реклама
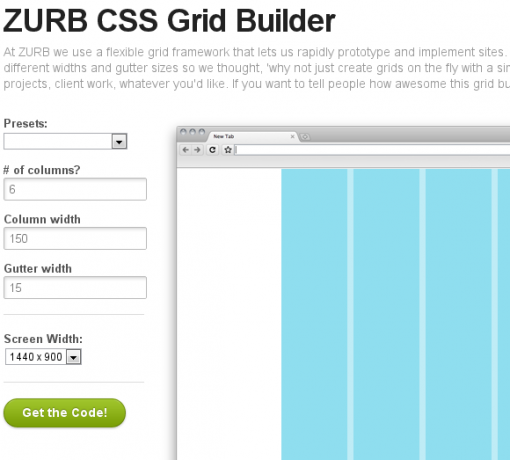
Ако се опитвате да създадете уебсайт на базата на мрежова рамка, ще знаете, че отнема много време. CSSGridBuilder премахва болката, като ви позволява да създавате решетки в движение. Просто посочете колко колони искате във вашата мрежа и желаната ширина на колоната и ширината на улука. След това инструментът ще генерира CSS кода, който можете да използвате във всеки проект за уеб дизайн.
Можете също така да изберете желаната стойност на ширината на екрана между 1024 х 768, 1200 х 800 и 1440 х 900. Голяма визуализация се актуализира незабавно, за да отразява промените, които правите за настройките на вашата мрежа. Инструментите са напълно безплатни за лична и търговска употреба и могат да ви спестят много време, когато правите проекти, базирани на решетки.


Характеристика:
- Създайте CSS мрежи онлайн.
- Посочете колони, размер на колоната и размер на улука.
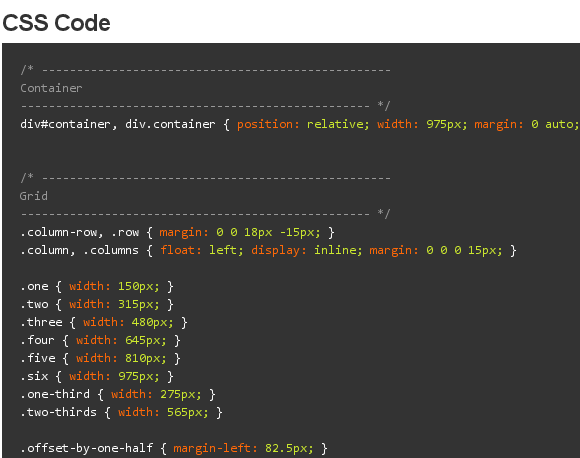
- Генерирайте CSS код за вашата мрежа.
- Визуализация на живо как ще изглежда мрежата ви.
- Не се изисква регистрация.
- За повече CSS инструменти вижте нашата статия „ 11 Полезни инструменти за проверка, почистване и оптимизиране на вашия CSS файл 11 Полезни инструменти за проверка, почистване и оптимизиране на CSS файловеИскате ли да подобрите вашия CSS код? Тези CSS пулове и оптимизатори ще ви помогнат да подобрите CSS кода, синтаксиса и да изтриете вашите уеб страници. Прочетете още “.
Посетете CSSGridBuilder @ www.zurb.com/playground/css-grid-builder
