реклама
 Има огромен брой безплатни набори от икони онлайн, но ако искате да ровите извън чисто конкретна употреба, има и редица проблеми, свързани с тях. Лицензирането и липсата на брандиране са само две от тях.
Има огромен брой безплатни набори от икони онлайн, но ако искате да ровите извън чисто конкретна употреба, има и редица проблеми, свързани с тях. Лицензирането и липсата на брандиране са само две от тях.
Дори и да не сте разработчик на софтуер, научаването да създавате свои собствени икони е изключително полезно умение. Можете да дадете на компютъра си уникална кожа или да предоставите услугите си на общността и корпоративния свят.
Това в никакъв случай не е пълен урок за проектиране на икони. Току-що започнахме с основните принципи - технически характеристики, списък за дизайн и набор от инструменти за дизайн на икони.
Икона Технически
По-долу са някои спецификации, които трябва да знаете относно формата на иконата, най-важното резолюции на изображението и формати на файлове.
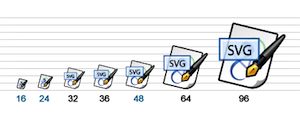
размер
Значението на размера е разгледано по-нататък по-долу. Засега ще се придържаме към техническите аспекти.
Иконите винаги са квадратни. Това означава, че правоъгълна икона ще бъде или изпъната или оразмерена надолу, за да запълни съответно цялото платно или да се побере в него. Така или иначе силно правоъгълните икони се открояват по лош начин. Следните размери на иконите са най-често срещаните в употреба:
- 16 x 16 px * **
- 24 x 24 px
- 32 x 32 px * **
- 48 x 48 px * **
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 px **
Windows XP съветва използването на резолюции 16 x 16, 32 x 32 или 48 x 48 *. Ако няма налична, ще преоразмерите иконата с най-близката разделителна способност до 256 x 256. Тъй като разделителните способности на работния плот се увеличават все по-високо, се препоръчва винаги да се включват по-големи резолюции. Форматът на Apple ICNS поддържа размери 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 и дори 512 x 512 **.
Файлов формат
За Windows най-често използваният файлов формат за разпространение на икони е ICO. Мак колегата е ICNS (Формат на изображението на Apple Icon).
Списъкът за дизайн на иконите
Няма нито един урок за проектиране на перфектната икона, отново и време. Различните теми и дизайни изискват различни подходи и „текущата тенденция“ е в състояние на постоянен поток. По-долу са показани три основни стълба на създаването на икони, които отново са доказали истински време и време. Ако сте нов в проектирането на икони, не забравяйте да имате предвид контролния списък за икони по всяко време.
несъмнен
 Преди всичко, иконите трябва да бъдат безпогрешни. Връзката с вашата кандидатура трябва да е очевидна за всички, във времето, културата и възрастовите разлики. Борба с изкушението да създаваш натрапчиви икони, които нямат никакво значение, и се придържай с прост, солиден и очевиден дизайн.
Преди всичко, иконите трябва да бъдат безпогрешни. Връзката с вашата кандидатура трябва да е очевидна за всички, във времето, културата и възрастовите разлики. Борба с изкушението да създаваш натрапчиви икони, които нямат никакво значение, и се придържай с прост, солиден и очевиден дизайн.
Не виждайте това като пречка за вашата креативност; иконите могат да бъдат красиви и провокиращи мисълта, но не трябва да бъдат отворени за интерпретация (четете: догадки в края на потребителя).
еднаквост
 Ако проектирате набор от икони, дръжте дизайна еднакъв.
Ако проектирате набор от икони, дръжте дизайна еднакъв.
Уверете се, че имате обща нишка, която свързва тези икони и показва взаимодействието с потребителите; цялото трябва да бъде по-голямо от сбора на частите.
размер
 Иконите винаги се създават в множество размери. Това се отразява на дизайна по повече начини, отколкото един.
Иконите винаги се създават в множество размери. Това се отразява на дизайна по повече начини, отколкото един.
За начало иконите трябва да изглеждат добре и разпознаваеми, независимо от размера. Намалете контраста около страните, за да избегнете назъбени ръбове и да направите важните детайли да се откроят достатъчно, за да запазите фокуса при най-малкото изпълнение на иконата.
На техническо ниво иконите са най-добре проектирани с помощта на вектори, изображения, съставени от безкрайно мащабируеми форми, а не от набор от пиксели. Независимо от това, ако вашата резолюция е достатъчно висока, растерните карти ще се справят също толкова добре.
Наборът от инструменти за дизайн на икони
Photoshop е чудесно приложение за дизайн на икони. Имате (почти) всички инструменти, необходими за създаване на векторна графика или манипулиране на растерни карти и прилагате сложни ефекти и засенчване. Най-важното ще са следните инструменти:
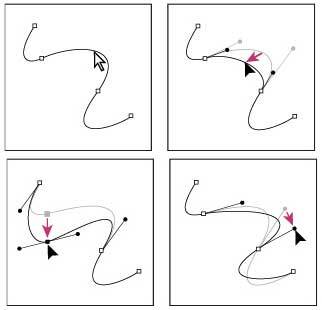
Инструмент за писалка
Инструментът Pen ви позволява да създавате мащабируема векторна графика. Можете да нарисувате форма, като създавате възли и плъзнете, за да настроите кривата на линията. По-трудно е да се използва, отколкото изглежда, но вероятно е най-добрият инструмент за избор. В миналото писахме за инструмента за писалка, четем Photoshop Pathing: Как да използвате Photoshop Pen Pen Tool Как да използвате Photoshop Pen Tool Прочетете още .

ICO File Format Plug-In
Този плъгин за Photoshop добавя формата на ICO файл към вашите настройки за експортиране. Методът на инсталация зависи от вашата версия на OS и Photoshop, така че не забравяйте да проверите уебсайта.
Apple Icon Composer
За съжаление няма такъв инструмент за формата на файлове в ICNS на Apple. Този безплатен инструмент се грижи за проблема вместо това. Той се предлага с пакета Apple Xcode, който можете да изтеглите след (досаден) процес на регистрация. Или можете да Google за изтегляне.
Hongkiat: 40+ ръчно подбрани уроци за дизайн на икони Photoshop
Дизайнерският блог Hongkiat.com е съставил списък с над 40 различни уроци за дизайн на иконите на Photoshop. Този списък обхваща всички видове икони и няколко степени на трудност. Прегледайте списъка за вдъхновение и екстраполирайте техниките, използвани за реализиране на вашите собствени дизайни.
Слоеве на стилове
Вградените стилови слоеве на Photoshop са чудесен начин да придадете последния щрих на вашите икони. Отворете панела за стил на слоя, като щракнете двукратно върху слой или щракнете с десния бутон върху него в прегледа на слоя. Използвайте 1px сив щрих с непрозрачност 40-50% за границите на вашата икона и поставете сенките си на 110 ° за най-добри резултати. Опитайте се да не използвате сенки около иконата обаче, тъй като повечето операционни системи вече правят това.
Имате ли други рудиментарни съвети относно дизайна на икони? Кажете ни какво мислите в секцията за коментари по-долу!
Аз съм писател и студент по компютърни науки от Белгия. Винаги можете да ми направите услуга с добра идея за статия, препоръка за книга или идея за рецепта.


