реклама
 Графиците вече няма нужда да имат око за цвят. С вида инструменти, които се предлагат в наши дни, бихте могли да бъдете сляпо цветни и все още да правите изображението си точно както трябва. Добре, това беше екстравагантно преувеличение, но както видяхме с предишната статия на 3 безплатни инструмента за избор на цветове, за да изберете цветове от вашия работен плот 3 безплатни инструмента за избор на цветове, за да изберете цветове от вашия работен плот Прочетете още изборът на цветове от многобройните нюанси около вас се превърна в мъртъв лесен.
Графиците вече няма нужда да имат око за цвят. С вида инструменти, които се предлагат в наши дни, бихте могли да бъдете сляпо цветни и все още да правите изображението си точно както трябва. Добре, това беше екстравагантно преувеличение, но както видяхме с предишната статия на 3 безплатни инструмента за избор на цветове, за да изберете цветове от вашия работен плот 3 безплатни инструмента за избор на цветове, за да изберете цветове от вашия работен плот Прочетете още изборът на цветове от многобройните нюанси около вас се превърна в мъртъв лесен.
Очите и колекторите за избор на цветове могат да работят извън графичен инструмент на мамут като Photoshop и CorelDraw. Повечето от тези инструменти са малки и преносими. Но днес ще се отклоним от инструментите за избор на цветове на работния плот и ще разгледаме пет базирани на браузъра такива.
В крайна сметка, графичен художник може да вземе вдъхновението си от където и да е… и ако е навсякъде онлайн, няколко много полезни добавки за Firefox могат да бъдат наистина полезни.

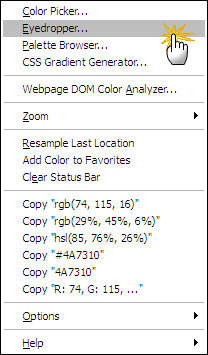
Този усъвършенстван инструмент за очна линия за Firefox е на върха на куп, тъй като показва максималния брой изтегляния и добър куп добри отзиви. Както можете да видите на горния екран, ColorZilla има доста функционални функции като Advanced Eyedropper, Color Picker, Page Zoomer, Palette Browser и CSS Gradient Generator.
- Диалоговият прозорец Color Picker е много подобен на този в Photoshop.
- В случай, че имате проблем с набирането на цветен пиксел, можете да увеличите мащаба на уеб страница до максимум 1000% и да използвате очната линия, за да изберете цвета на пиксела. Автоматичното копиране на стойностите на пикселите в клипборда го прави лесно да го поставите във вашия HTML редактор или другаде.
- Можете да използвате браузъра на палитрата, за да вземете цветове от различните налични палитри, както и да запазите създадени от потребители такива.

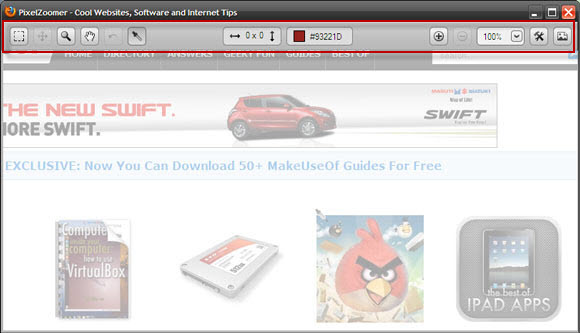
PixelZoomer е кокетна добавка на Firefox, която прави екранна снимка на видимата област на вашата уеб страница и ви дава няколко инструмента за картиране на пиксели за работа с изображението в отделен прозорец (или раздел).
- Инструментът за подбор помага да изберете област и да прецените точните измервания
- Можете да увеличите екрана до 3200% и да изберете цвета на всеки пиксел с инструмента за очи.
- Инструментът за очна линия може да избере стойностите на цветовете и да копира HEX кода във всяко друго приложение.
- Можете да го използвате като прост инструмент за скрийншот, тъй като ви позволява да запазите изображението като PNG файл.
Инструменти за цвят на дъгата [няма по-дълги налични]

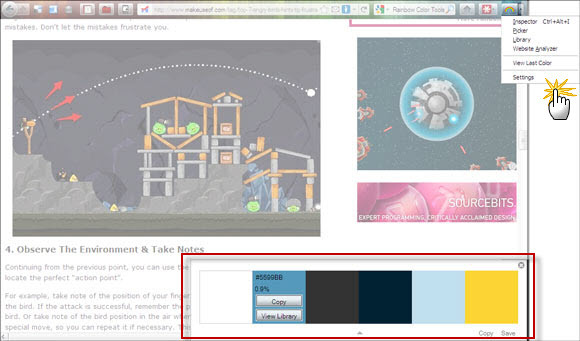
Rainbow Color Tools всъщност е набор от четири мощни инструмента. За уеб дизайнера инструментите са много интуитивни, тъй като са почти едно или две операции с щракване.
- Инспектор - Можете да преместите мишката върху всеки пиксел на уеб страница и да получите предварителен преглед на цвета и HEX стойностите (можете да промените това в настройките). Еднократно щракване копира стойностите на пикселите в буфера за поставяне на друго място.
- Picker - Избиращият цвят ви помага да изберете HSV и RGB стойности и шрифта на всеки елемент от уеб страницата. По-прецизният инструмент за пиксели ви помага да вземете цветовите стойности на всеки пиксел на изображение.
- Анализатор на уебсайтове - Това е бърз инструмент, който ви предоставя цветовата схема от изображенията и CSS на текущия уебсайт. Можете да изберете да копирате или запазите стойностите на цветовете.
- Библиотека - ако решите да запазите някой от цветовете, които изберете, те влизат в библиотеката, където можете да ги прегледате отново в инструмента за избор на цветове и да ги използвате повторно във всяко друго приложение.
Галерия с добавки за Firefox ви предоставя още два инструмента за избор на цвят (Firepicker [Няма по-дълги налични] и Rainbowpicker [Няма по-дълги налични]) на базата на обикновен диалогов прозорец за избор на цвят. Тези три добавки на Firefox са добри съюзни опции за уеб дизайнера, който иска бързо да вземе цветове, докато сърфира в мрежата. Моят избор от трите е Rainbow Color Tools за лекотата му на използване и механизма за копиране на стойност HEX. Кое е твое? Имате ли поне един от тези три инструмента в списъка си с добавки?
Кредит за изображение: Shutterstock
Saikat Basu е заместник-редактор за интернет, Windows и производителност. След като отстрани мрака на MBA и десетгодишна маркетингова кариера, той сега страстно помага на другите да подобрят уменията си за разказване на истории. Той внимава за липсващата запета от Оксфорд и мрази лоши скрийншоти. Но идеите за фотография, Photoshop и продуктивност успокояват душата му.


