реклама
WordPress потребителите са много запознати с използването на теми. Те могат лесно да променят външния вид на своя блог, само като превключат темите. Има много налични теми за WordPress там и всяка от тях има свой собствен уникален външен вид и функции.
Странно е, че сред тези хиляди теми на трети страни имаше само две официални теми, които се предлагат с инсталацията на WordPress: Класическа версия 1.5 и темата по подразбиране 1.6. За да се влошат нещата, тези две официални теми също не бяха прекалено приспособима.
Но разработчиците на WordPress искаха да променят това. Те пуснаха най-новата версия на WordPress - v 3.0 - заедно с чисто нова силно адаптивни официална тема, наречена тема двадесет и десет (може би в чест на годината на своята издание - 2010 г.).
Нека да видим какви възможности предлага темата двадесет и десет.
Цели лотарии джаджи
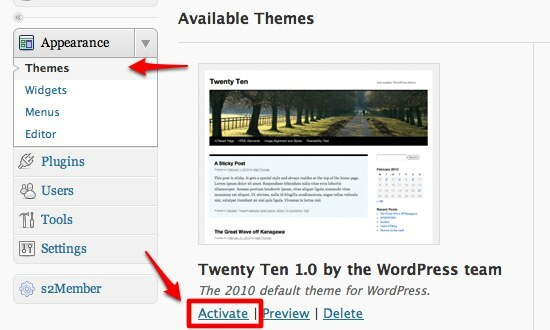
След> надстройка до WordPress 3.0, ще видите темата двадесет и десет под „Външен вид”Странично меню. Активирайте темата, като кликнете върху „Активирате
“Връзка.
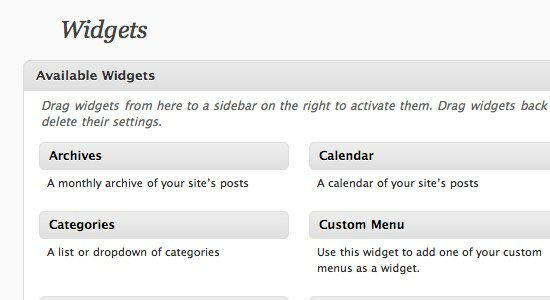
След това можете да започнете ритуала за персонализиране, като щракнете върху първото меню под Тема: “Widgets“. Виджетите в WordPress са подобрения на тема. Можете да използвате джаджите, за да добавите мини функционалности от обикновен календар към HTML кодове.

Има един куп джаджи, които можете да използвате тук. Тези, които живеят и дишат WordPress, ще бъдат запознати с тях.

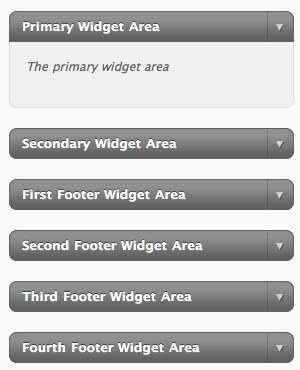
Но това, което прави джунджури в двадесет и десет специални, са зоните с джаджи. Повечето теми дават на потребителите една или две области на джунджурии, докато тук има шест от тях.

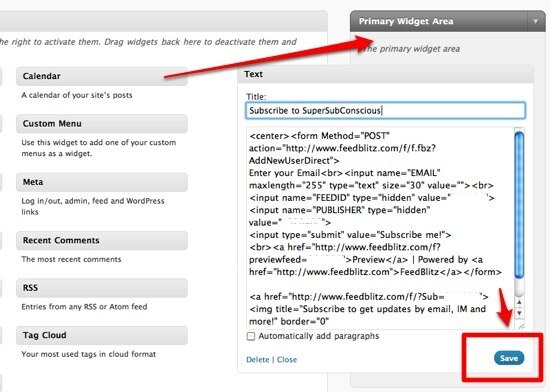
За начинаещите в WordPress можете да използвате джаджи, като ги плъзнете и пуснете върху областите на джаджа, които искате. Моят личен фаворит е джаджата Text, защото тук можете да поставите персонализиращи се кодове.

Само не забравяйте да натиснете „Запази“След записване на кода.
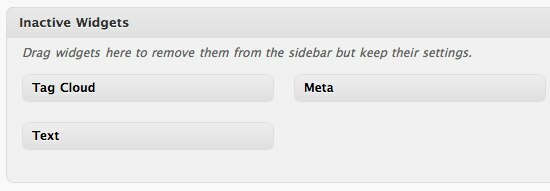
Друго хубаво нещо за WordPress 3.0 и двадесет и десет по отношение на поддръжката на джаджи е съществуването на „Неактивни джаджи" ■ площ. В предишната версия на WordPress деактивирането на джаджа означава загуба на настройките му. Сега можете временно да деактивирате джаджи, като запазите техните настройки, като ги плъзнете в тази област.
И когато искате да ги активирате отново, просто ги плъзнете обратно в областта на джунджурии. Не е нужно да правите никакви повторни настройки.
Какво има в менюто?
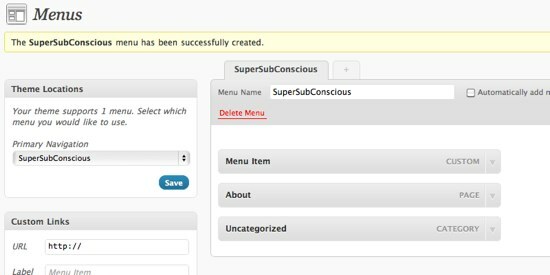
Следващият елемент под „Външен вид"Е"Менюта“. Обсъдихме тази тема малко в предишната статия. По принцип тази функция ви позволява да добавяте персонализирана навигация към страницата си в блога.
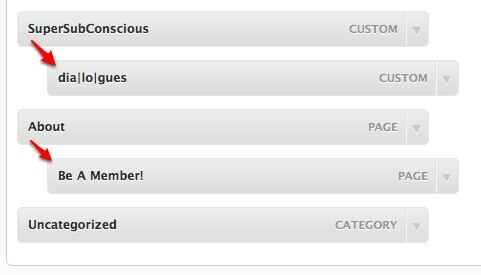
Можете да добавите меню като подменю, като го плъзнете и пуснете под друго меню.
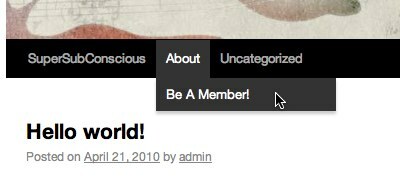
Ето как изглеждат менютата в страницата на блога.
Персонализиране на фона и заглавката
Тази функция може да е много често срещано нещо сред запалените потребители на WordPress, които използват темите силно. Въпреки това, това е добре дошло допълнение към подобряването на вградената тема на WordPress.
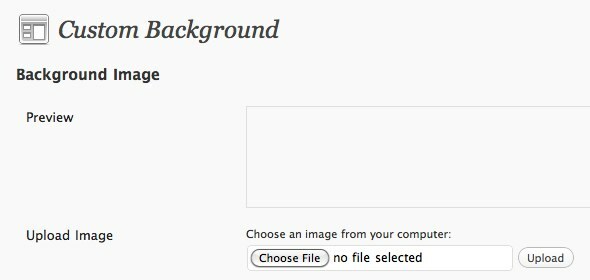
с Персонализиран фон можете да качите избраното от вас изображение.
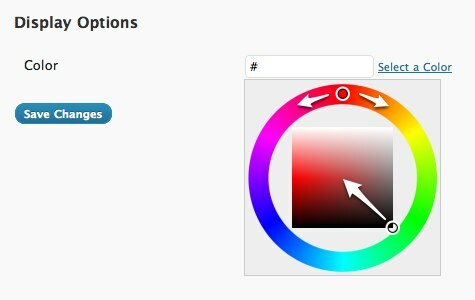
И изберете цвета на фона.
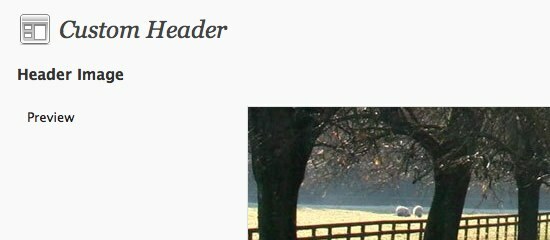
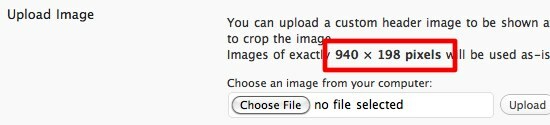
Докато сте с Custom Header, можете също да качите изображение на заглавието. Можете да използвате техниките, обяснени в нашата по-стара статия, за да създадете своя собствена Изображение на заглавката на уебсайта Как да създадете изображение на заглавката на уебсайта с помощта на PowerPoint Прочетете още .
Препоръчителният размер на изображението е 980 X 198 пиксела.
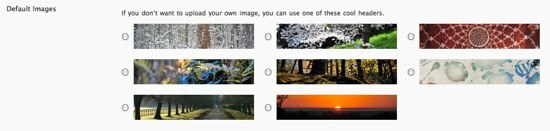
Или можете да използвате една от редица уеб заглавки, предлагани от WordPress.
В дъното на тази страница ще намерите опции за премахване и нулиране на изображението.
Не забравяйте да кликнете върху „Запазите промените“, За да запазите настройките си.
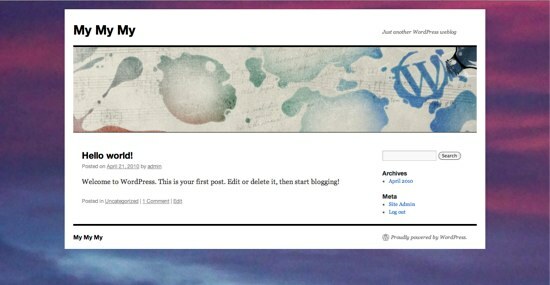
За да видите как изглежда темата на двадесет и десет, ето един блог бързо създаден с темата.
Двадесет и десет може да не са толкова мощни, колкото Constructor, но е достатъчно добър за повечето от нас, които не искат да копаят по-дълбоко за скрити функции, а просто искат готова за употреба добре изглеждаща тема. Ако все още не сте сигурни как да промените темата на блога си на двадесет и десет, първо можете да опитате, за да видите как ще изглежда.
Опитвали ли сте WordPress 3.0 и темата двадесет и десет? Какво е вашето мнение за тях? Моля, уведомете ни в коментарите по-долу.
Индонезийски писател, самопровъзгласен музикант и архитект на непълно работно време; който иска да направи един свят по-добро място една публикация по време чрез блога си SuperSubConscious.


