реклама
Като уеб дизайнер какъв софтуер трябва да имате на компютъра си? Шансовете са, че това е Photoshop и Illustrator. И макар че това са основите на вашия работен процес на проектиране, има по-малки инструменти, които вероятно не знаете, че са ви необходими.
Най-хубавото е, че дори не е нужно да ги изтегляте - просто инсталирайте тези разширения за Chrome и далеч. От идентифицирането на шрифтове на страници до измерване на разстоянията между уеб елементи, тези разширения на Chrome за уеб дизайн ще улеснят живота ви.
1. Dropbox за Gmail

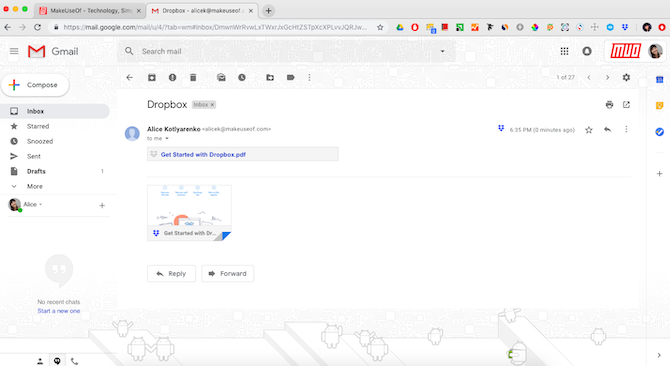
Dropbox стартира като услуга за хостинг на файлове, но скоро откри, че основната му аудитория са дизайнери, които използват услугата, за да споделят работата си с колегите си. Тъй като дизайнерските файлове често са твърде големи за прикачени файлове по имейл, по-лесно е да изпратите Dropbox връзка към файла.
Dropbox за Gmail прави процеса още по-удобен. Когато свържете файла си с бутона Dropbox в долната част на новия прозорец на имейла, получателят получава кратък поглед на това, което изпращате. Връзките към файлове с изображения ще качват изображенията право на имейла, а връзките към други типове файлове ще генерират удобна визуализация.
Инсталирай:Dropbox за Gmail
2. FontFace Ninja

С наличните хиляди шрифтове възможностите ви за типография са безкрайни. Особено ако можете да идентифицирате красив шрифт, който виждате някъде и да го заимствате за свой собствен проект.
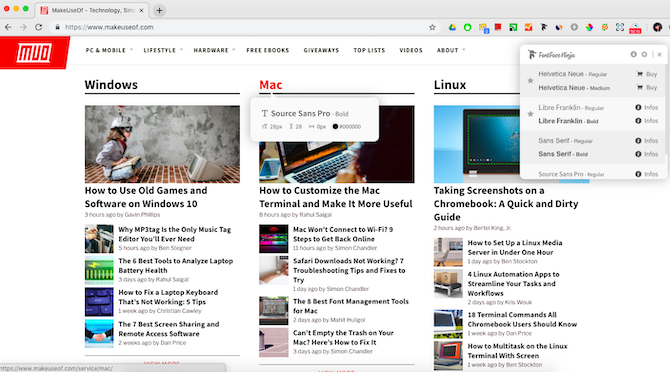
FontFace Ninja е разширение за Chrome, което ви помага да направите точно това. Много прилича на инструменти, които намират шрифтове от изображения WhatTheFont и 4 алтернативи за намиране на шрифтове от изображенияИскате ли да намерите шрифтове от изображения? Има онлайн инструменти, които могат да го направят вместо вас, включително WhatTheFont и различни алтернативи. Прочетете още той ви помага да идентифицирате шрифтовете, които виждате онлайн. Единствената разлика е, че FontFace Ninja чете шрифтовете, кодирани в CSS на страницата, като шрифта на заглавия и текста на тялото.
Когато стартирате FontFace Ninja, той ще ви покаже информацията за шрифта, към който го насочвате - и не само шрифта, но и теглото, размера, височината, ширината и цвета. За да отметите този шрифт, ще ви трябва акаунт в сестринската услуга, FojoFace Dojo.
Инсталирай:FontFace Ninja
3. ColorPick Eyedropper

Колкото и добро око да имате за цвят, е трудно да пресъздадете конкретен нюанс, който видяхте онлайн, освен ако не знаете неговите RGB или HTML стойности. За щастие не е нужно да предполагате дали имате ColorPick Eyedropper.
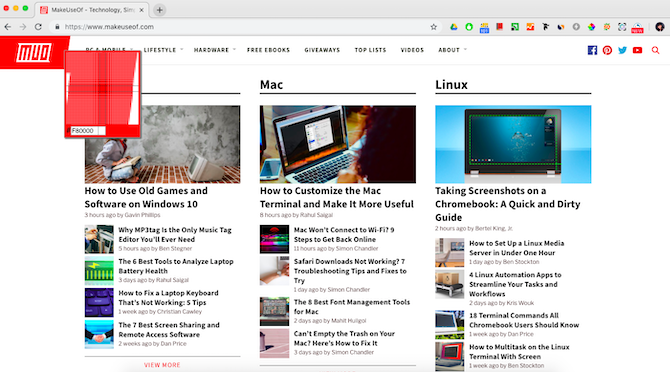
като най-добрите приложения за избор на цвят за Mac 5-те най-добри приложения за избор на цветове за MacТрябва да намерите идеалния цвят на вашия Mac? Опитайте тези приложения за избор на цвят на macOS, за да идентифицирате, запазвате, форматирате и копирате цветовете лесно. Прочетете още , ColorPick Eyedropper ще ви покаже стойностите за всеки цвят, към който насочвате. Разликата е, че той винаги е там в браузъра ви и не е нужно да качвате нищо - просто кликнете върху иконата и преместете целта на правилното място.
Разширението чете цветове от текст, изображения и почти всичко, което може да видите на уеб страница (дори рекламите). След като заснемете цвят, той ви показва стойностите HTML, RGB и HSL за него.
Инсталирай:ColorPick Eyedropper
4. Размери

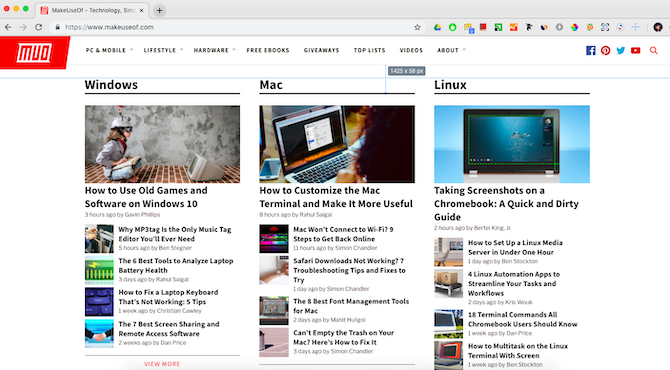
Това разширение с отворен код е находка за уеб дизайнерите, особено ако правите еднократни концерти за малки фирми. Когато клиент ви подаде уебсайт без никакви предишни файлове или документация и ви помоли да проектирате „страница като тази, но с различен текст и изображения“, измислянето на оформлението е болка.
Размерите ви позволяват лесно да измервате височината и ширината на всеки елемент на страницата, както и полетата между тях. Това улеснява пресъздаването на съществуващи страници и проверете двукратно собствените си дизайни, след като влязат в производство.
Инсталирай:Размери
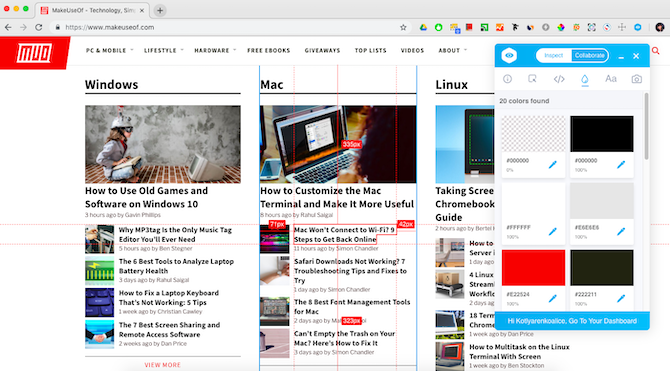
5. Визуален инспектор

Visual Inspector е мощен инструмент за обратна връзка и сътрудничество за дизайнерските екипи, съчетаващ характеристиките на предишните три разширения и добавяйки още повече.
В Огледайте можете да изберете всеки елемент на страницата, за да получите пълна информация за нея, от размерите до името на файла. Най- Цветове и книгопечатане подразделите ви позволяват да видите цветната палитра и всички шрифтове с един поглед, докато актив събира всички изображения на страницата на едно място.
Най- Сътрудничество Разделът е мястото, където можете да давате отзиви и да обсъждате с вашия екип и е лесно да оставите коментар, като кликнете върху който и да е елемент на страницата.
Подобно на повечето съвременни инструменти, Visual Inspector се предлага с ценен етикет: ще трябва да плащате от $ 9 / потребител / месец, за да добавяте коментари и да синхронизирате промените. Основните му функции, като например проверка на цветове, шрифтове и изображения, са свободни за използване.
Инсталирай:Визуален инспектор
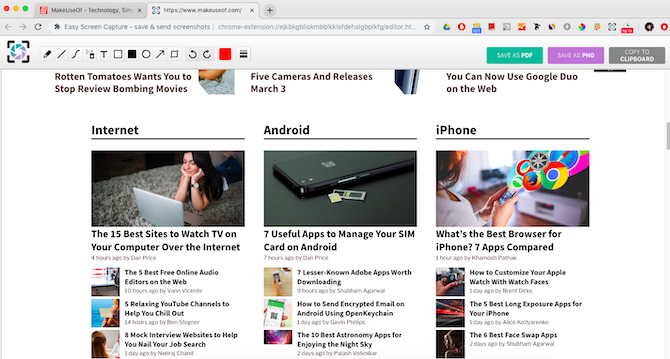
6. Лесно заснемане на екрана

Разширението за улавяне на екрана може да изглежда излишно, тъй като правене на екранна снимка на Mac Как да вземете екранни снимки на Mac: Съвети, инструменти и трикове, които трябва да знаетеТрябва да направите екранна снимка на вашия Mac? Ето най-добрите преки пътища, съвети и приложения за екранни снимки на macOS. Прочетете още е ветрец и заснемане на вашия екран в Windows Как да вземете перфектния екран в WindowsНай-добрият начин да направите екранна снимка зависи от версията на Windows, в която сте. Показваме ви фините разлики, даваме съвети за отстраняване на проблеми и разкриваме най-добрите клавишни комбинации и инструменти. Прочетете още е просто малко повече караница. Но Easy Screen Capture има доста продавани точки.
Най-важното е, че ви позволява да заснемате цялата уеб страница, а не само зоната, която виждате на екрана си. Това е безценно, когато трябва да докладвате няколко проблема на дълга страница и заснемането им всички ще отнеме три до четири снимки на екрана.
Друг чист трик е да можете да копирате екрана в клипборда и да го поставите директно в чат или имейл, вместо да съхранявате безполезни файлове с изображения на вашия компютър.
Инсталирай:Лесно заснемане на екрана
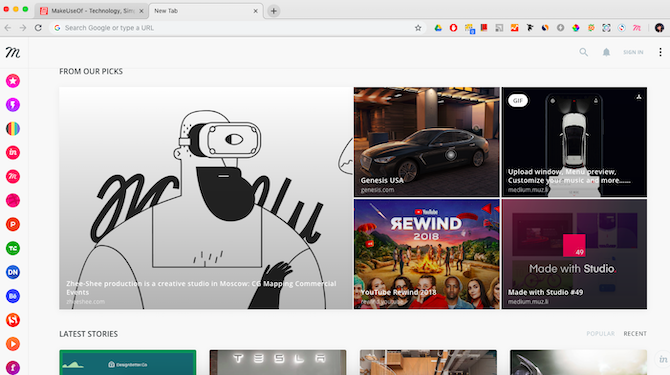
7. Музли 2

И накрая, има една важна задача, с която трябва да се справите всяка сутрин: да се отърсите от останките на съня и да влезете в канала. Muzli 2 от InVision ще ви послужи като сутрешен вестник с курирани статии за изкуство, дизайн, UX и технологии.
Muzli заменя стандартния ви раздел Chrome и ви позволява да персонализирате това, което виждате там. В зависимост от вашите интереси, Muzli ще избира емисии за вас, с уебсайтове, вариращи от Dribble и Behance до 99designs и Creative Bloq. Много вдъхновение за превъртане, докато отпивате първото си кафе!
Ако смятате, че цял раздел на браузъра, пълен с дизайнерско съдържание, е твърде интензивен, Muzli също има версия на Lite. Той няма да отмени раздела по подразбиране и ще имате достъп до емисиите, когато пожелаете, само като щракнете върху иконата на разширението.
Инсталирай:Музли 2
Вземете разширения за Chrome за всичките си дизайнерски задачи
Разширенията за Chrome от този списък не съвпадат с вашия дизайнерски софтуер, но обхващат всички малки неща, които идват с това, че сте дизайнер - било то типография Intel или сътрудничество с вашия колеги.
След като разберете, че уеб магазина на Chrome прелива от инструменти, може да е трудно да спрете добавянето на нови. Затова научете как да управлявате разширенията си в Chrome Как да управлявате разширенията си в Chrome без никакво притеснениеПравилното управление на разширенията на Chrome може да направи браузъра ви още по-мощен. Ето някои основни съвети и трикове, които трябва да знаете. Прочетете още преди да излязат от ръцете.
Алиса е технологичен писател с меко място за технологията на Apple. Известно време пише за Mac и iPhone и е очарована от начините, по които технологията прекроява творчеството, културата и пътуванията.


