реклама
 Какво бихте направили, ако първото ви впечатление за уебсайт беше, че се изисква завинаги да се зареди?
Какво бихте направили, ако първото ви впечатление за уебсайт беше, че се изисква завинаги да се зареди?
Ако вашият собствен уебсайт се зарежда бавно, ще загубите вниманието на посетителите си, дори преди уебсайтът ви да има възможност да направи впечатление. Освен това Google е взел предвид скоростта на страниците в своите класации за търсене. Така че виждате, че е важно да следите внимателно скоростта на зареждане на уебсайта си.
Извършването на тест за скорост на вашия уебсайт е много просто.
Има много услуги, които изпълняват автоматизирани тестове. По-долу са някои полезни ресурси, които ще ви помогнат да анализирате не само колко бързо се зарежда уебсайтът ви, но и какво го забавя. Препоръките показват кои промени са необходими за преминаване на теста за скорост, който е периодът на внимание на посетителите.
Тест на скоростта на уебсайта [Няма по-дълъг достъп]
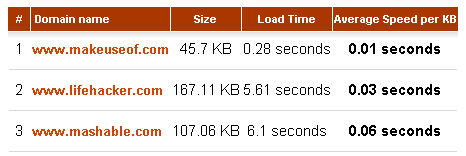
Това е най-доброто средство за бърз и едновременно тестване на скоростта на множество домейни. Можете да въведете до 10 домейна и сайтът ще върне резултат, който включва размера на страницата, общото време за зареждане и средната скорост на KB. Очевидно MakeUseOf.com е оптимизиран за бързо зареждане.

Този тест ви дава само идея дали трябва да се предприемат действия или не. Той не анализира кои елементи от уебсайта ви забавят скоростта на зареждане. Това, което разкрива обаче, е общият размер на началната ви страница. Правило на палеца: колкото по-малко е, толкова по-бързо ще се зареди.
Въпреки това, както показва примерът по-горе, това не винаги е вярно, следователно е по-задълбочен анализ.
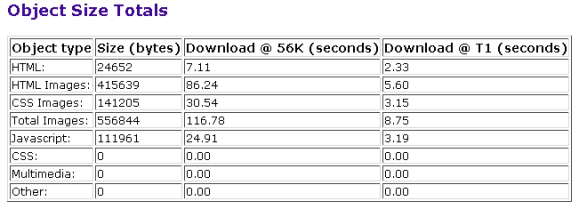
С анализатора на уеб страници можете да диагностицирате URL или неговия (X) HTML код. Докладът за скоростта на уеб страницата предоставя задълбочена диагноза, както и улики за това как да подобрите уебсайта си.
В секцията „Общ размер на обема“ общото време за зареждане е разбито по обекти, включително HTML, изображения, скриптове и мултимедия. Тези числа ясно показват какво забавя вашия уебсайт.

Изводите от необработените данни са направени в секцията „Анализ и препоръки“ в долната част на отчета. Списъкът не само ви показва къде трябва да се подобрите и препоръчва действия, но и ви поздравява за това, което вече е направено правилно.
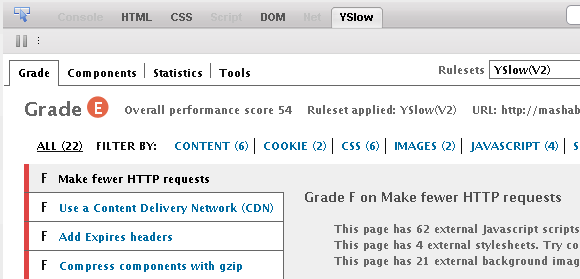
YSlow е разширение на Firefox, разработено от Стив Суудърс, човекът, нает от Yahoo! да ускорят своя уебсайт и който написа две книги по темата за ускоряване на уебсайтовете. YSlow се интегрира в Firebug, така че е важно да инсталирате и двете разширения. Firebug е инструмент за уеб разработка, опакован в разширение на Firefox. Помага ви да инспектирате HTML, да отстранявате грешки в JavaScript и да анализирате използването на мрежата и ефективността на вашия уебсайт.
След като бъде инсталиран, ще намерите бутоните Firebug / YSlow в лентата на състоянието си. В прозореца за анализ на Firebug YSlow заема свой собствен раздел. Този сложен инструмент ще отнеме малко време за усвояване, тъй като има много функции, опаковани в дузина подраздели.
Основният аспект е класирането на уебсайта. Има над 20 точки, които са оценени и допринасят за цялостното представяне. За всяка точка се правят предложения как да се подобри дадената оценка.

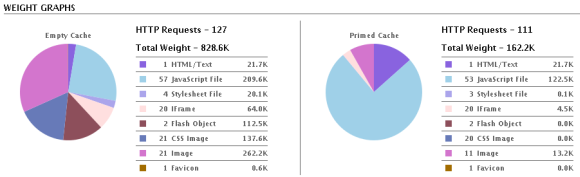
Компонентите са сортирани по тип в таблица, в която са изброени техният размер и времето за реакция, заедно с други характеристики. Това е полезно, за да намерите елементи, които забавят вашия уебсайт. Статистиката разкрива теглото на сайта в празен или грунд кеш и разделя тежестта на неговите компоненти, като HTML, JavaScript или изображения.

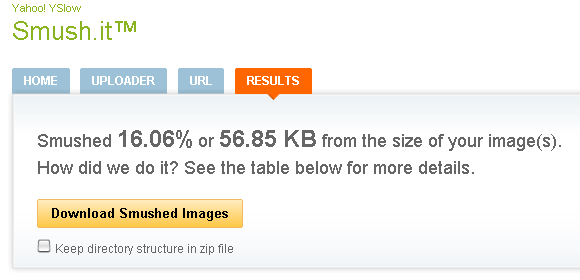
И накрая, YSlow предоставя Инструменти за показване на всички JavaScript или CSS код, получаване на изглед за печат на степени, списъци с компоненти и статистика и най-доброто от всичко, Smush.it може да компресира всички изображения на вашия уебсайт, за да спести размер и впоследствие да зареди страници време.

С помощта на всички тези услуги сега трябва да знаете какво точно забавя вашия уеб сайт.
Ако междувременно сте проявили дълбок интерес към темата, прочетете това резюме на докторска дисертация на тема Производителност на уеб страниците.
Вижте и следните статии за MakeUseOf:
- 5 HTML съвета за създаване на безплатен уеб сайт за бързо зареждане 5 HTML съвета за създаване на безплатен уеб сайт за бързо зареждане Прочетете още от Гай.
- Как да инсталирате Firebug в IE, Safari, Chrome и Opera Как да инсталирате Firebug в IE, Safari, Chrome и Opera Прочетете още от Хорхе.
- Ръководство за аматьори за персонализиране на дизайна на уебсайтове с FireBug Ръководство за аматьори за персонализиране на дизайна на уебсайтове с FireBug Прочетете още от Ан
Какви съвети трябва да споделите за подобряване на уеб сайтовете с бавно зареждане?
Кредитни изображения: vierdrie
Тина пише за потребителските технологии повече от десетилетие. Има докторска степен по природни науки, диплома от Германия и магистърска степен от Швеция. Аналитичният й опит е помогнал на нейния успех като технологичен журналист в MakeUseOf, където сега ръководи изследванията и операциите с ключови думи.