реклама
Създаването на уебсайт или блог може да бъде забавно, но предлагането на начин посетителите да се свържат с вас не винаги е лесно или просто. За щастие, Google предлага перфектно решение за контакт с уебсайтове: можете да вградите формуляр в Google на страница и да събирате всички коментари от своите читатели в Google Sheet.
Простата е да настроите, така че ако сте готови да създадете подобрена форма за контакт за вашия уебсайт, нека започнем!
Създаване на вашия формуляр за контакт в Google Форми
Google всъщност предлага предварително направена форма за информация за контакт в галерията с шаблони, когато за пръв път влезете акаунта ви в Google Forms.

Формулярът изисква стандартна информация като име, адрес, телефонен номер, имейл адрес и поле, което потребителят да напише в коментарите си.
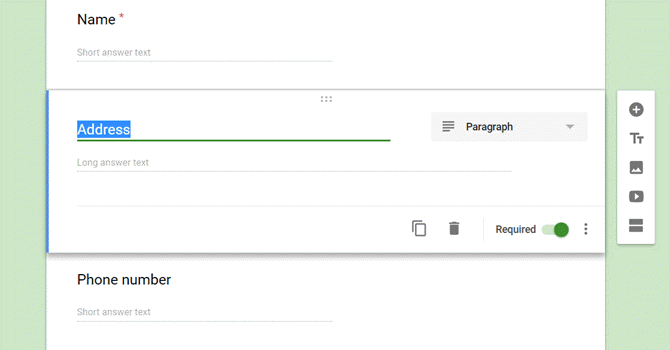
Можете да персонализирате този формуляр, като промените каква информация искате.

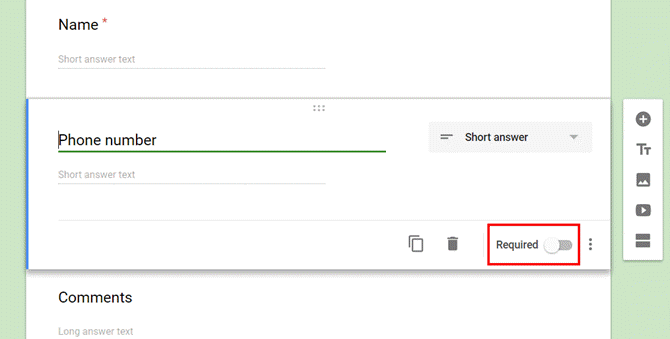
Можете също да промените дали тази информация се изисква или не.
Ако е не е задължително, тогава потребителят може да остави това поле празно. Ако то
изисква се, тогава потребителят не може да изпрати формуляра, докато не въведе нещо в това поле.
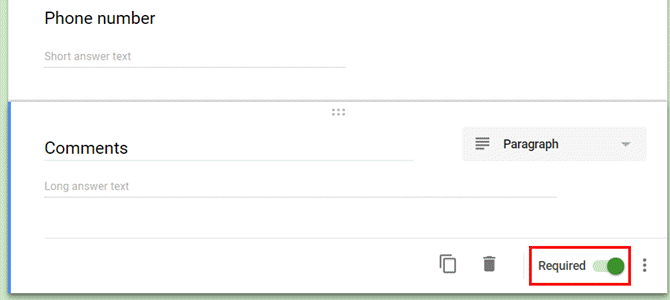
Тъй като използвате този формуляр като форма за контакт на уебсайта си, искате да сте сигурни, че потребителят действително е въвел нещо в полето за коментари. Затова се уверете, че сте задали този елемент длъжен.

Сега, когато сте персонализирали съдържанието на шаблона на Google за формуляр за коментари според вашите нужди, е време да персонализирате как се държи формулярът, когато вашите потребители действително го използват.
Настройване на формата за контакт на вашия уебсайт
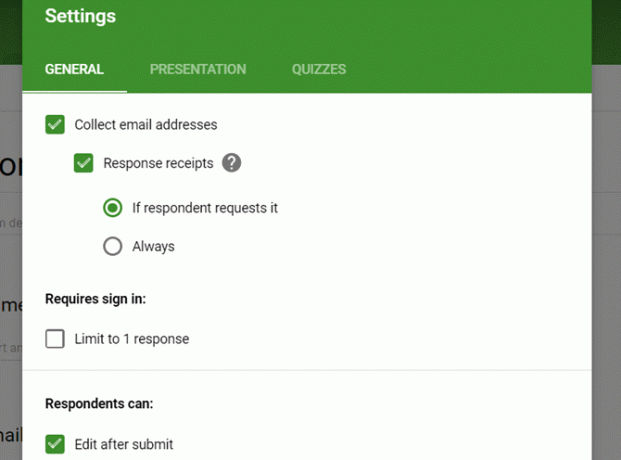
Ако щракнете върху Настройки в иконата Общ можете да контролирате как се държи този формуляр, когато хората го изпращат от вашия уебсайт.
Например можете да имате формуляра да изпрати дубликат от отговорите на потребителя на имейл адреса, който са предоставили.
Можете също да активирате или деактивирате възможността им да редактират отговорите си, след като са ги изпратили.

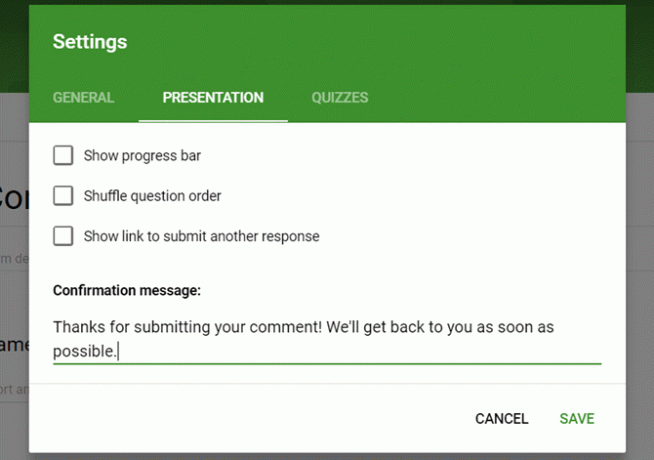
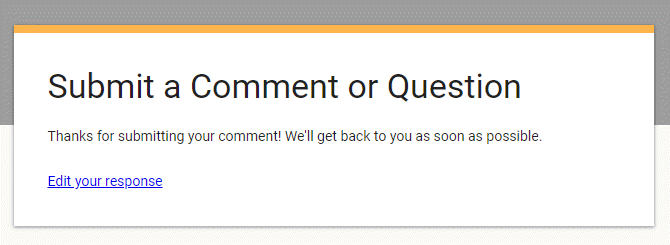
Под представяне в раздела, можете да персонализирате отговора, който вашите потребители ще видят, след като изпратят формуляра на вашия уебсайт.

Направете това нещо смислено, тъй като то ще бъде показано на всеки посетител, който изпрати този формуляр.
Например, добре е да им кажете приблизително колко време ще трябва да чакат отговор (дори можете да посочите телефонен номер тук, ако се нуждаят от по-спешен отговор).
Всичко зависи от това как използвате формата и какъв контакт искате да предоставите на посетителите си.
Намиране на кода за вграждане
Сега, когато формулярът ви е готов, е време да го вградите в сайта си.
Първата стъпка е да получите вградената връзка за вашата форма. Това не е много просто, защото няма икона за вграждане, показвана директно на страницата за редактор на формуляри.
За достъп до вградения код, трябва да кликнете върху Изпрати бутон в горната дясна част на редактора на формуляри.

Тази страница показва вградения HTML код, който ще трябва да копирате и поставите в сайта си. Тук е важно да зададете правилните настройки за ширина и височина, така че вградената форма да се вписва добре в целевата страница.

Може да се наложи да си поиграете с няколко размера, но не се притеснявайте. Винаги можете да се върнете тук, да промените размера и след това отново да копирате и поставите новия вграден код.
Вграждане на формуляра за контакт на вашия уебсайт
Ако имате уебсайт или блог, стандартният подход е да създадете контакт елемент от менюто в заглавката ви. Това прави възможно най-удобно за посетителите да се свържат с вас.
Някои сайтове използват алтернативен подход, като например поставяне на тази връзка във долния колонтитул или дори на страницата За нас.
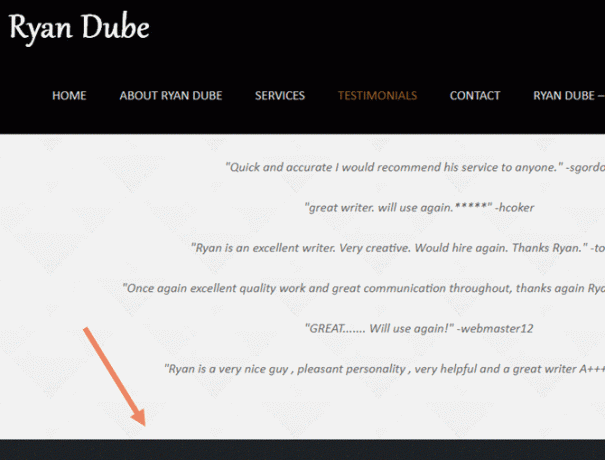
На моя сайт елементът от менюто Контакт премества изгледа надолу в зона след Testimonials. Тук искам да вградя формата си за контакт.

Ако сте написали собствен уебсайт от нулата, ще искате да вмъкнете вградения код директно в секцията на страницата, където искате да се покаже. Когато предприемете ръчния подход, уверете се, че избягвате често срещани грешки, които хората правят при създаването на уеб страница 9 Грешки, които не трябва да правите, когато създавате уеб страницаТези грешки в кодирането по HTML са лесни за правене, но ако ги отстраните по-рано, а не по-късно, страницата ви ще изглежда по-добре, ще бъде по-лесна за поддържане и ще функционира както искате. Прочетете още .
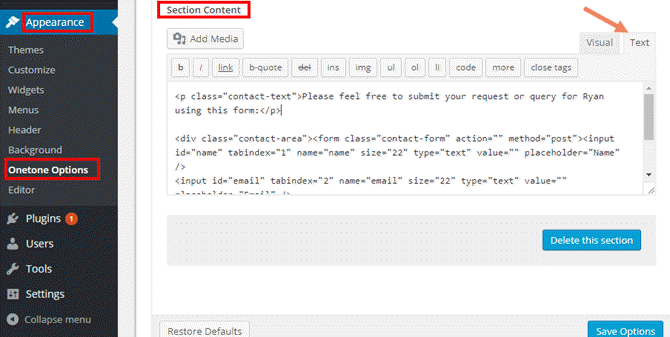
Със WordPress сайт темата, която използвате, обикновено има област с контактна форма, която можете да персонализирате. Например с темата Onetone на главната страница има поле „Съдържание на секцията“, което включва съществуващия код на формата за контакт.
Можете да маркирате този код и да го замените с новия си формуляр за контакт с Google.

Защо използването на формуляр за контакт с Google е по-добро
Защо не просто да използвате съществуващата форма за контакт, която се предлага с тема? Всъщност има няколко причини за използването на Google Forms е по-добре:
- PHP формулярите обикновено използват POST или SMTP за изпращане на имейл и в двата случая трябва да знаете как да конфигурирате имейл сървъра така, че да работи.
- Вместо да изпраща коментари по имейл, формулярът за контакт на Google събира всички съобщения в Google Sheet. Това предотвратява претрупването във входящата кутия.
- Можете да промените формуляра по всяко време с помощта на GUI на Google Form, вместо да редактирате код.
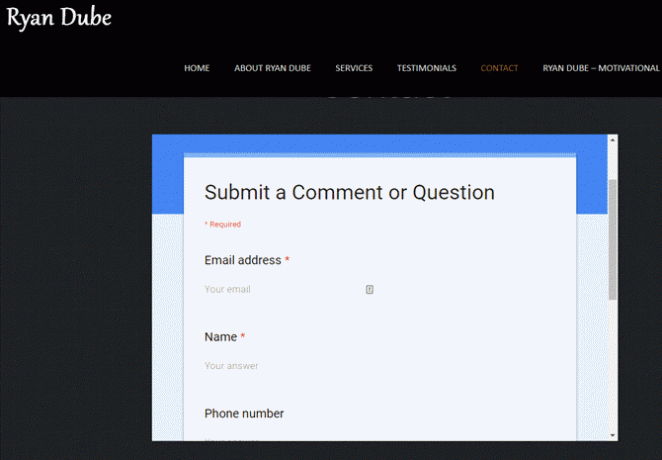
Веднъж вградена в уеб страницата, формата за контакти ще изглежда така.

Както виждате, този първи опит не е перфектен. Текущата тема за оцветяване за формуляра Google не се съчетава добре с темата на уеб страницата.
Време е да ощипнем дизайна на Google Form малко повече.
Актуализиране и персонализиране на формата за контакти
Красотата на този подход е, че след като е вграден в сайта ви, можете да препроектирате формата, колкото искате, без да се налага да докосвате отново уеб страницата си.
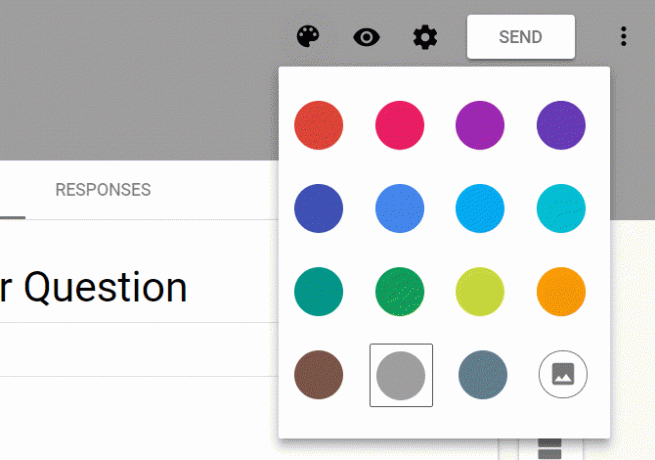
Например, за да промените цветовата схема на съществуващия формуляр, просто отидете в редактора на формуляри на Google и кликнете върху икона на цветна палитра в горния десен ъгъл.

Тъй като моят сайт има по-тъмна тема, базирана на черно, темата за сивата форма на контакт трябва да се съчетае добре.
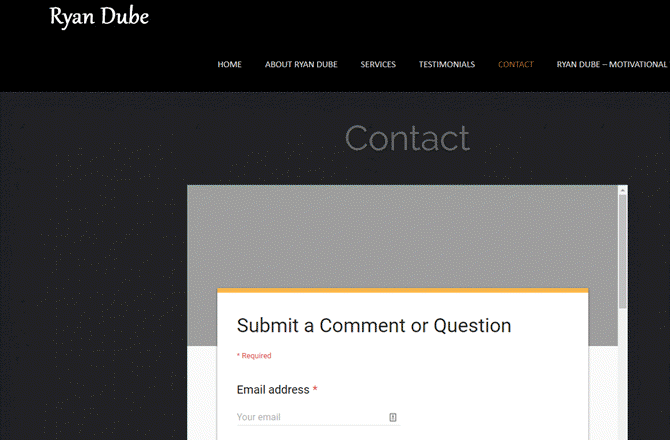
В момента, в който запазите новия формуляр Google в редактора, той актуализира формата на уебсайта, както можете да видите тук.

Сега, когато дизайнът и вграждането са завършени, е време да тестваме дали формата за контакт действително работи по ваше желание!
Тестване на Вашия формуляр за контакт с Google
Винаги трябва да преминете през пробен старт на всяка нова форма, която поставяте на вашия уебсайт.
В този случай формулярът за контакт с Google отговаря с текста за персонализиран отговор, който сте определили, когато сте проектирали формата.

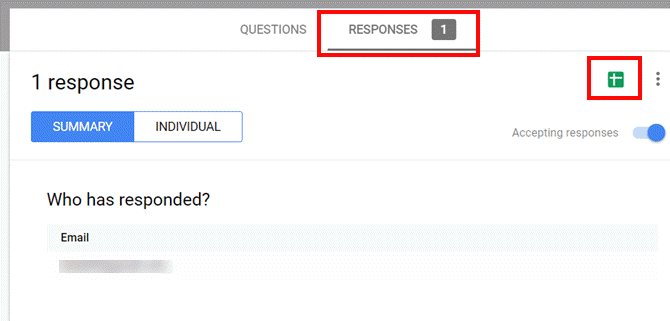
Можете да получите достъп до всички коментари от посетителите си на същата страница, на която сте проектирали формата.
Просто кликнете върху Отговори връзка в горната част на формата за дизайн.

Тук можете да видите индивидуални коментари и информация за контакт от потребителите. Освен това имате възможност да кликнете върху иконата на Google Sheets в горния десен ъгъл на прозореца. Това ще създаде нов Google Sheet, който да съхранява всички входящи коментари от потребителите.
Изборът на това как гледате входящите коментари на потребителите наистина зависи от начина, по който планирате да ги обработите. Ако се надявате да създадете някаква автоматизация на Google Script, когато има нов входящ имейл, тогава Google Sheets е начинът да продължите. Разкрихме много начини, по които можете използвайте Google Script за автоматизиране на Google Таблици 4 Google скрипта, които правят Google Sheets по-мощниGoogle Sheets е чудесен, но може да бъде още по-мощен, ако използвате скриптове на Google Sheets за подобряване на неговите възможности. Прочетете още .
Ако обаче просто планирате да отговорите ръчно на всеки нов входящ коментар, вероятно е добре само да използвате дисплея в редактора на страницата на Google Forms.
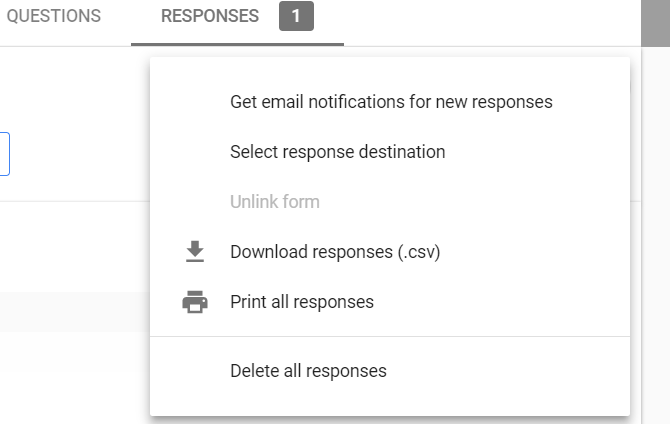
Ако някога искате да запазите коментари във формат на електронна таблица, има няколко възможности. Просто щракнете върху иконата на три точки в горния десен ъгъл на изгледа Отзиви, за да ги видите.

Можете да изтеглите всички отговори във формат CSV или дори да ги изведете на вашия принтер или в PDF документ. Това е и мястото, където можете да конфигурирате известия, когато идва нов коментар от вашия уебсайт.
Прекарайте вашите Google Forms на следващото ниво
Използването на Google Forms за обработка на коментари ви дава много повече гъвкавост и функционалност, отколкото използването на стандартен уеб формуляр.
Без никакво кодиране от ваша страна, коментарите се записват в удобен лист. Можете да активирате или деактивирате неща като известия по имейл или дали коментарите могат да бъдат редактирани след изпращане.
Един недостатък при този подход е, че вграждането използва рамка, която вмъква лента за превъртане в прозореца.
Но ако придадете на формата си дизайн, който я съчетава добре с вашата тема, лентата за превъртане не изглежда толкова зле. Това също е справедлив компромис, като се има предвид многото функции, които получавате в замяна.
Ако току-що започвате с Google Forms, ще искате да разгледате обширната ни информация ръководство за Google Форми Най-доброто ръководство за Google Форми, които винаги ще намеритеGoogle Forms е един от най-добрите безплатни уеб инструменти, достъпни за събиране на данни. Това ръководство за Google Форми ще ви даде всичко необходимо за овладяване на основни умения за изграждане на форми. Прочетете още . Има и много страхотни Добавки на Google Форми Google формуляри могат да направят всичко с тези страхотни добавкиGoogle Forms е недостатъчно използван инструмент. Ето как да направите формите си по-динамични с тези разширени добавки на Google Форми. Прочетете още което ви позволява да разширите това, което можете да направите с него. Можете дори да вградите тези подобрени форми във вашия уебсайт!
Райън има бакалавърска степен по електротехника. Работил е 13 години в автоматизацията, 5 години е в ИТ, а сега е инженер на приложения. Бивш управляващ редактор на MakeUseOf, той говори на национални конференции за визуализация на данни и е участвал в националната телевизия и радио.


