реклама
Polaris е a нова техника от MIT това ще реши едно от най-големите досади на съвременния живот: бавни уеб страници. Всички сме били там. Просто искаш бърза информация. След това сте заседнали да чакате близо минута, докато всичко се зарежда. Polaris ще реши това.
Но как се сравнява с други опити за ускоряване на мрежата? Доста дяволски добър.
Откакто смартфоните стават ежедневни елементи, разработчиците бързат да намерят начини за намаляване на сложността на уеб страниците и използването на данни, с което завършихме мобилни браузъри, създадени за скорост 4 от най-бързите браузъри, оптимизирани за таблети, за които никога не сте чували [Android]Браузърите на таблети Android, най-общо казано, не са толкова страхотни. Повечето от големите четири браузъра страдат от лошо оразмерени бутони и мудна работа. Оптимизираните за таблета алтернативи, споменати в тази статия, които може да не знаете ... Прочетете още . И въпреки че съществуват оптимизирани за мобилни устройства сайтове, те все още не са достатъчно бързи.
Това е проблемът, който Polaris търси да реши. Polaris не е първата технология, която видяхме да се опита да реши този проблем - Google има AMP, а Facebook има незабавни статии - но Polaris се справя с проблема от друг ъгъл.
Как работи Polaris на MIT
Polaris всъщност е два отделни компонента: един на уеб сървъра и един на вашия уеб браузър. Компонентът от страна на сървъра е персонализиран планировчик, наречен Scout, докато клиентският компонент се нарича Polaris, персонализирана Javascript библиотека, която оптимизира как браузърът ви зарежда съдържанието на страницата.

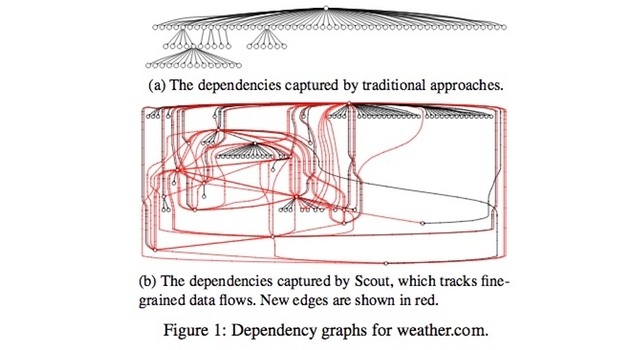
Scout е планировчик, който анализира съществуващия код, гледайки DOM (Модел на обект на документ Направете уеб интерактивна: Въведение в jQueryjQuery е скриптова библиотека от страна на клиента, която почти всеки съвременен уебсайт използва - прави уебсайтовете интерактивни. Това не е единствената Javascript библиотека, но тя е най-развитата, най-поддържаната и най-широко използваната ... Прочетете още ), която ще бъде създадена, когато браузърът зареди страница. Той използва съкратена версия на Firefox, за да осигури точен модел и всичко това се случва зад кулисите.
Докато прави това, Скаут проследява местата, където се създават зависимости, които биха забавили нормалното зареждане, създавайки персонализиран DOM с правилните зависимости, очертани. При тестване този процес намери подобрени модели за 81% от всички уеб страници.
Тези данни се използват за създаване на страница за мъниче, за да може сървърът да се изпрати вместо оригиналния HTML документ.

Новата страница за мъниче съдържа Polaris Javascript Library, персонализирания график, създаден от Scout, и вашия оригинален HTML документ. Той използва този график, за да зарежда динамично съдържанието, необходимо за вашата уеб страница, като гарантира, че браузърът ви зарежда съдържание според нуждите.
Тъй като Polaris е направен изцяло в Javascript, той може да работи дори в немодифицирани браузъри. HTML кодът на уеб страниците също не е променен, но това подобрение на производителността идва с малка цена: няколко допълнителни байта за всяка заредена страница.
AMP на Google е новият HTML код
Polaris не е единственият начин, по който разработчиците се опитват да увеличат скоростта на уеб. Google наскоро дебютира собствена технология, наречена AMP Google е на път да направи мобилното сърфиране до 85% по-бързоGoogle въвежда нов стандарт, който ще подобри скоростта на сърфиране на мобилни устройства. Ето как ви се отразява и защо трябва да се грижите. Прочетете още (Ускорени мобилни страници). По какво се различава от Polaris? Например, AMP използва нов вид HTML, докато Polaris работи с традиционен HTML.
AMP също ограничава видовете скриптове, които могат да бъдат пускани на страница, като позволява само подмножество от скриптове, одобрени от спецификациите на AMP. Персонализирането се извършва чрез разширена форма на CSS (Каскадни стилове Топ 5 сайта, за да научите CSS онлайн Прочетете още ), въпреки че AMP ограничава определени анимации, които имат тенденция да влияят на производителността.
С AMP страниците не могат да имат или формуляри, което ограничава типовете сайтове, които могат да използват AMP. Така че, въпреки че AMP може да създава пламтящи бързи страници, те трябва да са прости - дори примитивни - и губите много от външния вид и усещането на съвременната мрежа. Ако сайтът има много социална интеграция, слайдшоута и други скриптовани елементи, AMP няма да работи добре.
Плюс това, сценариите на AMP са базирани на уеб компоненти, които не са съвместим във всички браузъри. В Chrome или Opera всичко ще работи добре. За Safari, Firefox и Edge никога не можете да бъдете твърде сигурни. Това може да е по-малко проблем в бъдеще, но засега това е голяма работа.
Най-голямото предимство на AMP са близките му връзки с Google. Когато потребителите намерят страници чрез търсене с Google, AMP страниците се кешират в сървърите на Google. Издателите предоставят много контрол, но Google има повече сървъри на повече места и може по-добре да доставя съдържание. Този процес на кеширане ще получи потребители подобрени резултати при Opera Mini Оптимизирайте мобилното си сърфиране с браузъра Opera Mini Прочетете още .

Polaris предлага някои значителни предимства за издателите в сравнение с AMP. Съществуващият HTML код може да се използва, така че няма нужда да пренаписвате страници във версията на HTML на AMP. Polaris може да работи на всеки браузър, като по този начин избягва проблеми със съвместимостта. Polaris подобрява скоростта на настолните браузъри, а не само на мобилните потребители.
Но AMP получава предимство по отношение на потреблението на данни, тъй като страниците са значително намалени. Кеширането на Google е друг плюс, тъй като Polaris просто работи на нормални уеб сървъри. Да накараме Google да действа като мрежа за доставка на съдържание Как да настроите CDN по правилния начин и да избегнете SEO проблеми Прочетете още винаги е огромен бонус за издателите.
Какво ще кажете за незабавните статии на Facebook?
Polaris и AMP не са единствените технологии за ускоряване на мрежата. Имаме и Facebook, който се опитва с тяхното ново бъдеще Незабавни статии Verizon купува AOL, Facebook пуска незабавни статии и още... [Tech News Digest]Verizon купува AOL, Facebook започва да публикува, Microsoft започва да превежда, TunnelBear се разширява до Chrome, Domino доставя чрез емоджи, а Конан О'Брайън играе The Witcher 3. Прочетете още . Въз основа на приложението си Paper за iOS, Facebook се стреми да създаде подобно мобилно оптимизирано преживяване другаде.
По същество Незабавни статии са пълни статии, които трети издатели публикуват директно във Facebook. Тези незабавни статии се обещават да се зареждат поне десет пъти по-бързо от нормалните уеб страници и за разлика от AMP, незабавните статии няма да трябва да жертват какъвто и да е разширен JavaScript или интерактивност.
В замяна участващите издатели получават дял от приходите, генерирани от техните незабавни статии. Това е печеливша печалба за всички участващи, поне на теория.
Големият недостатък е, че издателите губят много контрол върху съдържанието си - дори повече, отколкото с AMP на Google - и е трудно да се види как това може да се конкурира с Polaris по отношение на свободата и съвместимост. Статиите за незабавно приложение могат да подобрят ефективността на мобилната мрежа, но основният й фокус е улавяне на потребителите на Facebook и приходи от реклама.
Това помага на издателите да превърнат статиите, които техните потребители споделят в приходи, а Facebook получава, за да запази Facebook тези потребители по-дълго. Единственият начин потребителите да се възползват от незабавни статии е, ако вече прекарват цялото си време в четене на съдържание само във Facebook.
Polaris и бъдещето на мрежата
В сравнение с AMP и незабавни статии, Polaris предлага най-големите ползи както за издателите, така и за потребителите, главно защото е без сложни взаимоотношения. Не само че няма нужда да разчитате нито на Google, нито на Facebook, но и на него ускорява мрежата за мобилни устройства и настолни браузъри.
Плюс това е и единственият, който не изисква пренаписване на съществуващ HTML.
Само от тези три проекта можем да видим, че ускоряването на мрежата е в съзнанието на топ компании и компютърни учени. Polaris има много обещания, както и AMP и незабавни статии. В коментарите ни кажете коя от тези технологии ви допада най-много.
Кредити за изображения: Бърз компютър от lassesesignen чрез Shutterstock, Sozialhelden e. V. чрез Flickr, MIT CSAIL чрез MIT.EDU, Tigger11th чрез Shutterstock
Майкъл не е използвал Mac, когато са били обречени, но той може да кодира в Applescript. Има дипломи по компютърни науки и английски език; от известно време пише за Mac, iOS и видео игри; и той е ежедневна ИТ маймуна повече от десетилетие, специализиран в сценарии и виртуализация.
