реклама
Ако сте разработчик на уебсайт или графичен дизайнер, използвате CSS код от време на време. Бутоните са тип елемент на уеб страница, който често се кодира в CSS и след това се вгражда в уебсайтове. Мисленето и въвеждането на целия CSS код за бутон може да бъде доста досадна задача за дизайнерите. Но благодарение на Button Maker работата значително се опростява.
Button Maker е безплатен за използване код генератор на кодове на css, който предоставя услуга за създаване на бутони и CSS код на бутона. Когато влезете в сайта, можете да видите бутон отляво с някои регулируеми настройки в десния прозорец.

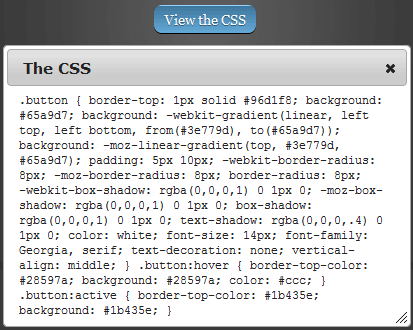
Настройките включват три плъзгача, които могат да се използват за промяна на формата на бутона. Други настройки са свързани с цветовете на бутона; можете да зададете цвят на горния градиент, цвят на долния градиент, цвят на горната граница, цвят на фона на курсора, цвят на курсора на курсора и активен цвят на фона. Последната настройка е стила на шрифта; наличните опции за шрифт са Helvetica, Georgia и Lucida Grande. За да получите CSS кода, щракнете върху бутона; в резултат се появява кутия с CSS код.

Характеристика:
- Наличен е визуализация на бутона.
- Можете да промените шрифта на бутона.
- Опростява задачата за получаване на CSS код за бутони.
- Дава ви много възможности за промяна на бутона.
- Подобни инструменти: DaButtonFactory, Buttonator, TheButtonEffect и HTML и CSS Генератор на заоблени ъгли.
Посетете Butter Maker @ CSS Tricks Button Maker