реклама
 Това беше споменато преди, но си струва да се повтори: ако не искате вашите уебсайтове / блогове да са просто друго лице в тълпата, трябва да го направите да се откроява от останалите, а играта с дизайна е един от начините да постигнете че. Но всеки уеб дизайнер знае твърде добре, че типографията е една област, в която ръцете им са доста вързани.
Това беше споменато преди, но си струва да се повтори: ако не искате вашите уебсайтове / блогове да са просто друго лице в тълпата, трябва да го направите да се откроява от останалите, а играта с дизайна е един от начините да постигнете че. Но всеки уеб дизайнер знае твърде добре, че типографията е една област, в която ръцете им са доста вързани.
Стартирането на Google Fonts носи чист въздух в света на безплатната типография в мрежата. Но въпреки че Google ни предоставя много страхотни безплатни за използване шрифтове, добавката все още е просто прах сред хиляди (или може би милиони?) Съществуващи шрифтове там.
Среща Fonts.com, уеб услуга, която ни предоставя хиляди алтернативни шрифтове за уеб страници, които можем да използваме за нашия уеб / блог дизайн - и 3 000+ от тях са достъпни безплатно.
Безплатни фини шрифтове за вас
Fonts.com ни донесе от Monotype Imaging - добре познато име в шрифтовата индустрия. Самото име на компанията е гаранция, че тук ще намерите богат избор на шрифтове. Но преди да можем да използваме услугата Fonts.com, първо трябва да се регистрираме, за да получим безплатен акаунт.

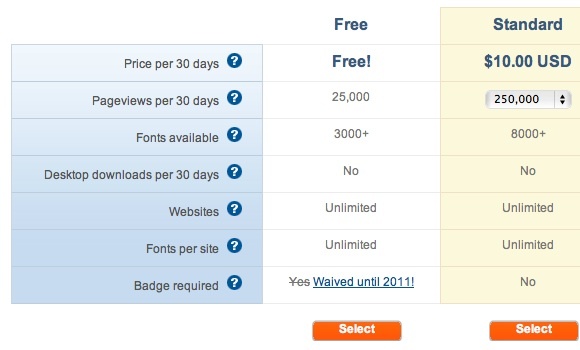
Има три схеми за ценообразуване с различни функции, но аз лично смятам, че безплатната - с избор от 3 000+ шрифта, неограничено използване на уебсайтове и шрифтове на сайт и 25 000 преглеждания на страници на месец - е повече от подходящо за ежедневните блогъри и уебсайтове собственици. Безплатната оферта е много щедра предвид това Typekit - друг голям играч в същото поле - ограничава потребителите си само с едно използване на уебсайт и два шрифта на сайт.

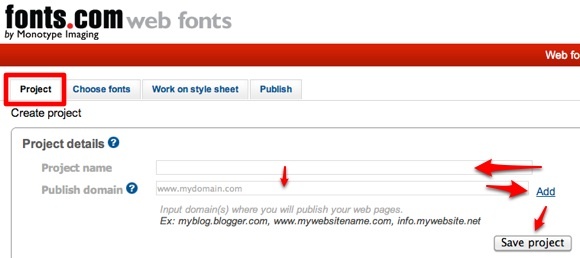
Започнете с изграждането на проект: дайте му име и добавете домейните, с които искате да използвате шрифтовете. Не забравяйте да запазите проекта, преди да продължите. Можете да създадете няколко проекта за управление, но поради ограничението на показванията на страници, предлагам да създадете друг акаунт за друг проект, ако уебсайтът ви може да привлече голям трафик.

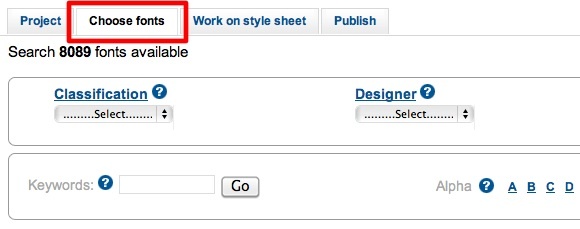
Следващата стъпка е да изберете шрифтовете за вашия проект. Можете да сортирате по класификация, дизайнер, леярна или езикова поддръжка. Ако знаете името на шрифта, можете да отидете директно в полето за търсене или - ако имате достатъчно свободно време - можете да прегледате всички налични шрифтове на уеб страници по азбучен ред.

Но преди да направите това, по-добре е да разгледате списъка с представени шрифтове.

Опциите за поддръжка на език ще бъдат много полезни, ако търсите шрифтове, които поддържат нелатински символи като арабски или китайски.

Добавянето на шрифтове към проект е толкова лесно, колкото щракването върху „Добавяне към проекта“От дясната страна на списъка с шрифтове. Ако намерите шрифт със сиво „Подобряване на“, Това означава, че шрифтът е достъпен само за платени потребители.

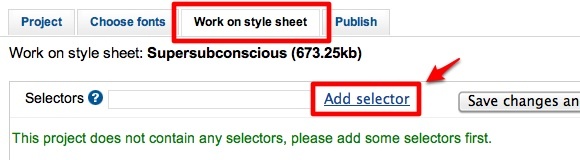
След като добавите към проекта шрифтовете, които харесвате, можете да започнете да работите върху стила си. Отидете на „селектори", Въведете селектор и щракнете върху"Добавете селектор“. Повторете процеса за други селектори. Малко познаване на HTML и CSS би било много полезно тук, но с помощта на основното „тяло" и "h1" да се "HX”(Променете x с произволен номер) ще направим за начинаещи.

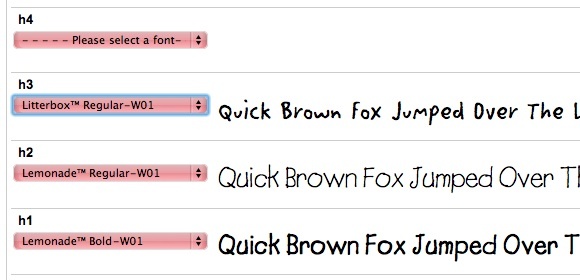
След това изберете шрифт от падащия списък за всеки селектор. Наличните шрифтове са тези, които избрахме по-рано. Вдясно от списъка ще се покаже визуализация на използването на шрифта.

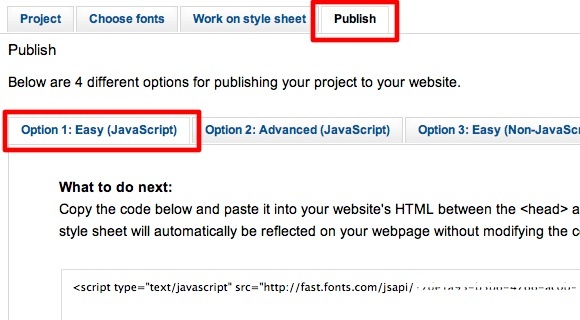
Последната стъпка е да публикувате проекта си. Кликвайки върху „публикувам”Ще ви даде четири възможности. Начинаещите ще искат да се придържат към вариант 1.

Докато опции 3 и 4 са достъпни само за платени потребители.
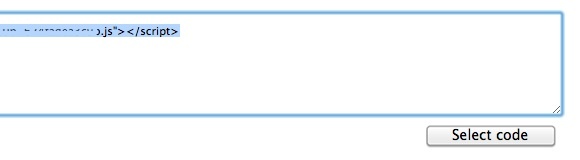
Ще получите един ред код, който да приложите на уебсайта си. Кликнете върху „Изберете код“И натиснете Command + C (Mac) или Ctrl + C (Windows), за да копирате кода.

Сега да преминем към вашия уебсайт, за да приложите кода.
Прилагане на кода
Кодът, който получавате, трябва да бъде поставен между „глава“. Предполагам, че ако имате уебсайт, трябва да знаете как да го направите. Въпреки това, за самостоятелно домакин WordPress собственици на блогове, има лесен начин да го направите, без да се налага да редактирате код.
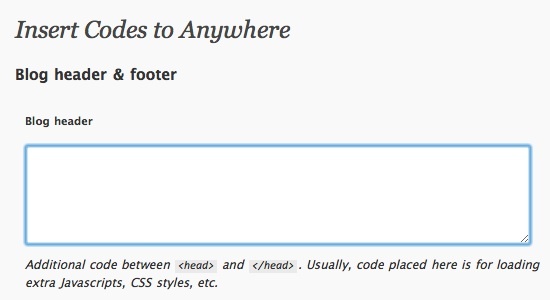
Инсталирайте и активирайте приставка за WordPress, наречена „Вмъкване на кодове"И поставете шрифтовия код вътре в полето„Заглавка на блога“И запазете промените.

Опитах това в моя хост WordPress блог и всичко работи добре. Елементите се показаха с новия си облик.

Красотата на тази система е, че ако направите някакви промени в проекта си във Fonts.com, промените ще бъдат автоматично приложени към вашия уебсайт (и), без да се налага да правите нищо.
Така че, ако търсите безплатни и лесни начини да играете с уеб типография, услугата от Fonts.com ще бъде най-добрият ви залог. Аз лично смятам, че е дори по-добър от директорията на Google Font - поне от броя на избора, които имат безплатните потребители.
Занимавате ли се с уеб типография? Знаете ли други алтернативи? Моля, споделете своите мисли и мнения, като използвате коментарите по-долу.
Индонезийски писател, самопровъзгласен музикант и архитект на непълно работно време; който иска да направи един свят по-добро място една публикация по време чрез блога си SuperSubConscious.


