реклама
В нашия последен урок по това jQuery за начинаещи поредица от уроци, ще разгледаме накратко jQuery потребителски интерфейс - най-използваният плъгин jQuery за добавяне на графични потребителски интерфейси към уеб приложения. От фантастични форми и визуални ефекти, до издърпващи се джунджурии, спинери и диалогови кутии - jQuery UI ви дава силата да създавате богати уеб интерфейси.
Ако още не сте го направили, прочетете нашите предишни статии от поредицата:
- Въведение: Какво е jQuery и защо трябва да се грижите? Направете уеб интерактивна: Въведение в jQueryjQuery е скриптова библиотека от страна на клиента, която почти всеки съвременен уебсайт използва - прави уебсайтовете интерактивни. Това не е единствената Javascript библиотека, но тя е най-развитата, най-поддържаната и най-широко използваната ... Прочетете още
- 1: Селектори и основи Урок за jQuery - Първи стъпки: Основи и селекториМиналата седмица говорих за това колко е важно jQuery за всеки модерен уеб разработчик и защо е страхотно. Тази седмица мисля, че е време да си изцапаме ръцете с някакъв код и да научим как ... Прочетете още
- 2: Методи Въведение в jQuery (Част 2): Методи и функцииТова е част от непрекъснатото въвеждане на начинаещи в серията за програмиране на jQuery. Част 1 обхваща основите на jQuery как да го включите във вашия проект и селектори. В част 2 ще продължим с ... Прочетете още
- 3: Изчакване за зареждане на страница и анонимни функции Въведение в jQuery (част 3): Изчакване на страницата за зареждане и анонимни функцииjQuery е несъмнено основно умение за съвременния уеб разработчик и в тази кратка мини серия се надявам да ви дам знанията, за да започнете да го използвате в собствените си уеб проекти. В ... Прочетете още
- 4: Събития Урок за jQuery (Част 4) - Слушатели на събитияДнес ще го изритаме и наистина ще покажем къде блести jQuery - събития. Ако сте следвали предишните уроци, сега трябва да имате доста добро разбиране на основния код ... Прочетете още
- Отстраняване на грешки с Chrome Developer Tools Открийте проблеми с уебсайта с инструменти за разработчици на Chrome или FirebugАко досега следвах уроците ми за jQuery, може би вече сте се сблъскали с някои проблеми с кода и не знаете как да ги коригирате. Когато се сблъскате с нефункционален бит код, това е много ... Прочетете още
- 5: AJAX Урок за jQuery (част 5): AJAX Them All!Когато наближаваме края на нашата миниурок поредица jQuery, е време да разгледаме по-задълбочено една от най-използваните функции на jQuery. AJAX позволява на уебсайт да комуникира с ... Прочетете още
Какво е интерфейс на jQuery и защо трябва да го използвам?
jQuery UI ви предоставя всички компоненти, необходими за модерно уеб приложение с GUI. За да искате по-добро описание, това е колекция от джаджи.
За бърза представа какво можете да направите с него, просто разгледайте MakeUseOf. При нас съдържанието всъщност е просто отделно divs с непореден списък, който да действа като индекс. Изпълнете функцията jQuery в тях и те магически се превръщат в раздели. Страхотно! Можете дори да заредите съдържание на раздели чрез AJAX, ако искате.

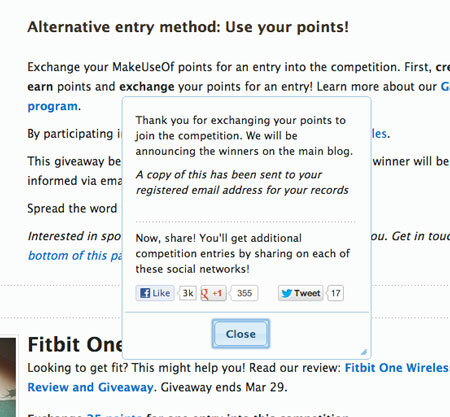
Страницата с награди също използва диалогов прозорец „модален изскачащ прозорец“, за да потвърди действието на потребителя и съобщенията за връщане. За да фокусирате вниманието на потребителя, можете да поставите диалоговия прозорец да затъмнява останалото съдържание на страницата, докато взаимодействието приключи.

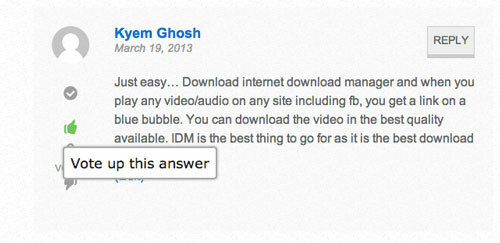
На нашия сайт за отговори ние използваме простия подсказка функция за предоставяне на съвети за бутоните.

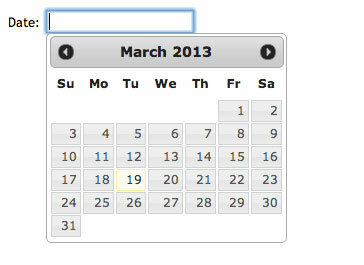
jQuery UI наистина се отличава, когато става въпрос за форми, предоставяйки достъп до множество плъзгачи и подбирачи. Аз съм голям фен на datepicker приспособление към себе си, че можете да заредите над редовно поле за въвеждане на текст, където потребителят трябва да въведе дата.

Изглежда сложно, нали? Можете ли да си представите кодиране на нещо подобно в чист JavaScript? Ето как го правите с интерфейса на jQuery:
$ ( "# DateField") datepicker (.);
Няма да прекарам повече време да обяснявам колко е страхотно, защото това jQuery UI официални демонстрации дайте добър преглед на всички налични функции, както и прости проби от код. Иди го прочети.
Добавяне на jQuery потребителски интерфейс
Най-простият начин да започнете с потребителския интерфейс на jQuery е да добавите следните редове в заглавката си - но направете уверете се, че те са добавени СЛЕД основната справка за jQuery, тъй като интерфейсът на jQuery изисква jQuery да бъде предварително зареден. Нуждаете се както от препратка към скрипта на приставката, така и от a стилове което съдържа визуалното описание на тези елементи на потребителския интерфейс.