реклама
Когато сърбите да опитате ръката си с код, просто няма ограничение за броя на уроци, видеоклипове и онлайн курсове, за да опитате. Но понякога най-добрият начин да научите нещо е като се гмурнете и опитате от първа ръка. Уеб разработката не е по-различна.
Ако се интересувате от HTML, CSS и JavaScript или смятате, че може да притежавате умение да научите как да създавате уеб сайтове от нулата - има няколко страхотни стъпка по стъпка уроци заслужава си да се опита.
Следващият списък от уроци ще ви преведе през основите на HTML и CSS и дори ще ви запознае със сложния свят, който е JavaScript Какво е JavaScript и може ли интернет да съществува без него?JavaScript е едно от онези неща, които мнозина приемат за даденост. Всички го използват. Прочетете още - поне що се отнася до начинаещите. Но това, което те няма да направят, е да ви подготвят за живот като разработчик веднага. Повечето от тези услуги са просто лесно място за стартиране.
Ще отнеме много повече от това, за да започнете професионално да разработвате уебсайтове. Тези инструменти, повечето от които са безплатни, ви дават
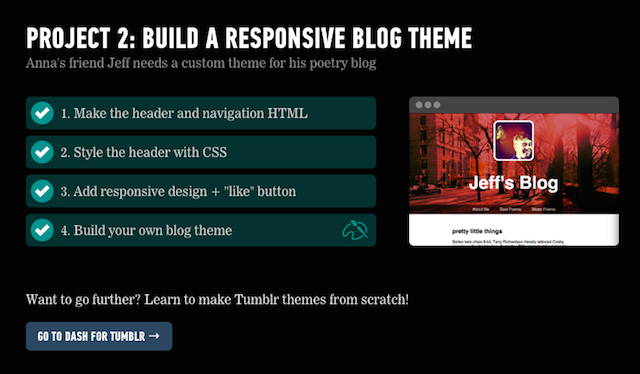
основни градивни елементи за уеб разработка, и ще направи много по-лесно да се потопите в по-сложните курсове.Хората в Генералната асамблея имат безплатен инструмент, който ви учи на основите на HTML, CSS и JavaScript и това е идеалното място за стартиране на начинаещи. През серия от пет проекта, ще научите терминологията и основните умения за кодиране, които ви позволяват да създадете уебсайт, който прилича на около.me страница, как да изградите отзивчив блог и уебсайт за ресторант.

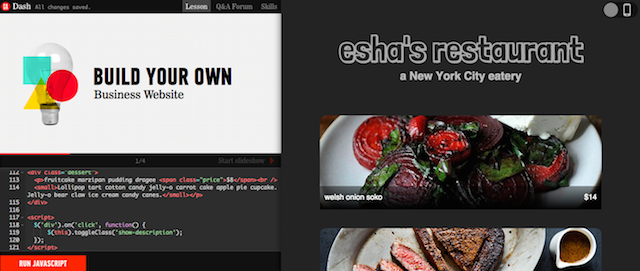
Ръководствата на Dash надхвърлят научаването как да създавате прости уебсайтове, можете също да използвате силата на HTML, CSS и JavaScript, за да създадете робот с помощта на форми и линии или дори играта Mad Mad.
Ръководствата за тире се движат с разумни темпове, като ви превеждат през всяка стъпка по няколко реда код наведнъж. Както при всеки урок, бих препоръчал да си правите бележки, докато работите. Това ще ви помогне да запомните различните инструменти, на които се обучавате, а с уроците на Общото събрание, след като завършите фаза, изглежда няма начин да го повторите.

заключение: Използването на Dash ще ви настрои с всички знания, от които се нуждаете, за да съставите основен модерен уебсайт - от навигация, до отзивчив дизайн. Вие дори сте запознати с основите за това как да създадете персонализирана Tumblr тема. Това каза, че има само четири урока по Даш. Въпреки че можете да вземете научените от вас концепции и да се опитате да ги прилагате по различни начини, трябва да допълвате знанията си с други курсове, включени в този списък.
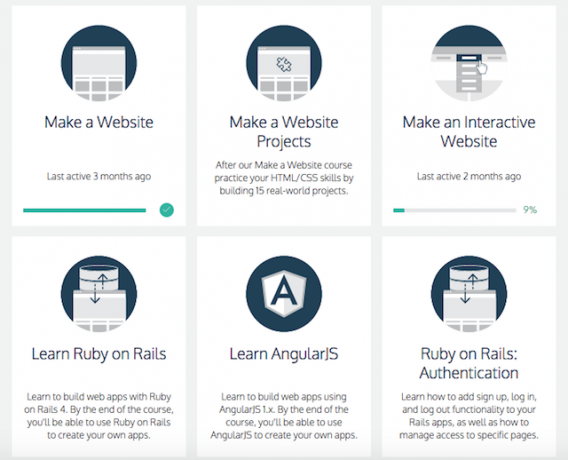
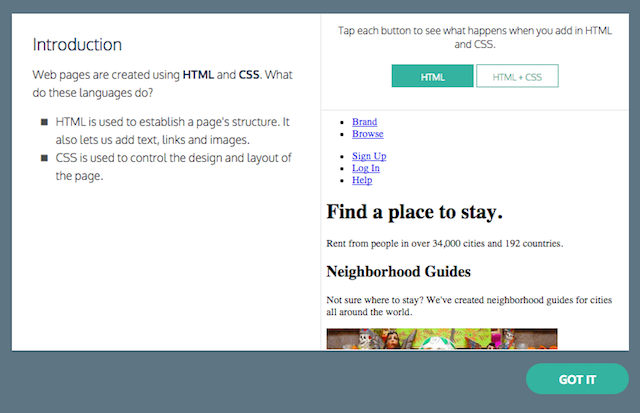
Codecademy е доста по-дълго от Dash и често добавя нови уроци в своите предложения. Със същите стъпка по стъпка всеобхватни уроци, които ще намерите на Dash, Codecademy отива една стъпка по-напред, като предоставя на потребителите общо преглед на създаването на уебсайт с HTML и CSS, но също така предоставя подробни уроци за отделните езици, HTML, CSS и JavaScript.
Подобно на други услуги, Codecademy ви показва как да създадете меню за навигация, добавете фонови изображения, направи галерия от изображенияили дори a страница за регистрация. (За да добавите функционалност към страницата си за регистрация, не забравяйте да преминете през Урок за Ruby on Rails.)

Има и посветени уроци на тема JQuery Направете уеб интерактивна: Въведение в jQueryjQuery е скриптова библиотека от страна на клиента, която почти всеки съвременен уебсайт използва - прави уебсайтовете интерактивни. Това не е единствената Javascript библиотека, но тя е най-развитата, най-поддържаната и най-широко използваната ... Прочетете още , ключов език, който прави JavaScript много по-лесен за изучаване. Ако се интересувате от развитието на задния ред, има и задълбочени уроци за Ruby, Python, PHP и други.
В допълнение към това да научите как да създавате уебсайт и да се гмуркате в тънкостите на езиците за програмиране 7 полезни трика за овладяване на нов език за програмиранеДобре е да бъдете претоварени, когато се научите да кодирате. Вероятно ще забравите нещата толкова бързо, колкото ги научите. Тези съвети могат да ви помогнат да запазите по-добре цялата тази нова информация. Прочетете още , можете също да използвате Codecademy, за да получите основите за това как да създавате уеб приложения и как да добавите функционалност за регистрация, влизане и излизане към вашия уебсайт.

заключение: Подобно на Dash, интерактивността на Codecademy е безценна. Способността да видите как всяка стъпка се материализира във вашия уебсайт е обнадеждаваща, а настройката улеснява откриването на грешки. Ако сте напълно начинаещ, Codecademy е чудесно място, за да намокрите пръстите на краката и да решите дали кодирането и уеб дизайна са подходящото за вас. С този опит можете да пренесете тези знания в платен курс или клас.
Tutsplus.com е уебсайт, пълен с уроци (безплатни и платени) по най-различни теми, включително всичко от Подвижен Проектиране на пробив приложение? 7 блога за мобилно развитие, които трябва да прочететеМобилното пространство е толкова ново, че тенденциите непрекъснато се изместват и всеки ден се правят нови прозрения. Ако планирате да разработвате мобилни приложения, как можете да продължите, без да полудявате? Прочетете още и разработване на игри 4 безплатни уебсайта, където можете да научите основите на развитието на игратаКогато търсите добра серия уроци за разработка на игри, искате такава, която да ви научи на практики и манталитет на доброто кодиране, защото след това можете да транспонирате тези практики на всеки език или платформа. Прочетете още да се теория на цветовете Как да научите теорията на цветовете за по-малко от един часОсновните познания за теорията на цветовете могат да означават разликата между "любителска" естетика и "професионална" - и наистина не отнема много време за научаване. Прочетете още и как да използвате Adobe Illustrator Учете себе си Adobe Illustrator безплатноAdobe Illustrator отдавна е инструмент за илюстрация на избор за графични художници. Готови ли сте да съживите дизайните си? Ето как можете да научите Adobe Illustrator безплатно. Прочетете още . Въпреки че не всички уроци, които се преподават на уебсайта, следват стъпка по стъпка модела, има няколко, които използват този подход и разхождат потребителите чрез лесни указания за уеб разработка.

Един особено полезен урок ви превежда през стъпките до дизайн и код на вашия уеб сайт. Урокът наистина се датира от 2009 г., така че естетиката на дизайна може да не ви допадне, но това каза, ръководството ви учи на необходимите умения за проектиране на уебсайта ви и след това можете да приложите тези умения към по-актуализиран дизайн. Друго предупреждение, което си струва да се спомене с този урок е, че изисква използването на Adobe Photoshop. Ако нямате достъп до софтуера, винаги можете да изберете опцията на Adobe Creative Cloud срещу заплащане от 50 долара на месец.
Урокът ще ви преведе през проектирането на основен уебсайт с две колони с заглавие и долен колонтитул. Уебсайтът включва съдържание, лента за навигация, бутони за социални медии и други. След като създадете уебсайта във Photoshop, можете да превключите към редактор на кодове и ръководството ще ви преведе през кода, необходим за преобразуване на дизайна в HTML страница. Урокът ще изисква някои основни познания по HTML, така че бих препоръчал да изпробвате този урок, след като преминете през първите няколко урока на Общото събрание.
Ако искате да направите по-сложен уебсайт, проверете друг урок за Tuts + как да създадем красив уебсайт от нулата. Друг PSD към HTMl урок прави живота малко по-лесен, като предоставя HTML, CSS и файлове с изображения. Други уроци в Tuts + Ви превеждат как да създадете Тема за дневник на Tumblr - въпреки че този е прост дизайн на Photoshop, минус кода.

заключение: В сравнение с Codecademy и Dash, уроците за Tuts + отнемат малко повече усилия, тъй като трябва да се разходите сами през стъпалата. С другите два сайта има много повече „държане на ръка“, така да се каже. Когато преминавате през всяка стъпка, често е по-лесно да разберете каква грешка може да сте допуснали. Освен това изисква да използвате собствен софтуер, докато Dash и Codecademy имат вградени системи. Това каза, с разнообразието от уроци, вие трябва да намерите набор от уроци, които отговарят точно на това, което искате да научите.
Със серия от 12 урока, Shaye Howe върши наистина страхотна работа за разбиването на основите на HTML, запознавайки ви с терминологията и как да използвате различните елементи на HTML и CSS. Различни уроци включват запознаване с HTML, CSS, разбиране на модела на кутията, позициониране на съдържание, типография и други.

Що се отнася до прилагането на уроците в урока, уебсайтът не предоставя начин бързо да видите как изглеждат вашите HTML и CSS. За да преодолеете това, можете да използвате онлайн инструмент, който ще осигури същите функции, които ще намерите в Codecademy и Dash.
Вижте CSS / HTML / JavaScript пясъчник като CSSDeck или LiveWeave, които ви позволяват да въвеждате HTML, CSS и JavaScript и да видите крайния резултат. Технически можете също така да използвате редакторите HTML, CSS и JavaScript в Dash и Codecademy, ако харесвате настройката, която предоставят.
Докато работите по пътя на обясненията, сайтът предоставя и примери за код, който сами да изпробвате. В края на всеки урок е практическо упражнение, което ви позволява да прилагате наученото.
След като го направите през 12-те урока, можете да преминете към Урок по HTML и CSS, която включва отзивчив дизайн, jQuery и др.
Заключение: Този урок използва малко по-различен подход към останалите предложения, изброени тук. С много по-задълбочено обяснение ще прекарате повече време в четене, отколкото ще прилагате наученото. Въпреки че това може да звучи скучно за някои, тук има някои ценни уроци, които осигуряват контекст и по-добро разбиране за функционирането на тези езици.
Какво е вашето вземане?
Сега е време да се чуем от вас Има ли онлайн уроци за уеб разработка, които бихте препоръчали? Коя според вас е следващата стъпка след изпробването на тези онлайн курсове? Уведомете ни в коментарите.
Кредит за изображение: hackNY.org
Нанси е писател и редактор, живееща във Вашингтон. Преди тя беше редактор в Близкия изток в The Next Web и в момента работи в мозъчен тръст, базиран на DC, за комуникации и социални медии.


