реклама
Има редица стъпки, които трябва да преминете, когато проектирате част от софтуера или дори уебсайт. След този момент на вникване дежурният дизайнер трябва да създаде действителен дизайн и да „скицира“ външния вид на приложението, като по същество дефинира графичния потребителски интерфейс. За тази цел обикновено използват макетни концептуални чертежи и телени рамки.
Собственият софтуер, макар и много способен, често е невероятно скъп и ненужно сложен. За нещо толкова просто като създаването на телени рамки, това граничи с нелепо.
С уеб 2.0 (а наскоро и с HTML5) софтуерната битка се пренася в облака. И най-хубавото е, че повечето от тях се предлагат напълно безплатно! В тази статия ще ви покажем някои алтернативи онлайн за създаване на концептуален софтуер и дизайни на уебсайтове.
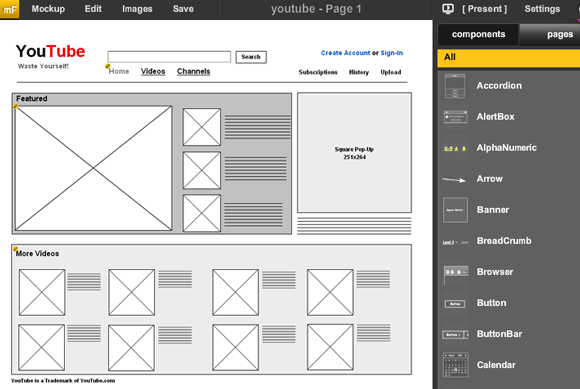
Това е невероятно обширен редактор на телени рамки. Основите са прости. В дясната лента с инструменти преглеждате обекти, които наподобяват обекта, който търсите, и ги влачите по екрана. Там можете да редактирате и коригирате тези обекти, докато не отговарят на вашите нужди.
MockFlow разполага с огромно количество обекти и някои от тях невероятно специфични. Когато създавате нов дизайн, можете да започнете от един от шаблоните за дизайн, с избор, включително интерфейсите на iPhone, Android и iPad.

Тези телени рамки могат да бъдат споделяни и съвместно редактирани с други потребители - ограничени до двама в безплатната версия. Други ограничения, наложени на безплатните потребители, са максимум 10 MB памет и един макет с четири страници и до пет запомнени версии.
Въпреки това регистрираните безплатни потребители могат да изтеглят вашите проекти в множество файлови формати, включително PNG и PDF, или да използват настолното приложение на MockFlow с онлайн синхронизиране за по-надеждно редактиране.
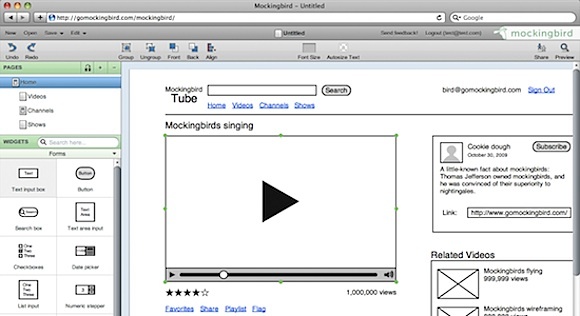
MockingBird е подобен на MockFlow на редица нива. Интерфейсът се състои от един и същ принцип на влачене и пускане, въпреки че е по-добре изпълнен и по-лесен за работа. В повечето случаи MockingBird може да ви помогне да създадете вашите рамки за част от времето, което обикновено ви струва.
Много от казаните „свободни граници“ също отсъстват. Няма видимо ограничение за количеството хранилище или за броя на страниците, които можете да създадете.

След това отново MockingBird липсва някои от тези по-обширни функции. Въпреки че можете по подобен начин да експортирате и споделяте макети с други хора, изглежда не е опция за сътрудничество в екип в реално време, проследяване на промени или вграден чат. Създаден с HTML5, MockingBird също не работи в Internet Explorer.
В заключение, MockingBird е неограничен в безплатната си версия и предлага малко по-просто потребителско изживяване. В замяна вие се отказвате от широко сътрудничество и други разширени функции.
С покрития аспект на телената рамка е време да преминете към следващата стъпка в процеса на проектиране: макетиране, изплакване и повторение. Говорим за поставянето на пословичната плът на вашите телени рамки, вероятно използвайки Photoshop или друг редактор на изображения. Следващият инструмент се фокусира върху последната част от бизнеса.

Коментаторът, въпреки че не е особено полезен при проектирането, ви помага при коментари и ревизии. Вместо да създава по-голямата част от неорганизирания трафик по електронната поща, той отвежда вашите дизайни в облака. Можете да поканите до трима безплатни потребители да коментират вашите макети, с лепкави нишки и поддръжка за ревизии - до 100 изображения. Измийте, изплакнете и повторете. Мисля, че ще получите тренировката.
Знаете ли някакви други инструменти, които могат да бъдат полезни за създаване на софтуер или дизайн на уебсайт? Уведомете ни в секцията за коментари по-долу!