реклама
 Имам огромен проблем с уеб дизайнерите: рядко съм доволен от това, което ми се предлага и не мога да изразя с думи това, което всъщност искам. Като интернет маркетинг трябва да пускам нови сайтове доста често, така че естествено често срещам проблема.
Имам огромен проблем с уеб дизайнерите: рядко съм доволен от това, което ми се предлага и не мога да изразя с думи това, което всъщност искам. Като интернет маркетинг трябва да пускам нови сайтове доста често, така че естествено често срещам проблема.
И така, какво да правя? Не мога да си позволя времето да науча уеб дизайн и да се превърна в професионален уеб разработчик. Освен това не мога да направя всичко сам. За щастие наскоро попаднах на готин инструмент за уеб разработка, който ми позволява да оправям CSS в движение и да измисля най-добрата версия, с която се чувствам комфортно.
Инструментът е добавка на FireFox подпалвач и е толкова готино, че много уеб разработчици използват FireFox по единствената причина, че може да бъде разширена с FireBug. Това е върховен добавка на Firefox за уеб разработчици. Така че в тази публикация споделям моите любителски трикове за създаване на дизайн на уеб сайт с FireBug.
Въведение:
Отворете шаблона на сайта, който искате да редактирате и активирате Firebug: използвайте клавиша F12 за бърз достъп.
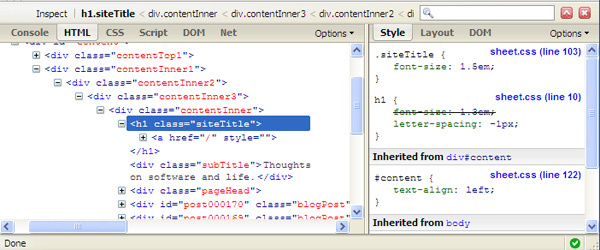
Ще видите инструмента отворен в долната половина на прозореца на браузъра си с 6 раздела: „Конзола“, „HTML“, „CSS“, „Скрипт“, „Дом“ и „Нет“. Тук ще говоря за два раздела: „HTML“ и „CSS“.

Раздел CSS:
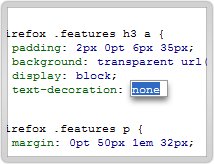
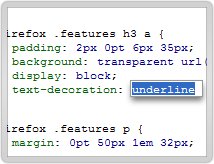
Редактиране на атрибути и стойности на атрибути
За да промените атрибут или стойността на атрибут, просто щракнете върху него и го редактирайте право в кода. Ефектът от промяната ще бъде веднага видим в прозореца на браузъра по-горе.
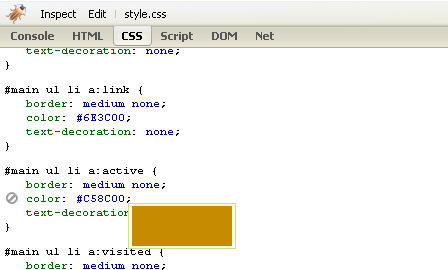
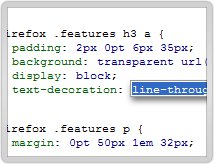
Визуализирайте цветовете и изображенията в CSS
Firebug позволява на любители като мен да разбират по-добре CSS, като ми показват визуализацията на всяка визуална собственост:

Лесно разберете точно позициониране, подплънки и полета
Инструментът осигурява прекрасна подкрепа за промяна числови стойности. Просто кликнете върху числовата стойност, която искате да промените, и я променете с числата на клавиатурата си - вижте ефекта веднага на страницата по-горе и променяйте редактирането, ако е необходимо.
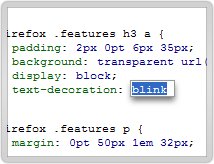
Нека инструментът да ви подкани каква собственост може да се използва
Маркирайте свойството и използвайте клавишите със стрелки нагоре / надолу на клавиатурата си, за да изброите всички разрешени CSS свойства по азбучен ред.

HTML раздел:
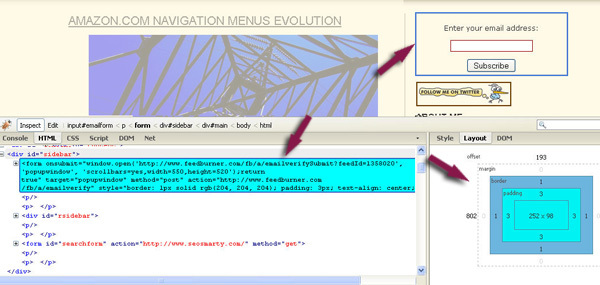
Научете всяка собственост на полето в движение (поле, рамка, подплънка и съдържание): отворете раздела HTML + Оформление вдясно и кликнете върху „Проверка“ в горната лента на прозореца с инструменти. Сега можете да навигирате из цялата страница и да наблюдавате следното:
- всеки елемент на страницата в синята рамка;
- съответната област в изходния код, маркирана в синьо (HTML раздел);
- свойствата на кутията се визуализират (раздел Layout).

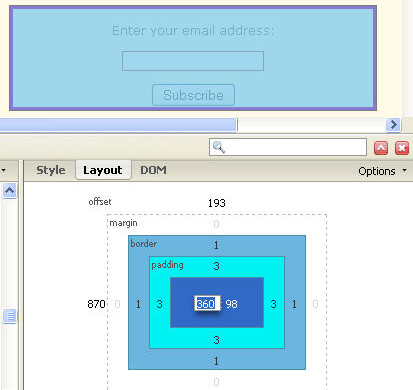
Разделът на оформлението на Firebug ви дава визуална разбивка на всяко поле в модела на кутията и ширината на всеки ръб. Освен това той ви показва ширината и височината на най-вътрешната кутия, както и отместването x и y на елемента спрямо родителя му.
Редактирайте всяка собственост в раздела за оформление и вижте промените на живо на страница:

Няколко полезни съвета:
- Използвайте Control + F12 (или Command + F12 на Mac), за да отворите Firebug в отделен прозорец.
- Поддържайте черни списъци и бели списъци: Firebug ви позволява да поддържате списък с уебсайтове, за които трябва или не трябва да бъде активиран. Можете да разглеждате в два режима - или активирайте Firebug за всички уебсайтове, с изключение на тези в „черния списък“, или деактивирайте Firebug за всички уебсайтове, с изключение на тези в „списъка с бели списъци“.
- Потърсете още помощ тук: Урок FireFox с прости думи.
Така че, както сте виждали с FireBug Firefox addon, можете да създавате и персонализирате дизайни на уебсайтове, дори ако не сте абсолютно непознати в уеб дизайна като мен. Разбира се, FireBug има много по-широки възможности от описаните по-горе, така че бих се радвал да споделите повече съвети и трикове на този страхотен инструмент.
Ан Смари е SEO консултант в seosmarty.com, блогър за интернет маркетинг и активен потребител на социални медии. Моля, следвайте Ан в Twitter като seosmarty


