реклама
 Преди около месец ние представихме нов интерфейсен елемент към MakeUseOf - плаваща лента за навигация и търсене. Отзивите, които получаваме, са почти изцяло положителни, вътрешният трафик за търсене се разпадна и някои читатели питаха как да направя такъв за собствения си сайт, така че реших, че ще споделя.
Преди около месец ние представихме нов интерфейсен елемент към MakeUseOf - плаваща лента за навигация и търсене. Отзивите, които получаваме, са почти изцяло положителни, вътрешният трафик за търсене се разпадна и някои читатели питаха как да направя такъв за собствения си сайт, така че реших, че ще споделя.
Ще използваме jQuery, за да залепим лентата в горната част на екрана, но само след определена точка. Ще направя всичко това в темата по подразбиране WordPress - Twenty Eleven, въпреки че разбира се може да се приложи към всяка тема или уебсайт, които достатъчно добре разбирате как да промените.
HTML
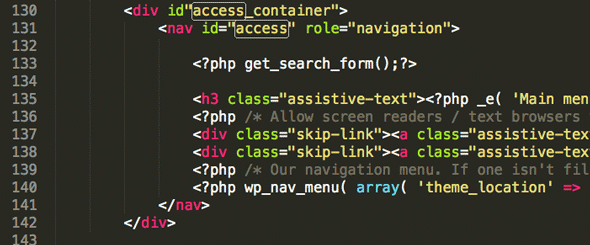
Първо отворете темите header.php и определете лентата за навигация, която ще направим лепкава. Както казах, кодът по-долу е за двадесет и единадесет по подразбиране; вашият може да варира.
Първо, добавете нов контейнер DIV, обграждащ цялата тази секция NAV.
Също така, нека преместим тази лента за търсене по подразбиране тук. Ще забележите, че е добавено по подразбиране в горния десен ъгъл на темата; намерете линията
php get_search_form (); и го поставете в нашия раздел за навигация. Изтрийте всички останали случаи от този файл.
Ако запишете и опресните сега, ще видите, че формата за търсене всъщност не се показва в лентата за навигация - тя все още се показва горе вдясно. Това е така, защото е позициониран абсолютно с CSS и ще изтрием всичко това за секунда.
CSS
Отворете основния файл style.css и намерете секцията за формата за търсене:
#branding #searchform {... }
Заменете всичко, което е вътре в това (трябва да има възможност за около четири реда, включително някои абсолютни позициониране) с това:
#branding #searchform { плувка: вляво; фон: бял; марж: 7px; }
Чувствайте се свободни да коригирате цвета или полето. Променете поплавъка, ако предпочитате да се появи отдясно на лентата. В тази тема търсенето е настроено да се разширява, когато потребителят кликне вътре в него; това е извън обхвата на този урок, но можете да видите подобен ефект върху нашето MakeUseOf Търсене.
JQuery
Ако се чудите защо използваме jQuery за това, то е просто: CSS е фиксиран и не може да бъде динамично коригиран. Въпреки че бихме могли да използваме CSS, за да направим лепкава заглавка, тя ще трябва да е най-горният елемент на страницата. Проблемът, който имаме е, че менюто ни не е най-горният елемент, така че не можем да започнем с това, че е лепкаво. Тук се използва jQuery; можем да проверим кога потребителят минава през определен момент; след това и едва тогава го направете лепкав.
Започнете, като добавите jQuery към вашата тема. Темата ви може вече да е заредена; ако не, без притеснения. Можете или да го завладеете, като добавите следния код към функции.php, така:
PHP. функция my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } добавяне ('wp_enqueue_scripts', 'my_scripts_method');
Или можете просто да заобиколите WordPress изцяло и хардкор това в заглавния файл. Някъде в главата си, просто добавете този ред:
Ако използвате първия метод, той ще бъде зареден noConflict режим, което означава, че ще трябва да използвате „jQuery“ в кода си, за да получите достъп до функциите на jQuery. Ако използвате втория метод за директно добавяне в заглавката си, можете да използвате стандартния jQuery аксесоар на $. Предполагам втория метод в кода по-долу.
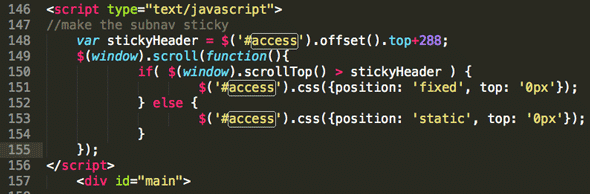
Така че, за да добавите някои действителни jQuery код, поставете следното някъде в края на вашия header.php - Поставих моята точно преди
Първото нещо, което прави скриптът, е да разбере откъде започва лентата за навигация и запомня тази стойност. Второ, ние привързваме към събитието за превъртане - това означава, че всеки път, когато потребителят превърта страницата, можем да стартираме този блок от кодове. Когато кодът работи, има два начина да премине:
1. Ако прозорецът се превърта покрай лентата за навигация, правим го фиксиран CSS (това е „лепкавата“ част).
2. Ако горната част на прозореца е по-висока от първоначалната позиция на навигационната лента (т.е. потребителят се превърта обратно нагоре), ние го връщаме обратно в стандартната статична позиция.

Има две точки, на които искам да ви обърна внимание:
- +288 е там, за да отстрани грешката да получи неправилна позиция; без него лентата задейства лепкавото си състояние твърде рано - премахнете я, за да видите какво имам предвид. Това няма да е необходимо във всички теми и вероятно можете да излезете с по-добро решение.
- За да отстраните проблема с промяната на ширината на навигационната лента, когато тя премине в лепкаво състояние, редактирайте style.css, ред 550, за да прочетете 1000px вместо 100%
Това е всичко, навигационната ви лента сега трябва да е добре лепкава.

Резюме:
Пълната подмяна header.php код за този урок можете да намерите на този пастбин; и замяната style.cssтук. Надявах се, че ви е харесало този малък урок; ако имате проблеми, публикувайте в коментарите, но моля, не забравяйте да направите сайта си обществено достъпен, за да мога да отида и да разгледам себе си. Ако сте нов тук, не забравяйте да разгледате всички останали статии за блогър и уеб развитие.
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете.

