реклама
Колко пъти някой ви е изпращал линк към уебсайт, зареден с невероятно трудно за четене шрифтове? Това се е случило с всички нас и няма какво да направим по въпроса - или има?
В Интернет има няколко хора, които са изпитали същия проблем като вас и за щастие решиха да направят нещо по въпроса. Така че приемете любезно веригата на баба електронна поща свържете без зададени въпроси и изпробвайте тези уеб инструменти, които имат една единствена цел - да ви позволят да виждате текст в мрежата как ти искам да го видя.
Трябва да е ясно, че FontFonter няма да превърне най-лошия уебсайт в света в нещо девствено и красиво. Нека си го кажем. лошо уеб дизайн 8 най-добри уебсайтове за качествени HTML кодиращи примериИма няколко страхотни уебсайтове, които предлагат добре проектирани и полезни примери за кодиране на HTML и уроци. Ето осем от нашите любими. Прочетете още е лош уеб дизайн и няма какво да направите, за да го промените. Това обаче ще направи уебсайтовете по-лесни за четене. Просто натиснете желания URL адрес в адресната лента на FontFonter, кликнете върху „
FontFont It!“И прегърнете славната магия за промяна на шрифт TypeKit.
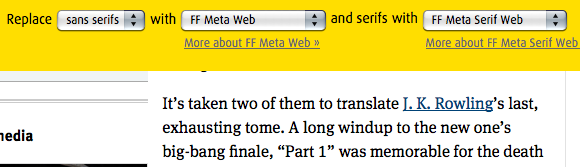
С FontFonter можем да променим шрифтовете на всеки уебсайт, използвайки три класификации: serif, sans-serif и всички. По принцип това означава, че можете да оправите уебсайта с изцяло нова схема на шрифтове или да направите всичко еднообразно, като решите всички шрифтове да са еднакви. Инструментът е доста лесен за използване, тъй като можете да замените всички шрифтове за серифи на уебсайтове по ваш избор и обратно за серифи. Както бе споменато, можете да замените двата шрифта sans-serif и serif на уебсайта с един и същ шрифт.

Недостатъкът на FontFonter е фактът, че той не предоставя визуализации на това как изглеждат шрифтовете, така че ако нямате ментален списък на шрифтовете TypeKit, ще започнете да играете лотарията за малко, докато се опитвате да намерите нещо подходящ. Разбира се, това е малка цена, която трябва да платите, тъй като докато използвате FontFonter с течение на времето, ще се запознаете с избрания от вас избор.
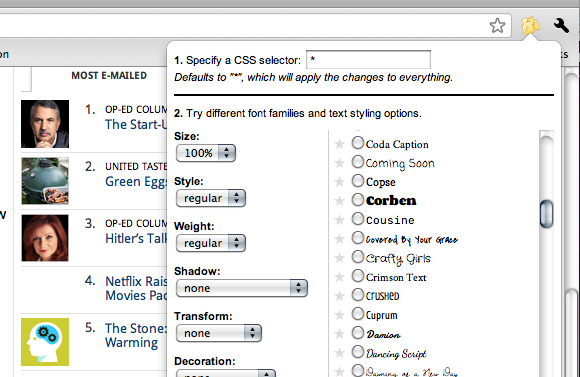
Най- Google Font Previewer е създаден с уеб разработчици предвид, но също така е доста полезен за стандартния интернет потребител. Разширението за Chrome е предназначено за уеб дизайнери, които искат да видят как шрифтовете от Директория за API на Google Font Всичко, което трябва да създадете собствените си шрифтове безплатноТези прости инструменти ще ви позволят да създавате свои собствени шрифтове безплатно, дори ако нямате предишен опит с графичен дизайн. Прочетете още се показват на уеб страници, когато се използват, но това също може да бъде приятно помощно за тези, които желаят по-добър шрифт за по-лесна четимост.

След като изтеглите разширението за преглед на шрифтове, ще можете да го намерите точно вдясно от адресната лента на Chrome. Просто щракнете върху него, докато сте на уебсайта по ваш избор и той ще ви предостави множество опции за смесване на нещата. Изберете шрифтовете, като използвате предоставения списък, и персонализирайте с опции като увеличаване на текста тегло, промяна на целия текст на главни букви или набиране на процента на размера на текста на стъпки от 50.
В случай, че всъщност проектирате уебсайт, можете да се справите с работата, като използвате прегледателя на шрифтове CSS функция за избор. Вместо да тествате целия си сайт, докато гледате само един избран шрифт, всъщност можете да въведете конкретни маркери, които ще променят само части от вашата работа. Този метод е по-добър, отколкото да се връщате обратно в кода всеки път, когато искате да настроите нещо, само за да видите как би изглеждало.
четлив [Добавка за Firefox]
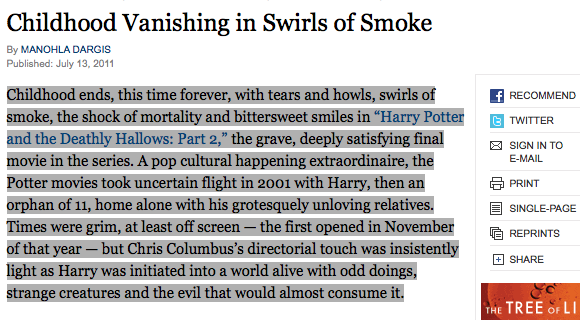
Назад в предишната статия на MakeUseOf, 4 Инструменти, за да направите уеб страниците по-лесни за четене за хора с лошо зрение 4 инструмента, за да направите уеб страниците по-лесни за четене за хора с лошо зрение (Firefox) Прочетете още , бяхме запознати с Firefox четлив добавка (както и почти идентичният й роднина, четец). Добавката не променя непременно стилистиката на текста на действителния уебсайт сам по себе си, но прави текста, който се намира на него, добре… четим.
Ако искате да прочетете определена статия, но се борите с шрифта, на който е написана, просто щракнете върху бутона „Четимост“ за приятна промяна на пейзажа. След активирането му, добавката ще отвори съдържанието на уебсайта в театрална презентация, която представя текста и изображенията на страницата в много примитивна, но удобна за потребителя форма без сансерифи. Освен това подчертаването на част от текста преобразува само селекцията, намалявайки струпването, което обикновено трябва да превъртите.


Дадени, дори и наистина хубави неща имат своите недостатъци и при жесток ход самият бутон за активиране е ахилесовата пета на Reader. Бутонът на браузъра е иронично невероятно мъничък и почти се съчетава със самия браузър, като представя много трудно забележима дизайнерска функция за онези, за които добавката е предназначена да помогне. Този проблем обаче не потъва читава лодка, като цяло е отличен инструмент, който може да се използва за хора с увреждания.

заключение
Тези три уеб-инструмента се фокусират предимно върху текстовото съдържание на уебсайт, а не върху уебсайта като цяло, но като някой, който веднъж е страдал от сериозни мигрени поради голяма част от четенето в браузъра, те със сигурност са благословия. Ако обаче искате да намерите още повече ресурси за по-лесно четене в браузъра, трябва да разгледате MakeUseOf's 7 добавки за Firefox, които подобряват нивото на четене на уеб страници 7 Firefox добавки, които подобряват нивото на четене на уеб странициЧетенето на уеб страница е много по-различно (и трудно) от четенето на книга. Що се отнася до подобряването на четимостта в мрежата, браузърът не е много полезен. Дава ни пълен изглед на екрана ... Прочетете още .
Какви са някои от най-малко любимите ви шрифтове, използвани в уеб дизайна? Как ви помогнаха тези инструменти? Какви други инструменти бихте препоръчали?
Кредит за изображение: jeltovski, Ню Йорк Таймс
Джошуа Локхарт е добре продуцент в уеб видео и малко над посредствен писател на онлайн съдържание.