реклама
 Ако някога сте опитвали ръката си в уеб дизайна и всъщност не сте артистичен тип човек, тогава знаете, че действителната непрограмираща „дизайн“ част от уравнението може да се окаже малко предизвикателна.
Ако някога сте опитвали ръката си в уеб дизайна и всъщност не сте артистичен тип човек, тогава знаете, че действителната непрограмираща „дизайн“ част от уравнението може да се окаже малко предизвикателна.
За някои хора, като някои членове на моето семейство, които са твърде евтини за закупуване на софтуер за създаване на изображения, трудността възниква, когато искат да персонализират лого или фонове. За някои програмисти проблемът възниква, когато е необходим CSS код и те не са достигнали скорост за най-новите CSS стандарти.
Можете да отделите много време, за да се съобразите с най-новите тенденции и стандарти в уеб дизайна. С появата на толкова много инструменти за уеб дизайн WYSIWYG, създаването на уебсайтове попада повече в областта на непрограмистите, отколкото програмистите в наши дни. Проблемът с това е, че когато става въпрос за настройване на дизайн, за да направите това, което наистина искате, трябва да се върнете към програмист, няма да го заобиколите.
За щастие, има много ресурси, които могат да ви помогнат, преди да се наложи да се обходите на програмист за помощ. Тук в MUO обичаме уеб дизайна и често обсъждаме темата, като например Ann's
Преглед на Firebug Ръководство за аматьори за персонализиране на дизайна на уебсайтове с FireBug Прочетете още или списък на страхотни на Стив блогове за уеб дизайн, които да следвате 6 най-добри блогове за уеб дизайн, които да следвате Прочетете още .Един конкретен сайт, който предоставя цял списък с наистина полезни инструменти за уеб дизайн, които всеки може да използва, е Mudcu.be.
Mudcu.be Инструменти за уеб дизайн
Mudcu.be е това, което бих нарекъл инструментариум от основни инструменти за уеб дизайнер, работещ върху много малък бюджет (или никакъв бюджет). Инструментите, които ще намерите на този сайт, са силно фокусирани върху графиката и проектирането или координирането на цветовете на вашия уебсайт. В крайна сметка цветовете са наистина онова, което може да направи или разруши дизайн, така че това са важни инструменти, които да ви бъдат удобни.
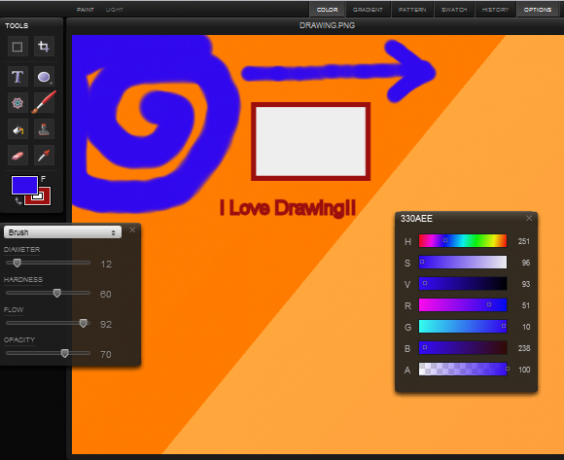
Ако сте един от онези хора, които просто нямат пари, за да залагате за качествена боя или създаване на изображения софтуер или може би пътувате с малък лаптоп или нетбук и се нуждаете от уеб базирано редактиране на изображения решение. Един от инструментите в Mudcu.be, който може да помогне, е Sketchpad.

Инструментът Sketchpad ще ви позволи да изработите всяко изображение, което искате, в уеб-базиран инструмент, който не е различен от Windows Paint. Въпреки това, след като използвах Sketchpad известно време, наистина почувствах, че е много по-лесен за използване и по-гъвкав от Windows Paint. Когато сте готови, просто кликнете върху изображението на малкия диск в горната част и можете да запишете изображението, което току-що сте създали на вашия компютър. Това е толкова лесно.
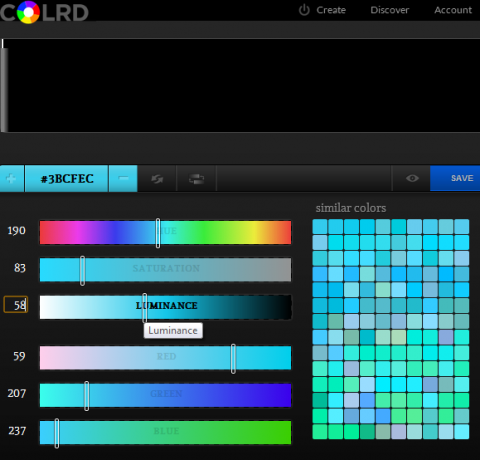
По мое мнение най-готините инструменти, които Майкъл Дийл предлага на своя сайт, са COLRD селекцията от инструменти за цветови градиенти. Това са серия инструменти за цветова палитра, които ви позволяват да коригирате внимателно цветовите елементи, за да излезете с точния нюанс на какъвто и цвят да ви е необходим. Настройвате оттенъка, наситеността и осветеността и коригирате нивата на червено, зелено и синьо и можете просто да изберете от полето с подобни цветове отдясно, ако искате. Когато сте готови, цветният код на създадения от вас нюанс е посочен точно над плъзгачите.

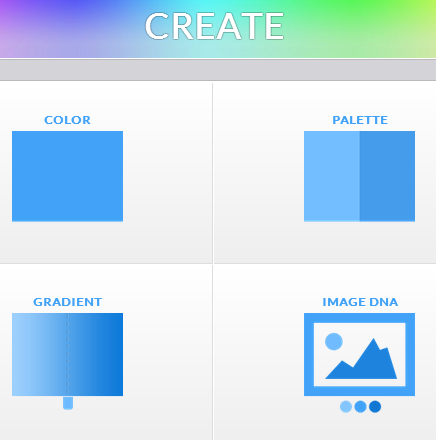
Поредицата инструменти на COLRD включва подобни уеб приложения като тези по-горе. Менюто „Създаване“ ви позволява да изберете от инструмента Цвят по-горе или можете да отидете с ДНК на палитрата, градиента или изображението.

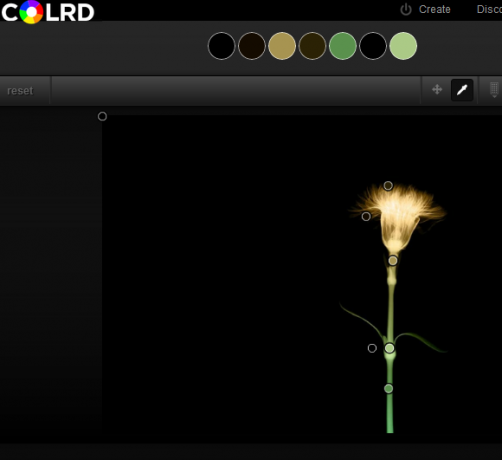
Другите инструменти са обясняващи себе си, но Image DNA наистина си струва да се спомене. С този инструмент можете да отворите всяка снимка, която може да имате на вашия компютър, и след това да използвате инструмента за идентифициране на цветовете в снимката.
Красотата на инструмент като този е, че ако планирате да използвате определени изображения на вашата уеб страница, това уеб приложение ви позволява идентифицирайте цветовете, които можете да използвате на своята уеб страница, които перфектно ще съвпадат с доминиращите цветове във вашата снимка. Това може да помогне на любителските уеб дизайнери да преодолеят много често срещания проблем с цветните сблъсъци на уеб страница - превръщайки това, което би могло да бъде приличен дизайн, в зверски уебсайт.

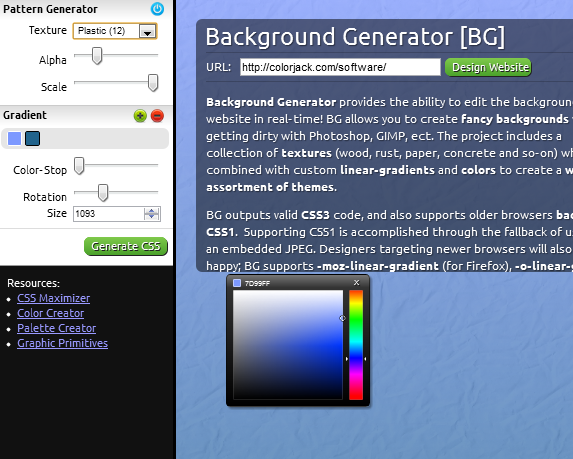
Говорейки за страшни уебсайтове, в днешния ден и възрастта, защо на земята хората все още имат гаден произход, който изглежда като че ли са дошли веднага от 90-те години? След като разполагате с цветове и изображения на вашия уебсайт, подредени с инструментите по-горе, можете да преминете към Фон генератор.
Това уеб приложение ще ви позволи да изберете от дълъг списък от „текстури“ за вашия фон. Някои от тях могат да изглеждат нахални, ако не го подредите правилно, но много от тях изглеждат наистина добре, ако използвате селектирания градиент за фина настройка на цветния нюанс, така че да изглежда добре с вашите изображения и уебсайт цветове. След като сте готови, просто кликнете върху бутона „Генериране на CSS“ и CSS кодът ще се генерира за вас. Не става много по-лесно от това.

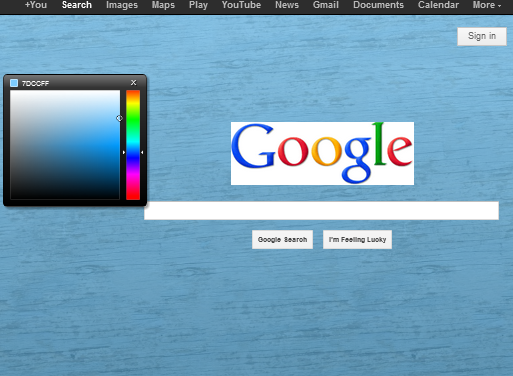
Инструментът дори се предлага с функция "симулатор", където можете да тествате фона на вашата уеб страница, преди да я приложите в действителност. Ето как изглежда, когато пускам симулатора в Google.com.

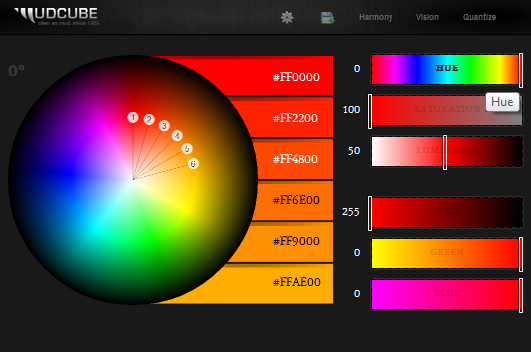
Майкъл обича цвета и никой инструмент не показва това повече от неговия Цветна сфера. Начинът, по който го описва на уебсайта, цветовата сфера трябва да ви позволи да „визуализирате цветовите хармонии“, използвайки формули, които той измисли. Всъщност е доста впечатляващо, защото ви позволява да започнете с определен избор на цвят, да речем червен - и след това разгражда вашия цвят на избор в градиент от други цветове, които протичат в „хармония“. Това са цветовете, които искате да залепите на уебсайта си, за да гарантирате, че всички цветове работят добре заедно

За малко да си играя с Цветната сфера, трябва да кажа, че въпреки че не знам какви формули той използва, изборът на цветове наистина работи добре заедно.
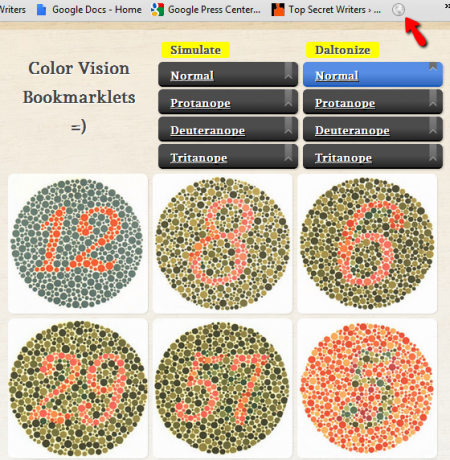
Друго от приложенията на Майкъл, които заслужава да се спомене, е всъщност предлагана от Appspot оферта Daltonize. Това е наистина впечатляващ инструмент, който ви позволява да идентифицирате вида на цветната слепота, който имате, и след това да го използвате избор, за да може браузърът ви да ви показва уеб страници във формат, който отчита вашата цветна слепота сметка.

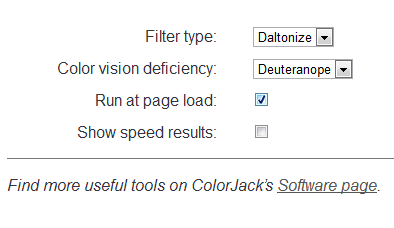
След като инсталирате отметката в браузъра си, следвайки инструкциите, ще видите икона на глобус в лентата си с инструменти (поне в Chrome). Настройките за далтонизиране ще ви позволят да идентифицирате недостатъците на цветното виждане всеки път, когато отворите браузъра, а също така можете да промените избора на цвят слепота по всяко време.

Ето как изглежда получената страница, когато използвате филтъра за слепота на цветовете. Ако не сте цветно-слепи, тогава изображението по-долу ще покаже моя блог, който обикновено има оранжев нюанс за страните на заглавката и цвят на иконата, като светещ лилав цвят. Изглежда, че тонира и някои от изображенията в сайта. Много впечатляващ инструмент!

Това не е списък на всеки инструмент за дизайн, наличен в Mudcu.be, така че ако цветът е вашето нещо или ако търсите начини да включите по-добре цвят във вашия уеб дизайн, този сайт е задължително посещение.
Биете ли се някога да се борите с цветовете в усилията си за уеб дизайн? Какви инструменти или техники използвате, за да съответствате на нещата? Споделете своите мисли и прозрения в секцията за коментари по-долу!
Кредит за изображение: уеб дизайн Via Shutterstock
Райън има бакалавърска степен по електротехника. Работил е 13 години в автоматизацията, 5 години е в ИТ, а сега е инженер на приложения. Бивш управляващ редактор на MakeUseOf, той говори на национални конференции за визуализация на данни и е участвал в националната телевизия и радио.