реклама
Rainmeter е фактически инструмент за персонализиране на работния плот за Windows Обикновено ръководство за Rainmeter: Инструментът за персонализиране на работния плот на WindowsRainmeter е най-добрият инструмент за персонализиране на работния плот на Windows с интерактивни тапети, джаджи за десктоп и други. Нашето просто ръководство ще ви помогне да създадете свой собствен личен опит на работния плот за нула време. Прочетете още . С библиотека с кодове обхващащи обеми, няма край на това колко конфигурации могат да управляват потребителите. Най-популярната употреба на Rainmeter трябва да бъде пускането на приложения.
Докато Rainmeter може да предоставя фантастични RSS емисии и информация за времето директно на вашия работен плот, нищо не изисква лично докосване, като персонализирани икони и пускови устройства. Независимо дали искате да създадете проста икона на приложение или нещо малко по-интересно, прочетете, за да създадете свои собствени собствени икони за стартиране на програми.
Rainmeter: Как работи
Rainmeter работи с помощта на прости текстови файлове с разширението на файла INI. Тези файлове изискват определени параметри, за да могат да бъдат прочетени от програмата Rainmeter. Ето пример:
[Rainmeter] Актуализация = 1000. [MeterString] Meter = String. Текст = Здравей, свят!Този файл ще показва низ от текст "Здравей, свят!" в приложението си Rainmeter (по подразбиране в горния десен ъгъл на екрана). Това прави, използвайки три параметъра:
- Актуализация - Кожата ще се актуализира на всеки 1000 милисекунди или всяка секунда. Rainmeter разпознава параметъра за актуализация в милисекунди. Това често е изискване във вашия INI файл.
- метър - The метър в Rainmeter. Опциите на измервателния уред решават как да покажете кожата си. Тъй като нашият параметър Meter е зададен на String, Rainmeter ще изведе информацията ни като низ (т.е. като дума).
- Текст - Диктува какво се зарежда чрез параметъра Meter. Тъй като този Метър е струнен, той изисква текст. "Здравей свят!" беше нашият присвоен текст.
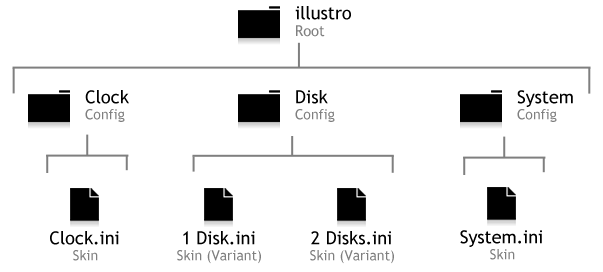
Rainmeter следва много твърда логическа структура, така че - както при всяко кодиране - един проблем може да застраши кожата или да предотврати появата й на вашия работен плот. Това включва и следване на структурата на папките на вашите кожи.

Тази структура става по-сложна, тъй като кожите стават по-функционални. В следващата кожа на Rainmeter имайте предвид и йерархията на файла и папката INI.
Създайте проста икона
Насочете се към указателя на Rainmeter, намиращ се на C: \ Потребители \ [Име на компютъра] \ Документи \ Rainmeter \ Skins. Сменете [Име на компютър] параметър с името на вашия компютър (Старт> въведете "управление на акаунта"> щракнете върху Управление на акаунта). Кликнете с десния бутон празно място в тази директория, изберете нов, и тогава папка.
Назовете първата папка, каквото искате, но се уверете, че заглавието обикновено описва съдържанието. аз избирам muoicons.
Кликнете два пъти тази папка и създайте друга папка вътре muoicons. Наименувайте тази папка след иконата, която искате да създадете. Правя икона на Overwatch, така че ще я нарека OverwatchIcon. След това създайте друга папка отвътре muoicons и го наречете @Resources. Тази папка ще съдържа вашите изображения на икони. Това са общо три папки.
Кликнете два пъти във втората си папка (OverwatchIcon в моя случай). Кликнете с десния бутон интервал във вашата втора папка и изберете нов, тогава Текстови документи. Кликнете два пъти текстовия ви документ, за да го редактирате, и поставете следното:
[OverwatchIcon] Meter = Image. ImageName = # @ # \[IconName].png. H =[Височина]
LeftMouseUpAction = [ "[Адрес]"] [Rainmeter] Актуализация = 1000.Има три параметъра, които трябва да промените:
- [IconName] - Заменете това с името на действителното изображение PNG, което използвате за вашата икона. Ще създадем това по-късно.
- [Височина] - Променя размера на вашата икона. Докато е наличен допълнителен параметър за ширина, той няма да е необходим за нашите цели.
- [Адрес] - В рамките на офертата заменете този параметър с адреса на вашата програма. Overwatch, например, поставен под C: \ Program Files (x86) \ Overwatch \ Overwatch.exe. Можете също да поставите имейл адрес и тук и той ще отвори уебсайта, използвайки вашия браузър по подразбиране.
След като промените параметрите си, въведете своите @Resources папка. Поставяне изображение PNG за вашата икона във вашия @Resources папка и го преименувайте независимо от вашия параметър [IconName] е заменен с. И накрая, редактирайте параметъра [Height] в оригиналния си INI файл, за да оразмерите иконата.

Този метод ви позволява да създавате икона от всяко изображение на PNG, така че не се колебайте да експериментирате с вида на иконата си. Можете дори да създавате икони от GIF изображения Как да използвате анимиран GIF като тапет за вашия работен плот с RainmeterАнимиран GIF може да направи вашия работен плот специален. Показваме ви как можете да добавите любимия си GIF като тапет с Rainmeter. Прочетете още също.
Най-хубавото е, че имате пълен контрол върху размера, изображението и местоположението на вашата икона. Опитайте се да бъдете изобретателни с вашата икона, може би да я интегрирате с вашата тапет за десктоп Направете вашия работен плот зашеметяващ с интерактивен тапет на живоНищо не прави вашия работен плот да се откроява като жив интерактивен фон. Това е и едно от най-великите упражнения за персонализиране на вашата настройка на Windows. Ще ви покажем как да го направите лесно с Rainmeter. Прочетете още .
Създайте икона за фон
Горната икона ще работи, но Rainmeter има още няколко трика в ръкава си. Нека да кажем, че искате да смените тапета си или да изскачате изображение всеки път, когато мишката върху икона. Това е начин да накарате иконите да изскачат малко повече с помощта на Rainmeter.
Можете дори да използвате същия общ формат, както е представен по-горе, с изключение на две ключови разлики: промени във вашия INI файл и добавена фонова папка. Първо, ще трябва да промените оригиналния си INI файл към този по-долу:
[OverwatchIcon] Meter = Image. ImageName = # @ # Снимки \ [IconName] .png. H = [височина]MouseOverAction= [! ActivateConfig "[...заден план]"" background.ini "]
MouseLeaveAction= [! ДеактивиранеConfig "[...заден план]"" background.ini "] LeftMouseUpAction = [ "[Адрес]"] [Rainmeter] Актуализация = 1000.В горния скрипт има само два допълнителни параметъра - всички останали остават същите:
- MouseOverAction и MouseLeaveAction - Диктува действие при преминаване с мишката. В този конкретен случай преливането или оставянето на икона ще направи вашето фоново изображение.
! Активни / DeactiveConfig активира кожа. Уверете се, че сте променили следния параметър:
- […заден план] - Диктува от коя папка кожата ви получава своето фоново изображение. Трябва да промените това на адреса на вашата собствена папка. В моя случай този параметър е muoicons \ OverwatchIcon \ фон.
Когато промените горния параметър на свой собствен адрес, започнете от първата (root) папка на кожата си. Параметър background.ini казва Rainmeter кой файл да активира при преминаване с мишката.
Следва следващото заден план папка. В същата папка като вашия оригинален INI файл (Skins \ muoicons \ OverwatchIcon в моя случай) създайте друга папка и я кръстете заден план. В тази папка създайте друг INI файл и поставете следното:
[Rainmeter]
OnRefreshAction=! ZPos "-2" [Тапета] Метър = Изображение ImageName =[ImageName].png. Тази кожа е лесна за разбиране:
- OnRefreshAction -! ZPos означава Z Position и определя какво място в реда за зареждане на Rainmeter се появява изображението ни. -2 означава, че вашето изображение е поставено на работния плот, зад повечето други кожи.
Уверете се, че промените един параметър, преди да продължите:
- [ImageName] - Това име на изображението се отнася до изображението, което се появява при мишката. Тук поставете името на фоновото си изображение.
Наименувайте този INI файл заден план, така че пълното му име е background.ini. В същата папка, обозначена с фон, копие и поставете изображението, което искате да се появи при мишката. Вашата фонова папка вече трябва да има INI файл и файл с изображения. Не забравяйте да редактирате файла background.ini с името на вашето изображение, или няма да работи.

На последно място, щракнете върху Обнови всички в прозореца си Rainmeter и заредете кожата си. Можете да поставите цяло фоново изображение или по-малко изображение (използвайки прозрачен фон), поставено в определен раздел.
Опитайте да направите това наслагване или фон да се впише в цялостната ви настройка на работния плот. В горния случай фоновите ми тапети бяха направени в Япония, така че реших да поставя японската дума за „Overwatch“ под моята икона.
От икона до иконография
Rainmeter е чудесен инструмент за персонализиране поради много различни причини, гъвкавостта е една от тях. Научете го, използвайте го и го накарайте да реализира най-големите си мечти за десктоп. Може би сте научили как да правите иконите на Rainmeter от нулата, но това е само върхът на айсберга! От жив тапет до 3D холограми Проектирайте 3D холограма на работния си плот с помощта на RainmeterВсе още търсите идеалния тапет? Нека ви покажем как да добавите впечатляваща и движеща се 3D холограма към фона на вашия работен плот. Прочетете още , Rainmeter ви покри.
Хареса ли ви разходката? Кои други кожи за Rainmeter искате да създадете? Уведомете ни в коментарите по-долу!
Кристиан е скорошно попълнение в общността MakeUseOf и запален читател на всичко - от плътната литература до комиксите на Калвин и Хобс. Страстта му към технологиите се съчетава само от желанието и желанието му да помогне; ако имате въпроси относно (най-вече) нещо, не се колебайте да изпратите имейл!