реклама
Преминахме над елегантен вид безплатни шрифтове 8-те най-добри уебсайта за безплатни шрифтове за безплатни шрифтове онлайнНе всеки може да си позволи лицензиран шрифт. Тези уебсайтове ще ви помогнат да намерите идеалния безплатен шрифт за следващия си проект. Прочетете още тук 10 готини безплатни компютърни шрифта, които ще ви накарат да изпъкнете Прочетете още готови да бъдат използвани във всеки ваш проект, но много нови шрифтове се раждат всеки толкова често благодарение на талантливи художници. Можете да ги забележите в нови лога на уеб приложения, списания, хранителни пакети и т.н.
Как да разберете какъв шрифт са тези текстове, за да можете да ги използвате? Ето няколко услуги, които могат да ви помогнат да идентифицирате конкретния шрифт на уеб страницата, който разглеждате и да направите процеса по-автоматизиран от всичко и по-малко болезнен.
За уеб дизайнери / разработчици: подпалвач

Firebug стартира като добавка на Firefox [Няма по-дълги налични], която обединява много инструменти за уеб разработка и ви позволява да отстранявате грешки и редактирате CSS, HTML и JavaScript във всяка уеб страница. Още през март 2009 г. той все още беше инструмент, изключително за Firefox. Бяхме публикували статия за
как да инсталирате Firebug на IE, Safari, Chrome и Opera Как да инсталирате Firebug в IE, Safari, Chrome и Opera Прочетете още , но с получените възхитителни отзиви Firebug, този страхотен инструмент вече е достъпен за други браузъри като отметка, наречена Firebug Lite, а също и разширение aChrome.Въпреки че не е пълен заместител на добавката на Firefox, този Lite bookmarklet е възпроизвел много от функциите, налични в добавката. Дори физическият вид наподобява, че почти не можете да кажете, че не използвате Firefox. Но тъй като Firebug Lite не е абсолютно едно и също нещо, уебсайтът на автора препоръчва да използвате маркера във връзка с Инструменти за разработчици на Chrome, ако използвате Google Chrome.
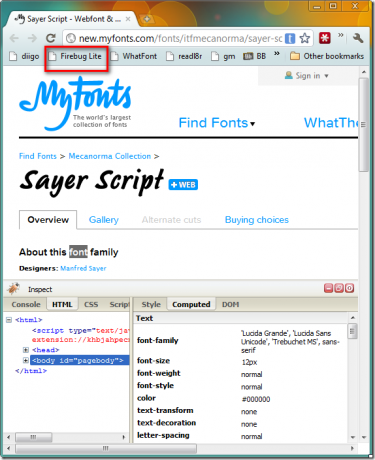
Както и да е, след като получите маркера или разширението за Chrome и видите текст с непознат шрифт, който обичате, можете да маркирате думите, да натиснете върху връзката към отметки, отидете на раздела HTML в основния ляв прозорец и след това раздела Computed в дясната колона, за да видите името на шрифта, фамилията, размера, теглото, и т.н.
Въпреки че Firebug е приятен и весел за уеб разработчици, ако не сте уеб дизайнер, има по-прост начин за бързо намиране на семейството от шрифтове на някакъв текст.
Бърз и чист начин за всеки любител на типографията: WhatFont
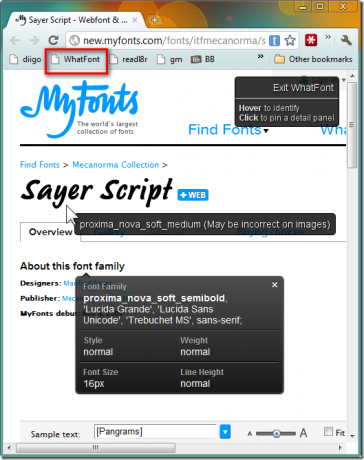
WhatFont се състои от чист отметка, която, след като се активира, можете да задържите курсора на мишката върху всеки текст и незабавно да получите много хубаво изглеждащо наслагване, което изскача с името на шрифта. След като щракнете върху него, ще видите допълнителни подробности за шрифта. За да се върнете към обикновен режим на сърфиране без наслагвания, просто щракнете върху горния десен ъгъл, който казва Излезте от WhatFont.
Точно като Firebug Lite, WhatFont разбираемо не може да разбере шрифта от изображения, но поне ви уведомява, когато може да е неточен.

Ако не сте уеб разработчик или дизайнер, а просто небрежен ентусиаст по типография, WhatFont е перфектен, чист и бърз начин да получите подробности за шрифта.

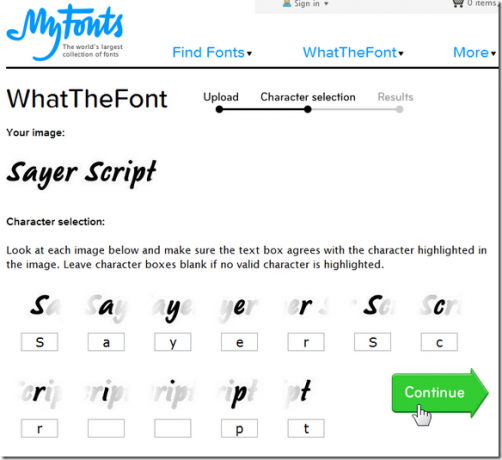
Винаги можете да поискате помощ от форумите на специалистите по типография идентифициране на шрифт на уеб страница Как да идентифицирате шрифтове, използвани във всяка снимка или изображениеКакво правите, когато попаднете на прекрасен нов шрифт и не знаете какво е? За щастие, Photoshop CC 2017 разполага само с „криминалистичния инструмент“, който да ви помогне да направите точно това. Прочетете още , но трябва да опитате това само ако сте използвали WhatTheFont, тъй като е наистина лесен за използване. Просто вземете екранна снимка на PNG с текст в шрифта, който обожавате, с възможно най-малко бяло пространство и качете изображението или поставете URL адреса на изображението. Сега просто напишете или коригирайте буквите, които WhatTheFont подчертава на следващия екран, оставяйки текстовите полета на всички непълни знаци празни и това е всичко.
Не винаги можете да получите един и същ точен шрифт, но обикновено има много тясно свързани шрифтове, които WhatTheFont ще ви представи. В моите тестове, един шрифт, който WhatTheFont не можа да намери точно, експерт в много полезния форум го определи за по-малко от 24 часа.
WhatFontIs, познат още като IdentifyFonts IdentifyFonts.net: Лесно идентифициране на шрифтове от проба Прочетете още , е подобен на WhatTheFont по това, че вие ви помага идентифицирайте шрифтове от изображение Лесно идентифицирайте този готин текстов шрифт с WhatFontIs Прочетете още . На този сайт вие също качвате изображение, идентифицирате маркирани знаци и получавате списък с шрифтове, наподобяващи тези на вашето изображение. Една от разликите е, че по време на стъпката за избор на характер можете да изберете да видите всички резултати, само търговски шрифтове или само безплатни. Освен това получавате подробности за лиценза в списъка с резултати, за да ви спестите време.

Депо за уеб дизайнери има списък на инструментите за идентифициране на шрифтове, но тези тук изискват най-малко ръчна работа. Винаги можете научете типография 10 готини и интересни уеб приложения за шрифтове и типографияВинаги съм бил заинтригуван от това как дебели и тънки линии, ъгли и форми могат да се съберат и да образуват красиви шрифтове. Само смяна на натиска при удар и можете да получите нещо изцяло ... Прочетете още като цяло или също тренирайте очите си да идентифицират свойствата на шрифтовете FontTrainer FontTrainer: Научете се да разпознавате често срещаните типове шрифтове Прочетете още да не се налага да разчитате на тези инструменти.
Вместо да идентифицирате шрифтове на уеб страници, създадени от други хора, можете също направете свои собствени шрифтове с тези безплатни инструменти 2 безплатни инструмента за създаване на собствен текстов шрифт Прочетете още .
Пропуснахме ли някакви супер лесни начини за идентифициране на шрифтове? Уведомете ни в коментарите!
Кредит за изображение: JoanaCroft на склад. Xchng
Джесика се интересува от всичко, което повишава личната производителност и това е с отворен код.


