработчиците са стандартите на браузъра (или липсата на такива). Internet Explorer, Firefox, Chrome, Opera и всички други второстепенни браузъри ще визуализират уебсайтове по малко различни начини. Междувременно някои браузъри са по-бавни за приемане на стандарти от други.
Или в случай на Internet Explorer, стандартите се изхвърлят през прозореца и уеб разработчиците се карат да разкъсат косата си, тъй като са принудени да правят квартири.
с IE Tab, този процес е малко по-лесен. Тя ви позволява да видите уебсайт в нов раздел на Chrome, но рендериран както изглежда в IE. Не е революционно решение на проблема с IE, но поне е нещо.

Не всички HTML кодове са равни. Докато браузърите играят голяма роля в спазването на стандартите, част от тежестта също зависи от уеб разработчика, за да следва добрите HTML практики. Ето защо там има инструменти тестване и валидиране на HTML 5 най-добрите безплатни онлайн HTML редактори за тестване на вашия кодВ случаите, когато просто искате да се сблъскате с малък фрагмент от HTML, за да можете да го настроите по свой вкус, онлайн HTML редакторът ще ви служи по-добре. Прочетете още .
валидност е разширение, което ви позволява да правите всичко това, без да е необходимо да посещавате сайтове на трети страни. Просто отворете уебсайта си, щракнете върху бутона и той ще покаже всички невалидни HTML съобщения в конзолата на браузъра. Валидирането се извършва чрез услугата за проверка на W3C.

Едно нещо, което мразя в уеб разработката е, че има толкова много библиотеки, рамки и двигатели, достъпни за използване. Свободата на избор е голяма, но е болка, когато броят на технологиите стане толкова голям, че не можете да сте в крак с всички тях.
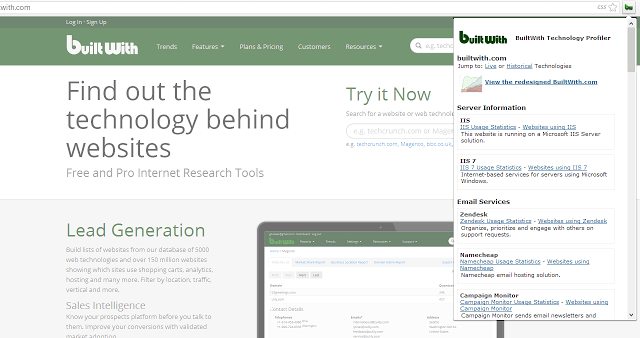
Били ли сте някога посещавате уебсайт и се чудите каква е основната технология?
Най- BuiltWith разширението е единичен бутон, който анализира текущата уеб страница, която трябва да видите всичко на уеб библиотеките, рамките и двигателите, които го захранват, включително рекламни мрежи, платформи за разпространение на съдържание и дори хостинг софтуер зад всичко това.
Клиент поща за REST [няма по-дълги налични]
За тези от вас, които работят с REST API, пощаджия е единственият инструмент, от който се нуждаете за рационализиран работен процес. С него можете да конструирате HTTP заявки и да получавате форматирани отговори в JSON и XML. Отговорите се отварят в отделен прозорец като HTML.
Можете също да групирате няколко заявки в нещо, наречено колекция, което е чудесен начин да бъдете организирани и ефективни. Можете също да тествате в множество среди, като превключвате променливи на околната среда в рамките на разширението.

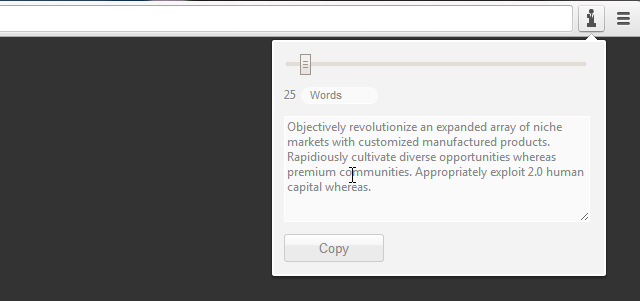
Един от начините за генериране на текст за пълнене е да копирате и поставяте „asdf“ отново и отново сто пъти. По-добър начин би бил инсталирането Корпоративен Ipsum и го оставете да генерира текст за пълнеж за вас в миг на око.
Покрихме няколко Lorem Ipsum генератори 10 удобни алтернативи, ако сте уморени от обикновените текстове за пълнеж от Lorem IpsumУеб дизайнерите вероятно имат коте от инструменти Lorem Ipsum, запазени близо до това, което е полезно за тяхната работа по уеб разработка. Lorem Ipsum генераторите се предлагат в различни форми; някои от тях позволяват персонализиране на фиктивния текст ... Прочетете още преди, но привлекателността на Corporate Ipsum е, че седи точно в браузъра ви. Можете да го издърпате с едно натискане на бутон. Няма причина да не го използвате, ако питате мен. Сега можете да се върнете към действително кодирането на вашия уебсайт!
Уеб разработката понякога се случва на множество машини. Докато контрол на източника за разработчици Какво е Git и защо трябва да използвате контрол на версиите, ако сте разработчикКато уеб разработчици, много от времето, в което сме склонни да работим на сайтове за местно развитие, просто качваме всичко, когато сме готови. Това е добре, когато сте само вие и промените са малки, ... Прочетете още е основният начин да останете синхронизирани и актуални, какво ще стане, ако искате да прехвърлите няколко раздела на компютри? Ето къде TabCloud влиза.
TabCloud синхронизира вашите раздели с облака, което ви позволява да ги отворите на друго място. Той може да се използва и локално като защита на сесията, което ви позволява да съхранявате набор от раздели за по-късен преглед. Разделите се запазват в профила ви в Google.

Дизайнът на шрифтове е голям компонент в уеб разработката, поради което услугите харесват Google уеб шрифтове Как да използвате шрифтове на Google в следващия си уеб проект и защо трябваИзборът на шрифт е интегрално дизайнерско решение на всеки уебсайт, но през повечето време ние се задоволяваме със същото старо семейство serif и sans-serif. Докато основната част на текста винаги трябва да бъде нещо ... Прочетете още станаха толкова популярни. Добрата новина е, че тези безплатни шрифтове вече са част от най-красивите уеб шрифтове Подправете уебсайта си с тези 12 красиви уеб шрифта на GoogleПрез изминалото десетилетие започнах редица лични блогове, които никога не съм следвала, но някои от най-любимите ми спомени почиват на дизайна на теми и шрифтовете. Има нещо удовлетворяващо, когато ... Прочетете още достъпен в момента.
Но признайте: има случаи, в които сърфирате в мрежата и попадате на зашеметяващ шрифт, който никога не сте виждали досега. Има много начини да го идентифицирате, но най-бързият начин е да използвате WhatFont. С него можете да инспектирате шрифтове просто от надвиснал над тях. Как може да е по-лесно?
Страхотен скрийншот [Няма по-дълги налични]

Ако екранните снимки не са част от обичайната ви рутина за уеб разработка, Страхотен екран ще помогне да се промени това. Заснемането на екрана е чудесно за документиране на промени в дизайна и споделяне на незавършено производство с вашия клиент или членове на екипа.
Това разширение има няколко функции за заснемане, включително цяла страница, избрана област или видима област. Също така ви позволява да добавяте пояснения, да размивате чувствителни части от изображението и да споделяте с едно щракване. Или вместо това да качите в Google Диск.
Ако концепцията ви заинтригува, но предпочитате да използвате по-мощна настолна програма, проверете това сравнение на скрийншот инструмент 4 най-добри инструменти за създаване на скрийншоти в сравнениеCTRL + SHIFT + 4. Три клавиша - това е всичко, което ви трябва за перфектни скрийншоти. Не е необходимо да е караница! Опитайте тези модерни инструменти за заснемане на екрана и никога няма да погледнете назад. Прочетете още и започнете да използвате този, който работи най-добре за вас.

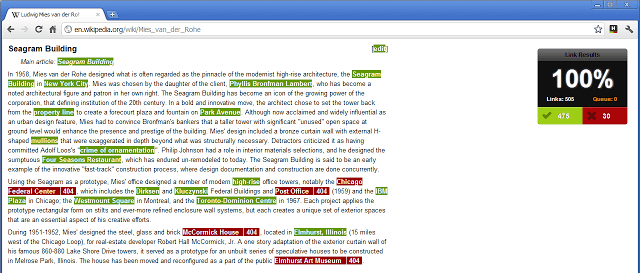
Многото грешки в уеб разработката ще осуетят посетителите ви, а прекъснатите връзки са едни от най-лошите нарушители. Една прекъсната връзка може да е добре, но нещо повече от това и вашият уебсайт започва да губи доверие и репутация. За щастие, това е лесно избегната грешка.
Проверете връзките ми прави точно това, което обещава: проверява връзките ви. Валидните връзки са маркирани в зелено, докато прекъснатите връзки са маркирани в червено и в края ще ви даде процентна оценка. Всичко, което трябва да направите след това, е да отидете и да поправите тези връзки!
Кои разширения използвате?
Още едно разширение за производителност 15 Не мога да пропусна разширенията на Chrome за производителностДнес ви представяме още няколко основни разширения, насочени към това да ви помогне да работите по-добре онлайн. Прочетете още Бих препоръчал StayFocusd. Това е по-скоро разширение с общо предназначение, отколкото разширение за уеб разработка, но със сигурност е полезно, независимо. Той ви предпазва да не се разсейвате от мрежата, докато работите!
Какво мислите за тях? Има ли други основни разширения за уеб разработки, които бихте препоръчали? Споделете с нас в коментарите по-долу!
Джоел Лий има B.S. в областта на компютърните науки и над шест години професионален опит в писането. Той е главен редактор на MakeUseOf.

