реклама
Изображенията могат да бъдат доста безжизнени и скучни - освен ако не са интерактивни и страхотни, т.е. И qTip прави това лесно, със силата на jQuery. Прочетете, за да разберете как можете да добавите интерактивни етикети, които се появяват, когато потребителят задържи курсора върху части от изображението.
Защо бихте искали да направите това? Лично аз използвам техниката в нов сайт за електронна търговия - така че потребителят може да задържи курсора на елементи на сцена (като каталог на Ikea), като се появява заглавието на продукта и се добавя бутон за количка динамично. Може да се използва и за добър ефект върху нещо като карта на кампус или град, където има много странно оформени елементи, които наистина биха могли да се справят с описание, без да се затрупват картата. Много прост пример са също така таговете във Facebook, където курсора на мишката върху лице ще ви каже кои са те. Използването му е ограничено само от вашето въображение.
Забележка: Предполагам много основни познания за jQuery и HTML тук - поне се уверете, че сте прочели за селектори Урок за jQuery - Първи стъпки: Основи и селекториМиналата седмица говорих за това колко е важно jQuery за всеки модерен уеб разработчик и защо е страхотно. Тази седмица мисля, че е време да си изцапаме ръцете с някакъв код и да научим как ... Прочетете още , методи Въведение в jQuery (Част 2): Методи и функцииТова е част от непрекъснатото въвеждане на начинаещи в серията за програмиране на jQuery. Част 1 обхваща основите на jQuery как да го включите във вашия проект и селектори. В част 2 ще продължим с ... Прочетете още , и анонимни функции Въведение в jQuery (част 3): Изчакване на страницата за зареждане и анонимни функцииjQuery е несъмнено съществено умение за съвременния уеб разработчик и в тази кратка мини серия се надявам да ви дам знанията, за да започнете да го използвате в собствените си уеб проекти. В ... Прочетете още .
qTip
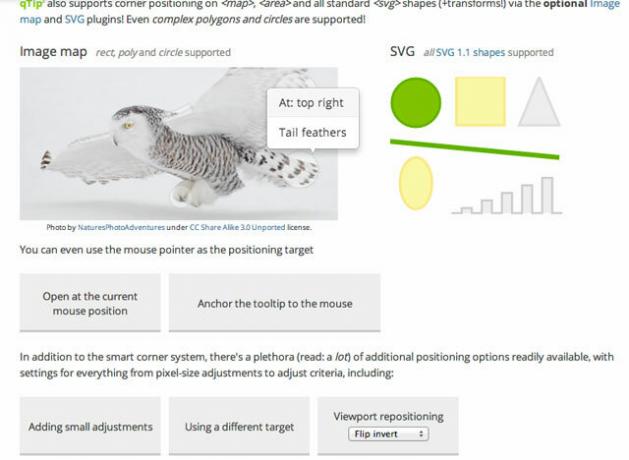
qTip е цялостна подсказка и етикетиращ плъгин за jQuery, с разнообразни стилове. Ще го използваме специално с функционалността на картата на изображението, но това със сигурност не е всичко, което може да направи. Обърнете внимание на страница с плъгини за да научите повече или да прочетете, за да започнете.

Осъществяване на карта с изображения
Самите карти на картините със сигурност не са ново нещо - елементите за маркиране са налични отдавна и обратно през деня всъщност се смяташе за добър начин за представяне на навигационна система - с кликващи се части от изображението, свързващи към различни секции. Същият основен код на изображението все още се използва за тази част от функционалността, така че първо трябва да определим това.
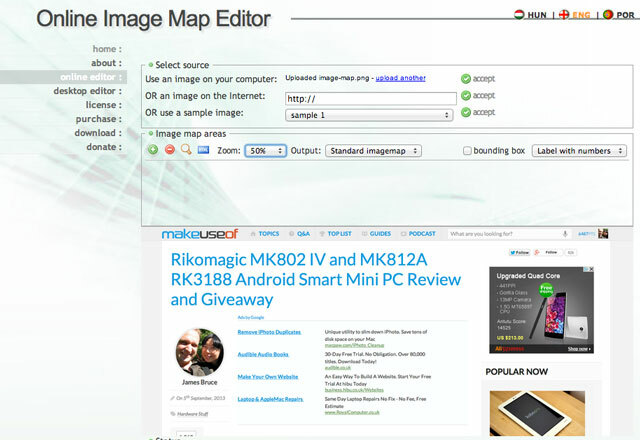
Можете да използвате различни инструменти за създаване на карта с изображения - Adobe Fireworks или Photoshop - но най-лесното и безплатно решение е онлайн инструмент като този. Това със сигурност не е единственият онлайн инструмент и не го подкрепям особено, но изглежда достатъчно прост за използване - уведомете ни в коментарите, ако намерите по-добър. Можете да определите правоъгълни, кръгли или дори многоъгълни форми.

Започнете с качване на снимка - в този случай ще маркирам екранна снимка на уебсайта MakeUseOf. Може да се наложи да го намалите, за да видите цялото си изображение в инструмента.
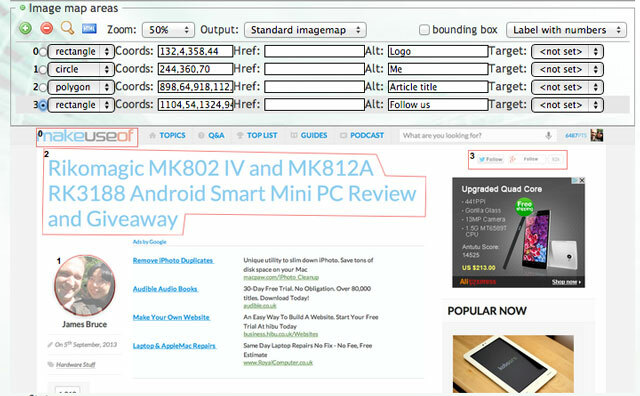
Трябва да е доста очевидно как да го използвате като основна програма за рисуване - единственото нещо, което трябва да запомните, е че когато рисувате поли фигура, трябва да задържите SHIFT на последната точка, за да се затворите и завършек. Тук дефинирах 4 фигури.

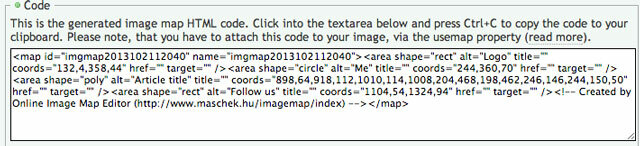
Когато сте готови, превъртете надолу и копирайте дадения код.

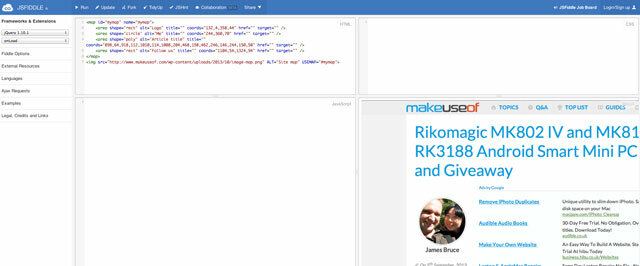
Създайте основен нов HTML документ и изчистете кода малко, добавяйки етикет на изображението, за да сочи към вашето първоначално изображение. Най-лесният начин да направите това е да използвате a JSFiddle. Ето моята проба, в първоначалното си състояние (крайният набор от кодове е даден по-късно, не се притеснявайте).
Не забравяйте да дадете на изображението a usemap атрибут, сочещ към #документ за самоличност на картата, съдържаща координатите (usemap = "# mymap", например).

Добавяне в qTip
Ако сте поставили кода си в JSFiddle, ще видите опция на страничната лента, която да включва jQuery. Уверете се, че сте го активирали. Тук можем да добавим и други външни ресурси, така че продължете напред и добавете URL адресите за CSS и JS, изброени на страницата за изтегляне на qTip. Копирайте и поставете връзките „всички функции и стилове“ в JSFiddle - въпреки че на практика бихте използвали инструмента за конфигуриране по-долу, за да създадете персонализиран набор от функции или стилове.
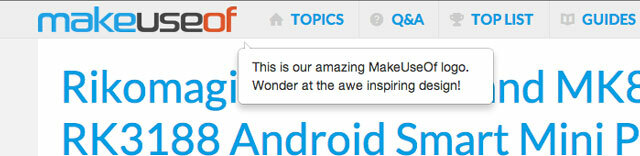
Пълното ръководство за изпълнение на qTip може да бъде намерени тук, но нека да продължим и да създадем няколко прости текстови подсказки. Следващият Javascript ще е насочен към всички елементи на областта (елементите, които определят частите от нашата карта на изображението) при зареждане на страницата, като казва на qTip да работи върху тях със съдържание на каквото и да е в атрибута alt.
$ (document) .ready (функция () { $ ("площ"). всеки (функция (индекс, елемент) { var link = $ (това); $ (Връзка) .qtip ({ съдържание: link.attr ("alt") }); }); });
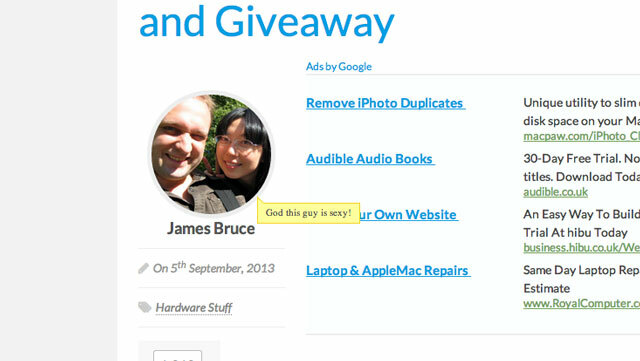
Дизайнът по подразбиране е доста грозен - можете да видите демонстрация на него тук - но това е добре, нека приложим персонализиран дизайн към изскачащите прозорци като този (Пропуснах част от кода, показвайки само секцията за qTip).
$ (Връзка) .qtip ({ съдържание: link.attr ("alt"), стил: { класове: 'qtip-bootstrap qtip-сянка' } });Включих и BootStrap CSS файл като външен файл, за да се сортират грозните стандартни шрифтове на браузъра. Това е много излишно, знам. И все пак: много по-добре!

Едно нещо, което сега забелязвам, е, че стандартното положение на долния десен всъщност не е идеално. За да коригирате това, използвайте настройката за позиция:
$ (Връзка) .qtip ({ съдържание: link.attr ("alt"), стил: { класове: 'qtip-bootstrap qtip-сянка' }, позиция: { цел: 'мишка', коригиране: { мишка: true // Може да се пропусне (напр. поведение по подразбиране) } } }); });Сега задръжте курсора на мишката върху всеки елемент и подсказката ще последва мишката. Можеш прегледайте готовата демонстрация тук.
Можете също така да направите изскачащ модален модул (така че всичко останало е затъмнено и трябва да кликнете навън, за да се върнете към него) или дори да заредите някакво съдържание чрез AJAX заявка. Мисля, че това е доста чист малък плъгин, който вдъхва нов живот в доста неизползван HTML стандарт - нека да видим какво можете да излезете, и моля, уведомете ни в коментарите, ако сте направили нещо с то.
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете.


