реклама
 Ще се учудите на някои прости неща, които хората не могат да правят компютър / интернет. Те могат да инсталират Linux на своите компютри или да настроят система за сигурност на уеб камера, но когато става въпрос за прости основни неща, умовете им остават напълно празни!
Ще се учудите на някои прости неща, които хората не могат да правят компютър / интернет. Те могат да инсталират Linux на своите компютри или да настроят система за сигурност на уеб камера, но когато става въпрос за прости основни неща, умовете им остават напълно празни!
Затова реших да се върна „назад към основните положения“ за известно време, да прегледам архива ми в Gmail, да разгледам някои от получените от мен искания по имейл и да покажа на „Използвайте читателите“ някои от елементарните основни неща.
Един от имейлите, които получавам най-много от хората, е как да създадете „favicon“ за техния блог или уебсайт. В случай, че не знаете какво е фавикон, това е малкото лого до адреса на уебсайта в браузъра. Възползвайте се от има един.
 Ако имате блог или уебсайт, тогава създаването на favicon е a много добра идея. За начало, ако някой е поставил отметка на вашия сайт в браузъра си, тогава вашият favicon също ще се покаже в списъка им с отметки. Това прави връзката ви да се откроява от всички връзки, които
Ако имате блог или уебсайт, тогава създаването на favicon е a много добра идея. За начало, ако някой е поставил отметка на вашия сайт в браузъра си, тогава вашият favicon също ще се покаже в списъка им с отметки. Това прави връзката ви да се откроява от всички връзки, които
За да ви дам представа колко е важен фавиконът, просто погледнете цялата суматоха, която беше направена когато Google смени фавикона им! Някои хора могат да придадат голямо значение на това, което виждат в отметките и лентата на URL адресите си в браузъра.
Така че тук е вашето 3-стъпално ръководство за създаване на собствен фавикон. Дано без всички спорове, че Google успя да разбуни с техните! Можете да направите това, само ако имате свой собствен самостоен домейн.
1. Решете какво искате да бъде фавиконът ви
Това може да бъде най-трудната част. За големи блогове като Make Use Of, може да бъде най-лесната част ако има лого, което може лесно да се адаптира. Но ако нямате лесно достъпно лого, което да използвате, ще трябва да помислите за това, което искате да бъде вашето favicon.
За моя блог използвах инициалите на заглавието на моя блог- БТТ. Преди това имах шотландско знаме, а преди това лого на Star Trek. Опитайте се да намерите нещо, което ви представя, което казва нещо за вас или вашия блог. Опитайте се да получите нещо, което вие също няма да промените. Искате нещо, което хората ще си спомнят. Тогава отново, не съм в състояние да ви кажа това, имайки предвид колко пъти съм сменял моята! :-)
2. Създайте фавикон
 ОК, след като разполагате с логото си, сега е време да го свиете до размера на фавикон. На първо място, малко трик. Ако решите да използвате букви за вашия фавикон като мен, можете да го направите, като напишете буквите върху MS Word документирайте тогава, когато ги имате по начина, по който искате, направете екранна снимка на буквите, като използвате приложение за екранна снимка като SnagIt или IrfanView IrfanView изхвърля Windows Viewer извън водата Прочетете още .
ОК, след като разполагате с логото си, сега е време да го свиете до размера на фавикон. На първо място, малко трик. Ако решите да използвате букви за вашия фавикон като мен, можете да го направите, като напишете буквите върху MS Word документирайте тогава, когато ги имате по начина, по който искате, направете екранна снимка на буквите, като използвате приложение за екранна снимка като SnagIt или IrfanView IrfanView изхвърля Windows Viewer извън водата Прочетете още .
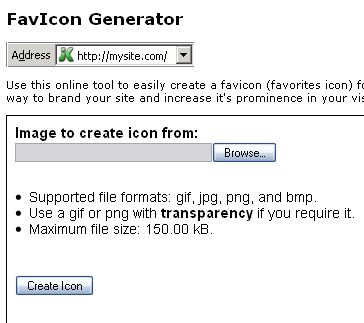
За да създадете своя фавикон, има МНОГО на създателите на фавикон в интернет. Профилирахме доста в директорията тук, тук, тук и тук. Този, който винаги съм използвал и който никога не ме е изпускал, е този.
Както сайтът казва, просто качете вашето изображение в него и той ще създаде по-малка версия 16 × 16 за вас. Това става за секунди и трябва да сте сигурни, че по-малката версия има ".Ico" файлов формат.
3. Качете favicon във вашия блог / уебсайт
Добре, почти сме там. Имате наскоро направения си фавикон в компютъра си и сега трябва да го качите във вашия домейн така че когато хората идват на вашия сайт, те ще видят вашето лого на URL адреса на браузъра бар. И така, как да го получите там? Много лесно.
На първо място трябва да е местоположението на favicon във вашия сайт http://yoursite.com/favicon.ico. Така че качете favicon на вашия сайт с помощта на FTP програма или може би вашата хостинг компания предлага собствена програма за качване? Просто се уверете, че favicon се намира в основната директория на root на http://yoursite.com/favicon.ico и на никое друго място, в противен случай няма да се появи, когато трябва.
След това отидете на шаблона на вашия блог и в началото на шаблона ще видите парче код, който гласи
. Веднага след , въведете следния :
След това запишете целия лот.
Сега ще се случи едно от двете неща - вашият фавикон ще един се появяват мигновено или може да отнеме известно време да се появи. С моя шотландски флаг, той се появи мигновено, а с моя „BTT“, бяха необходими 3 или 4 дни!! Още по-лошо е с Internet Explorer. Така че след като сте направили горното и не виждате нищо, не започвайте да се ядосвате и да си мислите: „През цялото време съм пропилял нищо!“. В крайна сметка тя ще работи - може да отнеме един ден или два, за да стартира правилно кодът на favicon. Но когато го направи, ще работи 24/7.
Така че някой има ли някакви странни и уникални фаворити, за които би искал да ни разкаже? Какво сте седнали на URL лентата, когато чисти сърфисти идват на посещение?
Марк О'Нийл е журналист на свободна практика и библиофил, който публикува неща от 1989 г. 6 години беше управляващ редактор на MakeUseOf. Сега той пише, пие твърде много чай, бори се с ръце и с кучето си и пише още малко. Можете да го намерите в Twitter и Facebook.


