реклама
 Когато сте блогър, наистина е важно да сте в крак с най-новите новини във вашата конкретна ниша. Хората ви приемат по-сериозно, когато сте един от първите, който отразява значимо събитие - още повече, ако го отразявате, преди основните медии дори да го хванат.
Когато сте блогър, наистина е важно да сте в крак с най-новите новини във вашата конкретна ниша. Хората ви приемат по-сериозно, когато сте един от първите, който отразява значимо събитие - още повече, ако го отразявате, преди основните медии дори да го хванат.
Ако сте а Новини блогър, важността да бъдете в крак с актуалните новини е още по-критична. Откакто започнах да отразявам повече събития, свързани с новини, в моя блог, разбрах колко важно е постоянно да наблюдавам новини в реално време. Тъй като използвам два екрана с моя лаптоп, разбрах, че мога да настроя един екран, който да е изключително за поточно предаване на входящи новини.
Единственият проблем е, че макар да има прилични приложения за поточно предаване на единични редове новини, като Yahoo Widgets или GlowDart, тези дисплеи или покрийте само много малък поток от входящ текст или те са трудни за персонализиране, за да изглеждат точно така, както искате в цял екран режим.
Създаване на собствена ви страница в реално време
За да разреша този проблем, разбрах, че ще трябва сам да изградя нещо. Тъй като наистина не исках да отделя време да напиша цялостно приложение, реших да създам уеб страница с вградени RSS потоци. Мога да покажа тази страница, като отворя браузъра си в режим на цял екран.
Инструментите, които използвах за създаването на тази страница, и всичко, от което се нуждаете, за да създадете своя собствена, е безплатен CSS-базиран шаблон на уеб страница (избрах безплатния бизнес шаблон създаден от SliceJack) и акаунт в Google за достъп до Google Web Elements и Google Alerts.
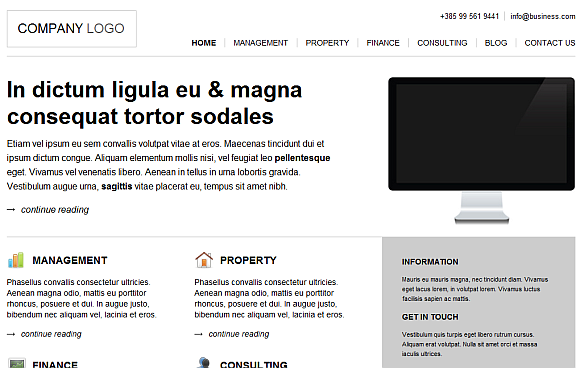
Ето как изглеждаше бизнес шаблонът по подразбиране от SliceJack, преди да започна с хакване на фоновия код.

Това е любимият ми метод за създаване на уеб страници, признавам си - мразя да изобретявам колелото. Тази страница съдържа всички елементи, които искам да интегрирам в последната си уеб страница за поточно предаване на новини.
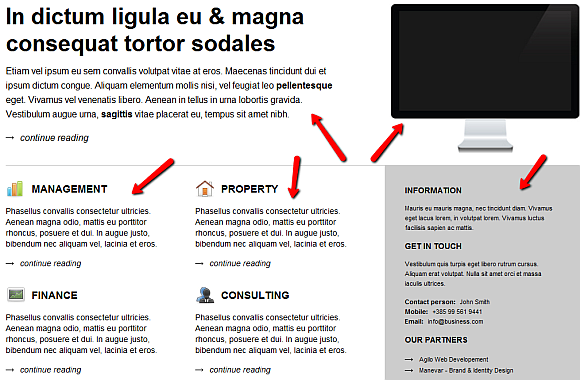
Двата елемента в горната част - основната статия и снимката - ще изтрия. Това, което наистина искам да използвам, са трите колони в центъра на страницата.

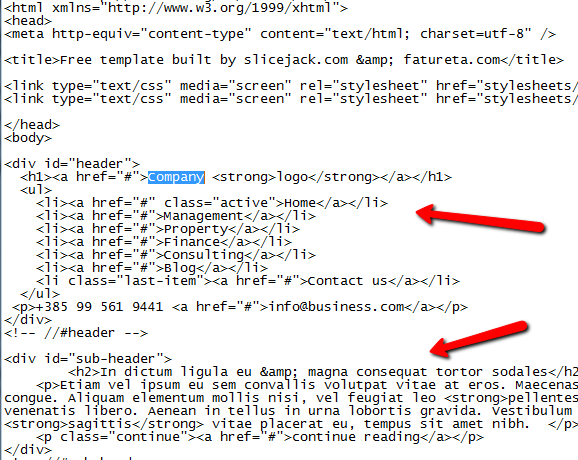
Когато изтеглите шаблона на вашия собствен компютър, в основната папка ще намерите файла index.html, но след това .css файлове в папката на стилове. Преглеждайки файла index.html, обикновено е доста лесно да намерите секциите, които искате да промените. В този случай редактирам горната лента, за да се покаже „Моите новини“И промяна на връзките в менюто към различни категории, за които ще създам допълнителни новини страници.

Обикновено можете да намерите секциите на страницата, като потърсите
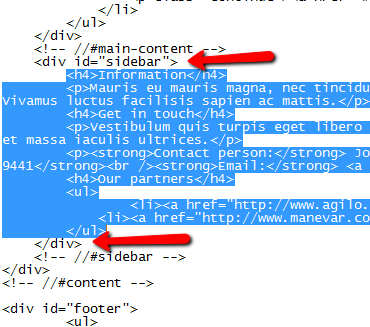
Следващото нещо, което искам да направя за шаблона, е да променя колоната на дясната странична лента на поточна емисия новини от YouTube. Първо идентифицирайте секцията, която искате да замените с

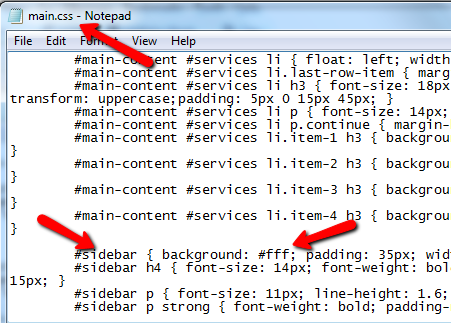
Не ми харесва цветът на този участък (той е сив и би изглеждал глупав с бяло видео вътре в него), така че трябва да го променя на бял. Намерете главния файл css и потърсете идентификатора. Намерих „страничната лента“ в main.css и фона, зададен на #FFF. За да се смени на бяло, направих този # 000.

Вграждане на джаджи в вашата персонализирана страница
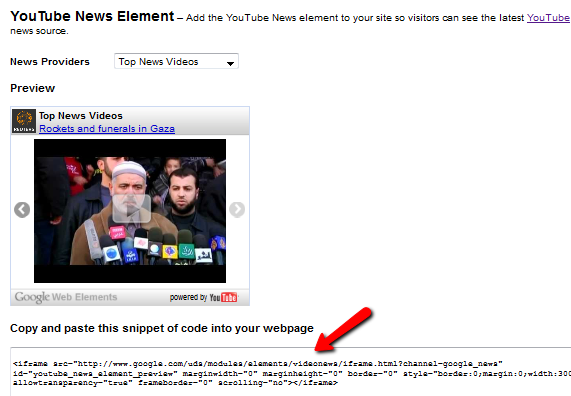
Сега за забавната част. След като имате право на форматиране, можете да започнете да вграждате поточни емисии в страницата си. Първото нещо, което искам да направя, е да вградя елемента от YouTube [NO DONGER WORKS] Уеб елементи на Google.

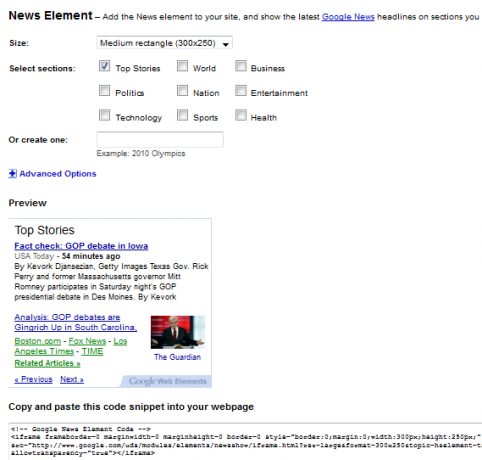
Просто изберете източника на новини, който искате и след това копирате и поставите кода. Всъщност можете да създадете цялата си страница за стрийминг новини само с Google Web Elements, като използвате елемента Google Reader. Искам обаче да покажа само колко източници са налични за актуализации в реално време. Преди да продължите, определено вземете елемента на Google News и копирайте и поставете този код в страницата си.

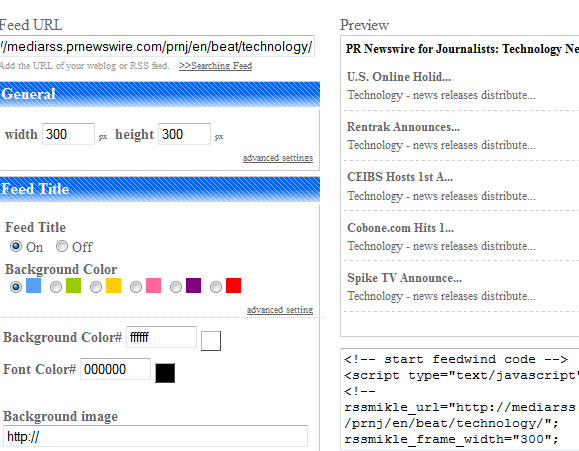
Друг чудесен ресурс за получаване на емисии за новини чрез RSS е FeedWind Feed Wind: Генерирайте вграждаща се джаджа от RSS емисии Прочетете още . Много ми харесва, защото просто поставяте в емисията, която искате, персонализирате и тя ви дава хубава, чиста джаджа, която можете да вградите направо в страницата си.

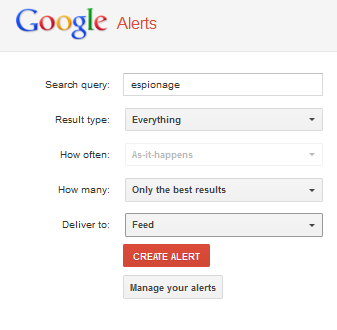
Освен това, ако ще следите новините в определена ниша, не можете да забравите да наблюдавате търсенето с Google в тази ниша. В рамките на Google Alerts, просто изберете „Feed“ в полето „Доставка до“.

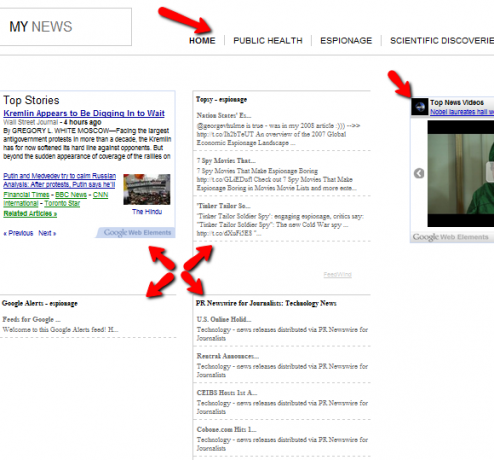
След това можете да използвате URL адреса на емисията във FeedWind, за да създадете джаджа си за резултати от Google Търсене. Сега, когато всички тези различни източници на новини са вградени в страницата - показването на новини в реално време накрая е завършено. Горното меню ви позволява да създавате няколко страници като тази, с джаджи, които въвеждат насочени новини.

И това е лесно сега, когато имате първата основна страница. Както можете да видите, използването на CSS шаблона предоставя приятна форматирана страница, в която можете просто да вмъкнете различни емисии за новини за хубав дисплей с новини в реално време на цяла страница.
Това е по-добре от повечето приложения за стрийминг новини, които ще намерите навсякъде безплатно, и също ви позволява да го персонализирате точно според вашите нужди - това е красотата на използването на уеб страница, а не на приложение.
Създадохте ли собствена страница заедно с тази статия? Закачихте ли се някъде или открихте други готини източници за джаджи в поточно предаване в реално време? Споделете прозренията си в секцията за коментари по-долу.
Кредит за изображение: Shutterstock
Райън има бакалавърска степен по електротехника. Работил е 13 години в автоматизацията, 5 години е в ИТ, а сега е инженер на приложения. Бивш управляващ редактор на MakeUseOf, той говори на национални конференции за визуализация на данни и е участвал в националната телевизия и радио.