реклама
 Обичайте го или го ненавиждайте, всеки и кучето им е във Фейсбук в днешно време; така че подобно на всичко, което е популярно в живота, то е напълно разрушено от маркетинговите типове. Едно невероятно ефективно използване на уебсайта на марката, хоствано във Facebook, е да се стимулират хората да харесват страницата, като създават някакво секретно съдържание само за членове; обикновено наричана „вентилаторна врата“. Това е изпълнено с ексклузивни видеоклипове, изтегляния или може би купон за пазаруване - ние използваме такъв тук в MakeUseOf, за да дадем на феновете си лесен достъп до всички текущи състезания.
Обичайте го или го ненавиждайте, всеки и кучето им е във Фейсбук в днешно време; така че подобно на всичко, което е популярно в живота, то е напълно разрушено от маркетинговите типове. Едно невероятно ефективно използване на уебсайта на марката, хоствано във Facebook, е да се стимулират хората да харесват страницата, като създават някакво секретно съдържание само за членове; обикновено наричана „вентилаторна врата“. Това е изпълнено с ексклузивни видеоклипове, изтегляния или може би купон за пазаруване - ние използваме такъв тук в MakeUseOf, за да дадем на феновете си лесен достъп до всички текущи състезания.
Този вид основно приложение за Facebook беше сравнително лесно да се създаде в миналото, но сега Facebook изисква всички приложения в раздела за страници да имат защитена версия - HTTPS URL адрес за достъп - но това е още $ 100 годишно над съществуващите разходи за хостинг за вашия сайт. Дори да управлявате малък магазин за електронна търговия, може да използвате PayPal като доставчик на плащания и следователно нямате нужда от SSL сертификати. Но не се притеснявайте, тъй като Facebook също си партнира
Heroku - компания за хостинг в облак - което означава, че можете да създадете собствено основно приложение за Facebook и да го хоствате безплатно на защитен сървър. Искате ли да знаете повече? Прочетете нататък, докато правя основно приложение за раздели на страницата за фен на Facebook във Facebook, хоствано безплатно, на Heroku.Регистрирайте се като програмист
Преди да направите приложения, ще трябва да сте регистриран разработчик. Отидете на developers.facebook.com за да започнете и щракнете върху зеленото Регистрирам бутон в горния десен ъгъл, ако още не сте го направили. Нуждаете се от телефонен номер, за да се регистрирате, но в противен случай е безплатен.

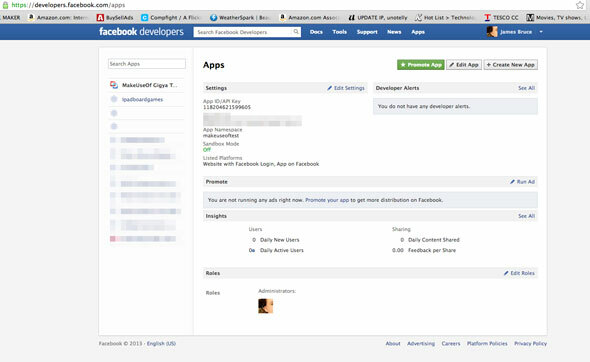
Ако вече сте регистрирани, щракнете върху Приложения в горната лента с инструменти, за да получите преглед на текущите си приложения.

Създайте ново приложение
Ето откъде започва забавлението. Кликнете върху Създайте ново приложение. Именуването всъщност няма значение, но очевидно изберете нещо уместно. Полето на имената ще бъде добавено към URL адреса на вашата фен страница, когато потребителят кликне върху този раздел; можете да го оставите празен, но след това те ще видят идентификатора на приложението в URL адреса, което е малко по-грозно. Пространството на имената също трябва да бъде уникален, така че дори не се занимавайте с нещо като „testapp“ или ще получите грешка. Накрая, поставете отметка в квадратчето, в което пише, че искате безплатен хостинг от Heroku.
След като попълните капча, ще бъдете поканени да изберете типа хостинг, който искате от Heroku - изберете PHP и приемете. Facebook автоматично ще създаде нов акаунт за вас в Heroku, ако нямате такъв, и предварително попълнете настройките на URL адресите във вашите основни положения, което е хубаво от тях. Всъщност е много трудно да се обърка тази стъпка.

От страницата с подробности за приложението също бихте искали да зададете типа на приложението да бъде „раздел на страница“ и да се уверите, че съответните URL адреси също са въведени там - отново това трябва да бъде автоматично. След това запазете.

Heroku Първи стъпки
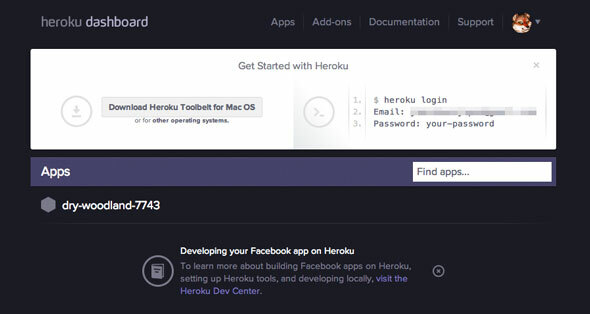
Когато приключите, ще получите имейл от Heroku с подробности за това как да промените паролата си и да изтеглите Heroku „toolbelt“ за вашата система. За тези от вас, които не сте запознати с Heroku, това не е традиционен хост в смисъл, че можете да влезете в FTP адрес и да качите файлове; вместо това Heroku работи с Git, система за контрол на версиите. След като инсталирате лентата с инструменти, първо трябва да клонирате сайта в локалния си диск - това ви дава директория, която е огледало на хостваното в Heroku. Всеки път, когато правите промени в тези файлове, ги синхронизирате отново, за да актуализирате Heroku.
Инструкциите за извършване на тази първа синхронизация се съдържат в приветствения ви имейл и това е проста едноредова команда, уникална за вашия хостинг адрес - просто копирайте и поставете от имейла. Вашият хостинг URL адрес е напълно произволен - в моя случай беше сухо гори-7743 - генерира се произволно и изобщо няма значение, защото потребителите няма да го видят. Отворете новосъздадената директория и се огледайте.
Heroku вложи доста функционалност, но не ни е нужна повечето от нея. Отвори index.php и се огледай. Намерете следните редове близо до началото на файла:
$ facebook = нов Facebook (масив ('appId' => AppInfo:: appID (), 'тайна' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
и веднага след това, копирайте в тях:
$ sign_request = $ facebook-> getSignedRequest (); $ like = $ sign_request ['страница'] ['хареса'];
Не се притеснявайте дали това е твърде сложно за вас - скоро ще ви дам готов шаблон. Подписано искане се изпраща до приложението ви от Facebook, което включва известна информация за потребителя - дали той има администраторски достъп и дали е харесал страницата или не. Ако искате да знаете точно какво се изпраща, добавете следното:
print_r ($ signed_request);
и ще получите пълна разпечатка на подписания обект на заявка.
В този момент трябва да призная, че имах истински проблеми с подписването на заявката за работа - изглежда, че Heroku отнема данните на страница зареждане и едва след зареждането на JS API (добри 10 секунди след първоначалното зареждане на страницата), страницата ще се опресни и посочи правилното „харесано“ статус. Благодарение на този въпрос за препълване на стек, изглежда решението е премахване на кода, който налага HTTPS за неосигурени потребители. Изтрийте следния блок код в началото на шаблона:
// Прилагане на https при производството. if (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Местоположение: https://'. $ _SERVER [ 'HTTP_HOST']. $ _SERVER [ 'REQUEST_URI']); изход (); }
Сега, когато страницата е заредена, имате булева променлива - това е a вярно или а фалшив - което ви казва дали потребителят е харесал страницата или не. Можете да използвате това с прост ако изявление, за да се покаже или съдържание а или б:
php if ($ харесва): echo ('fan'); // това е вашето тайно съдържание друго: echo ('не е фен'); // това се показва на потенциалните фенове endif;
Поставете това веднага след отварянето маркер index.php. Сега, ако сте визуализирали страницата си в Heroku, ще забележите, че има много допълнителни функции, показва страници, които харесвате, бутони за публикуване на актуализации и т.н. - не ни трябва нищо от това наистина, затова го съблечих, включително JavaScript SDK за Facebook, оставяйки само CSS и нашия фен-порта. Ето изтрития код, който в крайна сметка използвах (това е изображение - копирайте паста от PasteBin, ако желаете):

Трябва да редактирате секциите, които казват "не е фен" и "вентилатор", за да съдържат съответно съдържанието по подразбиране и секретно. Ако предпочитате да съхранявате съдържанието си в отделен файл, използвайте:
включва ( "secret.html");
за импортиране на външни файлове.
Синхронизиране с Heroku
След като направите всички необходими редакции във вашия файл, трябва да синхронизирате архива с Heroku - ние правим това, като „натискаме“ нашето локално копие до „главния клон“ в Heroku. Уверете се, че сте в правилната директория от командния ред, въведете:
git commit -am "променя съобщения"
(можете да замените съобщението за промени с бележка за себе си какви промени всъщност сте направили този път - добра практика е да съхранявате тези записи)

и тогава
git push heroku master
Изчакайте командата да приключи, тъй като може да отнеме известно време.
Последна стъпка: Добавете приложението към вашата страница
Сега, когато приложението е изградено, трябва всъщност да го добавим като раздел към страницата на вашата марка. Любопитното е, че това става с помощта на специално изработен URL адрес:
https://www.facebook.com/dialog/pagetab? APP_ID = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
Заменете YOUR_APP_ID с идентификатора, посочен в подробностите за приложението ви, и YOUR_APP_URL_ON_HEROKU с URL адреса за вашия хостинг Heroku. След това зареждането на този специален URL адрес ще започне диалоговия прозорец „добавяне към вашата страница“, от който можете да изберете правилната маркова страница, към която да добавите раздела на страницата си.
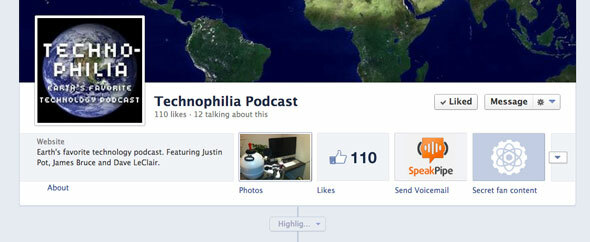
Тогава ей presto - това ще бъде нов бутон на страницата ви, като този:

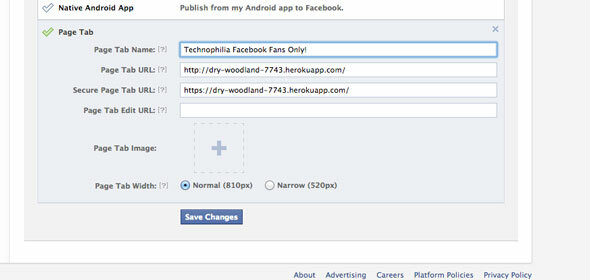
Както можете да видите, все още не сме посочили изображение за раздела, така че е оставено по подразбиране - можете да направите това от страницата си с подробности за приложението. Това е всъщност всичко; ако заредите този раздел, моята подмяна index.php или ще ви покаже като фен или а не е фен. Или каквото сте го персонализирали да показва:

Ще призная - този процес беше по-труден, отколкото очаквах, но напълно избягва необходимостта да хоствате нещо на вашия собствен сървър или да получите SSL сертификат. Ако имате въпроси или проблеми, попитайте в коментарите и аз ще се опитам да ви помогна. Ако коментарите са затворени, преминете към нашия сайт с отговори; и моля, ако намерите този урок за полезен, го споделете в любимата си социална мрежа. Също така вероятно ще искате да проверите нашите безплатно, пълно ръководство за маркетинг на социални медии Вашето ръководство за маркетинга на социалните медииВ момента има атака както на хора, така и на компании, които се обръщат към социалните медии. Конкуренцията е ожесточена и никоя компания не може да губи време или пари, като я прави погрешно. Прочетете още и помислете за добавяне Pinterest Неофициалното ръководство за PinterestТова ръководство за Pinterest бързо ще ви покаже как да използвате Pinterest и всичките му функции. Това ръководство очертава всичко, което трябва да знаете за Pinterest. Прочетете още към вашата стратегия също.
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете.
