реклама
 jQuery е скриптова библиотека от страна на клиента, която почти всеки съвременен уебсайт използва - прави уебсайтовете интерактивни. Това не е единствената Javascript библиотека, но тя е най-развитата, най-поддържаната и най-широко използваната. Това е един от градивните елементи на всеки модерен уебсайт. Но какво точно е jQuery, какво го прави толкова популярен и защо трябва да се интересувате от него, ако започвате като уеб програмист?
jQuery е скриптова библиотека от страна на клиента, която почти всеки съвременен уебсайт използва - прави уебсайтовете интерактивни. Това не е единствената Javascript библиотека, но тя е най-развитата, най-поддържаната и най-широко използваната. Това е един от градивните елементи на всеки модерен уебсайт. Но какво точно е jQuery, какво го прави толкова популярен и защо трябва да се интересувате от него, ако започвате като уеб програмист?
Какво е jQuery?
JQuery е разширение на Javascript, библиотека на Javascript функции и помощни програми, които добавят визуален усет и правят разширените функции прости за изпълнение само в няколко реда код. Поддържа се в браузъри и отворен код. Освен това можете да разширите функционалността на jQuery с лесни за използване плъгини.

jQuery е изграден върху Javascript, но той добавя методи и функционалност, които не се намират в чистия Javascript. Той е създаден с цел да се опрости използването на Javascript и да се премахнат проблемите, свързани с различна реализация на Javascript в различни браузъри. С jQuery можете просто да напишете веднъж, а jQuery ще интерпретира правилно вашия код за всеки браузър.
Основната функция на jQuery е за DOM манипулиране (DOM е Document Object Model) и това означава основната структура на всяка уеб страница, която посещавате. Всяко едно нещо, което виждате на страницата - и много от тях, които не виждате - са представени в DOM.
jQuery не е единствената Javascript библиотека там, но тя е най-популярната - около 55% от първите 10 000 уебсайта я използват. прототип, MooTools и Scriptaculous са популярни алтернативи, но не са толкова добре поддържани.
Клиентска страна срещу страна на сървъра
Повечето уеб страници се генерират от страна на сървъра - MakeUseOf използва PHP и MySQL (под формата на WordPress), за да извлече данните от статията от база данни и след това да приложи шаблон към тези данни. Получената страница се изпраща до вашия браузър, интерпретира се и ви се показва. Кликването върху връзка прави друго искане към базата данни и се генерира още една страница. Но какво ще стане, ако искате да създадете някакъв вид интерактивност на страницата? Форма, която проверява какво въвежда потребителят (като Twitter, който отчита колко писма са ви останали), a бутон, който извежда диалогов прозорец или може би искате да заредите още малко данни, без да презареждате цялата страница?
Това е където клиентски скриптове влиза в игра. Точно тук клиентът - вашият браузър - прави тежкото повдигане. Повечето уебсайтове, включително и този, използват малко и от двете.

Защо да използвате jQuery?
Визуален усет
jQuery нека да промените части от уеб страницата в отговор на действията на потребителя. Като бърз пример, щракнете върху тази връзка - всяка връзка на страницата ще промяна на червено. Безполезни? Може би, но разбирате. Изображенията на слайдшоу са често срещана употреба на jQuery. Балансирането на безсмислени визуални ефекти и наистина полезни допълнения към потребителското изживяване е част от умението да бъдеш уеб разработчик.
Ето а бърз списък на някои наистина страхотни ефекти, които можете да постигнете.

Лесни събития
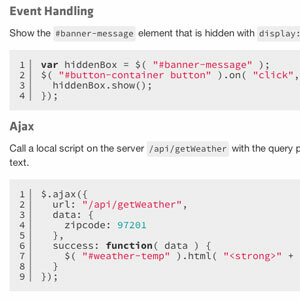
Почти целият софтуер работи върху модел на събитие - кликнете върху нещо и се задейства събитие с щракване. Плъзнете пръста си през таблет и се задейства събитие за влачене. Приложенията „слушат“ за тези събития и правят нещо - jQuery ви позволява да правите това в браузър.
Изпълнете AJAX просто
Асинхронен Javascript И XML е начин за комуникация с отдалечен сървър, без да се налага да зареждате друга страница. Добър пример за това е потокът на състоянието във Facebook. Опитайте се да превъртите през всичките си актуализации, докато стигнете до дъното. Не можете Веднага щом стигнете до края, jQuery открива, че сте наблизо, и изпраща AJAX заявка за показване на повече състояния.
След това ги инжектира в текущата страница, без да осъзнавате. Получавате безкраен поток от актуализации, но не всички са заредени в началото.
Разширени потребителски интерфейси
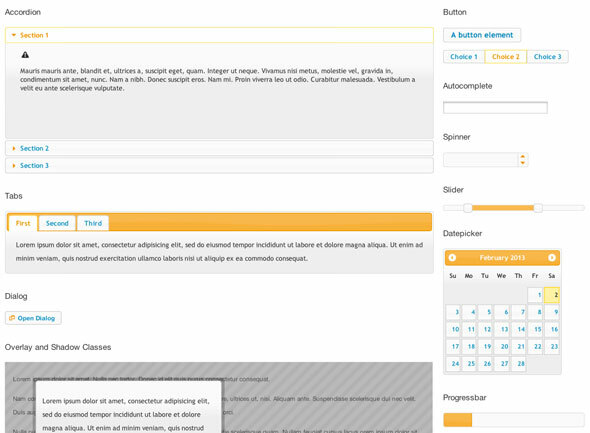
Наред с jQuery потребителски интерфейс основен плъгин, можете да изградите пълни уеб приложения, използвайки стандартни компоненти на формуляра; ленти за напредък, плъзгачи, бутони, раздели, плъзгане и пускане - всичко е там. Една проста тематична система ви позволява да персонализирате външния вид и усещането или можете да използвате някоя от настройките по подразбиране.

Трябва ли да ме интересува?
Ако изобщо имате интерес към разработване на уебсайтове Кой език за програмиране да научите - уеб програмиранеДнес ще разгледаме различните езици за уеб програмиране, които захранват интернет. Това е четвъртата част в поредицата за програмиране за начинаещи. В част 1 научихме основните от ... Прочетете още , тогава да - jQuery е нещо, което определено трябва да научите. Ако някога сте се питали „Как мога да направя X да Y, когато потребителят направи Z?“, тогава ще обичате jQuery. Добавянето му към вашия сайт е толкова просто, колкото и добавяне на връзка към него в заглавката; или кажете на WordPress да го зареди.
Искате ли да научите jQuery? Уведомете ни в коментарите и ще видя какво мога да направя.
Кредити за изображения: Динамичен въртящ се билборд, създаден с помощта на jQuery, PistolSlut.com, Диаграма, направена с jQuery
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете.