реклама
Не всеки уебсайт може да бъде Google. Не; не по отношение на мащаба, а по отношение на скоростта, с която се зарежда в нашите браузъри. Минимализмът е страхотен, но не върви с необходимостта от поставяне на повече съдържание и анимирани реклами на уеб страницата. Понякога това е компромис, който всеки уеб дизайнер трябва да направи.
Създаването на по-бързи уеб страници е една от заповедите на страхотния уеб дизайн. Бавната скорост на зареждане не само показва лош дизайн, но е и огромно изключване за посетителите. Бавното зареждане на уеб страниците също може да бъде симптоми на бъгове или всякакви други тесни места.
Първата стъпка, която можете да направите, за да оптимизирате уебсайта си, е да го поставите чрез тест за скорост. Тези десет инструмента са малко от многото, които могат да помогнат за тестване на скоростта на зареждане и да дадат сигнал за създаване на по-бързи уеб страници.
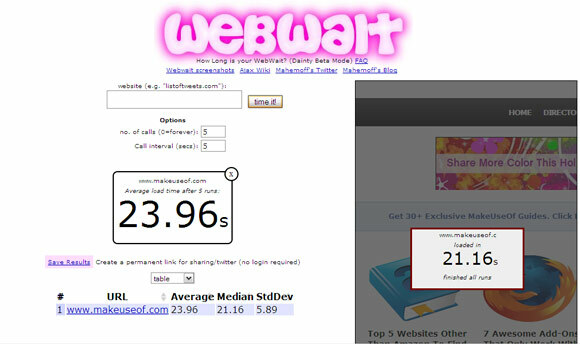
WebWait

Таймерът ви дава средното време за зареждане на вашия уебсайт. Въведете URL адреса на вашия сайт, задайте броя на стартирането и ще получите резултатите от гледна точка на
Средно, средно, и Стандартно отклонение след приключването на пистите. Можете да зададете броя на тестовите изпълнения. Докато тествате скоростта на теста на уебсайта, приложението включва във всички изображения, таблици на стилове и Javascript. Работи във всички популярни браузъри.Кои товари по-бързи?

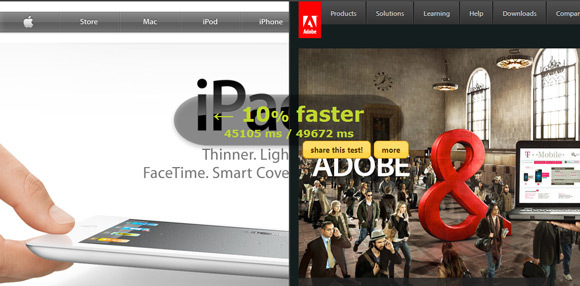
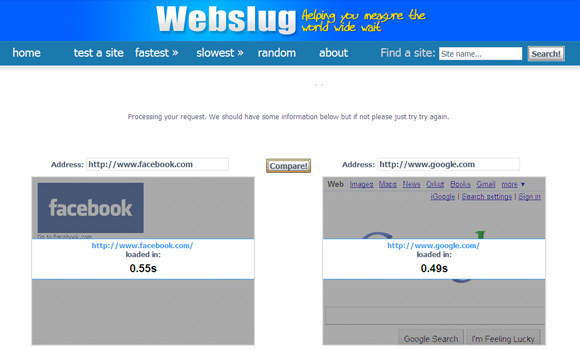
Поставете един сайт срещу другия и вижте кой от тях излиза отгоре. Можете да сравните по-бързия уебсайт и да го използвате, за да оптимизирате скоростта на вашия собствен уебсайт. Изборът на два режима ви позволява да контролирате зареждането едновременно в случай, че единият сайт пречи на другия. Това също може да бъде доста забавно средство, тъй като "епичният тест" между Apple и Adobe показва, че Apple има малко предимство.

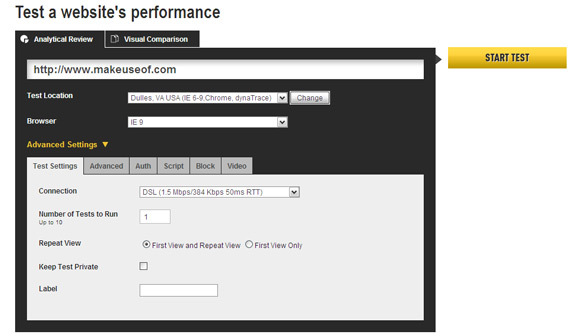
WebPagetest.org е разработен от AOL и след това Open Sourced. Това уеб приложение ви предоставя дълъг списък от местоположения на сървъра, за да изпробвате тестовете. Друго падащо меню ви позволява да зададете конкретен браузър (също IE9). Разширени настройки са за по-нататъшна настройка на теста чрез задаване на параметри като броя на тестовите изпълнения, типа на връзката, включително скриптове и т.н. Можете също така да използвате визуален инструмент за сравняване на няколко URL адреса заедно.
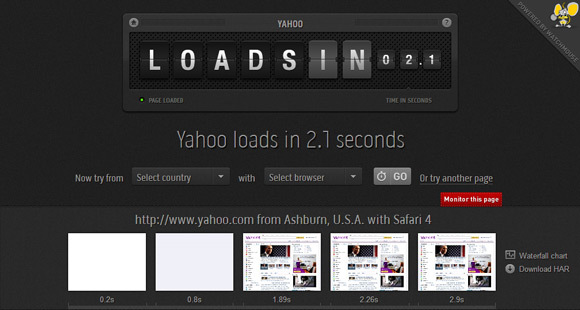
Load.in

Този инструмент за скорост на уебсайта определено е един от най-готините по отношение на визуалната привлекателност. Freight.in ви предоставя повече от 50 сървърни места по целия свят, за да изпробвате скоростите на зареждане. Първият цикъл извлича скоростта на зареждане за произволно място. Следващите могат да бъдат зададени по държава и тип браузър. Тъй като тестът завършва, вие получавате и снимки на уеб страницата в различни точки на времева линия. Времето за зареждане също показва индивидуалните времена на зареждане на всеки елемент от сайта в диаграма на водопад. Данните могат да бъдат изтеглени и като HAR файл.

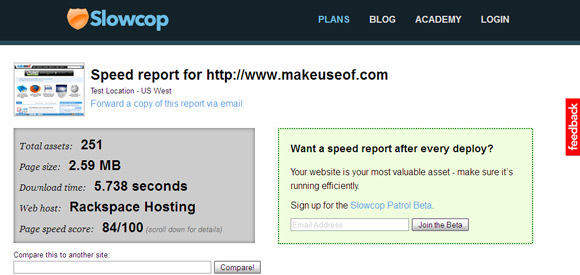
Този тестер за скорост на зареждане на страницата ви предоставя незабавен отчет за скоростта, който също оценява вашия сайт от 0 до 100. Отчетът показва данни като общия брой елементи, размера на страницата, времето за изтегляне и резултата. С това като знаменател можете незабавно да го сравните с конкурентния сайт и да видите представянето.

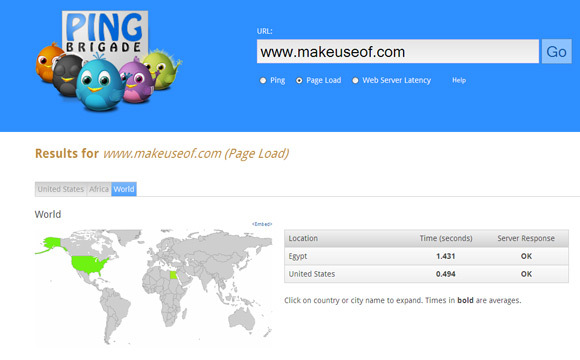
Тествайте уебсайта си в три мащаба - ping, зареждане на страници и латентност на уеб сървъра. Тестът е доста бърз и цветна карта ви дава възможност за кликване със сървъри в Америка и по света, за да тествате с различни сървъри.

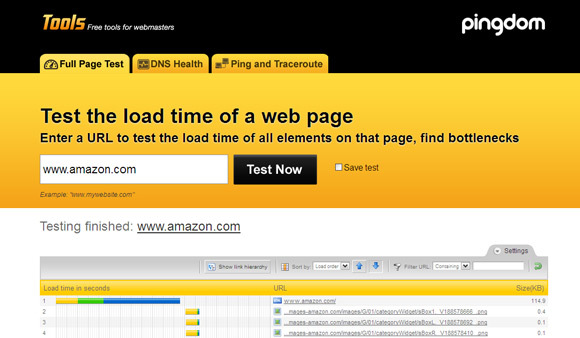
Тествайте скоростта на зареждане на страницата Ви Тестът на цялата страница ви дава подробен визуален отчет за времето на зареждане на всеки елемент (изображения, CSS, JavaScripts, RSS, Flash и рамки / рамки). Обектите, включени в javascript, се игнорират. Можете да сортирате резултатите с инструментите, налични в лентата с менюта, и да диагностицирате всички тесни места, ако има такива.

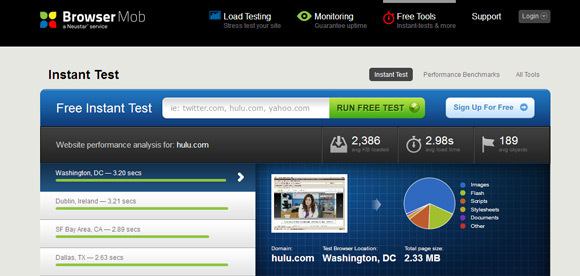
Безплатният тест за ефективност на уебсайта дава кокетно визуално показване на времената на зареждане с препратка към няколко места по света. Броят на обектите на страницата също е разбит на хубава цветна пай-диаграма. Използвайте диаграмата на водопада, за да анализирате всеки отделен елемент по-подробно.

Таймерът на уебсайта на WebSlug ви дава сравнителна оценка за два уебсайта. Само с URL адреса можете да сравните един сайт срещу друг. Простият сайт е доста ограничен по обхват, но може да се използва като „боен инструмент“ между два уебсайта.
Скорост на страниците

Page Speed е проект с отворен код от Google, който е достъпен като онлайн приложение, а също и като разширение за Chrome. Page Speed Online анализира съдържанието на уеб страница и след това генерира предложения за ускоряване на тази страница. Предложенията се оценяват като нисък, среден и висок приоритет. С помощта на този ценен инструмент можете да видите предложенията за всеки обект на уеб страницата. В подобрение, PageSpeed също ощипва предложенията за по-бързо браузване на мобилни устройства.
Уеб администраторите се нуждаят от блясък от инструменти да работят за оптимизиране на техните уебсайтове. Заедно с онлайн приложенията има и доста разширения и офлайн инструменти. Постът на Тина ви показва - Как да стартирате тест за скорост на вашия сайт Как да стартирате тест за скорост на вашия сайт Прочетете още с FireBug и YSlow. Ако търсите преносимо приложение, разгледайте Монитор на скоростта. Кои инструменти бихте препоръчали за ускоряване на уебсайтове и блогове?
Кредит за изображение: Shutterstock
Saikat Basu е заместник-редактор за интернет, Windows и производителност. След като отстрани мрака на MBA и десетгодишна маркетингова кариера, той сега страстно помага на другите да подобрят уменията си за разказване на истории. Той внимава за липсващата запета от Оксфорд и мрази лоши скрийншоти. Но идеите за фотография, Photoshop и продуктивност успокояват душата му.

