реклама
 В ерата на инфографиката, блок-схеми са чудесен инструмент за преместване на вашата точка, без да използвате твърде много думи. Ако рутинно създавате блок-схеми като част от работата си, вероятно вече използвате пълнофункционален продукт като Microsoft Visio. Но ако блок-схемите все още не са голяма част от процеса ви, може да искате да разгледате Diagramly.
В ерата на инфографиката, блок-схеми са чудесен инструмент за преместване на вашата точка, без да използвате твърде много думи. Ако рутинно създавате блок-схеми като част от работата си, вероятно вече използвате пълнофункционален продукт като Microsoft Visio. Но ако блок-схемите все още не са голяма част от процеса ви, може да искате да разгледате Diagramly.
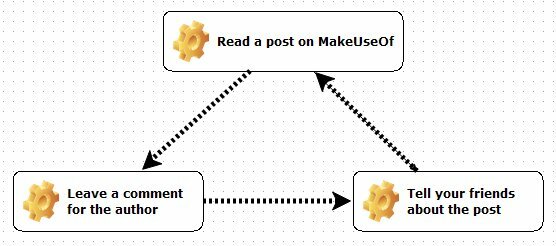
Най-хубавото на Diagramly е колко е достъпно. Трябва само да кликнете върху URL адрес и да влезете. Няма изтегляне, регистрация на акаунт и дори не е необходим Flash, за да го използвате. Наистина не би било по-лесно да започнете. Най-лошото в Diagramly (просто ще извадя това в момента) е пълната липса на документация. Например, вижте тази диаграма, която направих за вас, показваща идеалния работен процес на четеца MakeUseOf:

Доста лесен за разбиране, нали? Отне около 45 секунди от момента, в който заредих Diagramly в браузъра си, докато не получих тази диаграма. Но забелязахте ли как всички стъпки използват едни и същи икони? Това не е, защото мисля, че вие сте зъбни колела в гигантската машина на MakeUseOf - това е защото просто не можах да разбера как да променя иконата! Щракнах по целия интерфейс, щракнах с десния бутон и направих почти всичко, за което се сетих и въпреки това не успях да променя иконата. Това е мястото, където влизате, между другото - не се колебайте да оставите коментар и да ми кажете какво съм пропуснал.
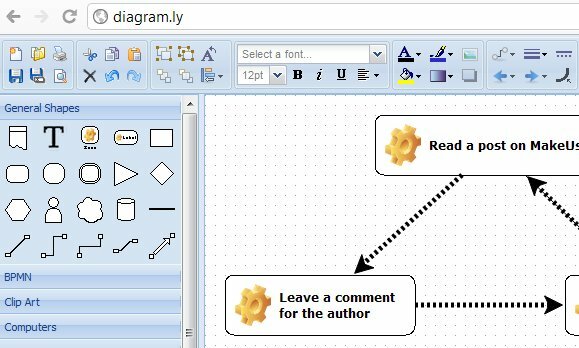
Нека да разгледаме потребителския интерфейс:

Нарочно включих адресната лента на Chrome, така че ще видите, че това наистина е уеб приложение. Границата между уеб приложенията и настолните приложения нараства все по-размито и Diagramly е добър пример. Интерфейсът също е много бърз. Можете да плъзнете маркировка около множество елементи, за да ги изберете всички (или да кликнете върху Ctrl един по един, ако не са съседни). Можете да регулирате нивото на увеличение и да изберете компоненти на диаграмата от богата библиотека с икони с висока разделителна способност.
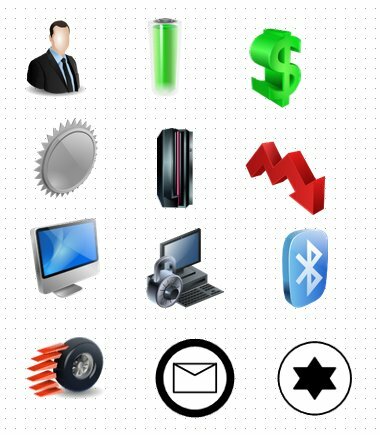
Ето само няколко проби, които избрах произволно:

Защо има а Щит на Давид там, нямам абсолютно никаква идея. Мисля, че просто трябва да е звезда, но има шест точки по някаква причина. Във всеки случай можете да видите иконите са много подробни. Вярвам, че съм ги виждал и другаде. Създателите на Diagramly трябва да са получили разрешение за използване на съществуващи набори от икони. Наличието на такива висококачествени икони е много удобно, когато се опитвате бързо да получите визуално съобщение. Можете просто да нарисувате стрелка от иконата $ до иконата на Mac - съобщението е ясно.
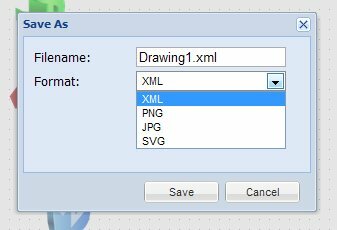
След като свършите изработката на вашия шедьовър, можете да го запишете в един от няколко формата:

Запазването като SVG е много удобно, ако имате приложение за редактиране на вектори на работния плот (като безплатния и отворен код) Inkscape 5-те най-добри безплатни инструмента за правене на инфографика онлайнАко искате да направите инфографика, но нямате умения за дизайн, ето най-добрите безплатни инструменти за създаване на инфографика онлайн. Прочетете още ). Както вече споменах, документацията не е точно силния костюм на Diagramly, така че нямам представа какъв тип XML спестява. Проверих получения XML и му липсва DTD декларация, но със сигурност можете да я отворите обратно с помощта на Diagramly (тествах това).
Долната линия
Трябва ли да използвате Diagramly за своята многомилионна основна бележка? Вероятно можете да познаете отговора до момента. Но ако имате идея, просто искате да легнете на екрана много бързо и без да бързам със изтегляне на софтуер и инсталиране, с отваряне на акаунт или с някой от другите проблеми, с които има най-много инструменти за диаграми, тогава Diagramly е начинът да отивам. Ако направите нещо интересно или смешно, споделете в коментарите!