реклама
Повече от тухла и хоросан, компютърен код и пиксели са основата на икономиката на 21 век. Ако някога сте разглеждали „Източник на страница“ или „Инструменти за програмисти“ в браузъра си, вероятно сте се сблъскали с бъркотия на текста и сте се чудили как това прави работата на уеб страницата.
Уеб разработчиците се обаждат Graphical UДОИ азnterface (GUI) заедно предния край на уеб страница, за разлика от задния край. Предната част е това, което потребителят може да манипулира, да предприема действия и да използва по друг начин. Задният край може да се разглежда като инфраструктура, която съдържа и поддържа цялата информация и задачи, подразбиращи се от предния край.
Тази статия е за предния край. Ще картографираме територията, така че да можете да разберете различията и възможностите, които правят предния край какво е и да ви покажем как да започнете да осмисляте и използвате инструментите на уеб разработчиците за създаване на привлекателна и интерактивна мрежа страници.
Уеб дизайн срещу Front-End разработка
В големите организации дизайнът и разработката са задачи, предприети от екипи от професионалисти с различни набори от умения. Дизайнерите биха създали специфичен визуален и взаимодействащ дизайн; front-end разработчиците биха го приложили.
За даден човек обаче няма причина да се ограничите в изследването си: само защото се интересувате от развитие, не означава, че нямате визия за дизайн и обратно. Скромното количество знания за основните уеб технологии или принципите на дизайна може да се окаже изключително полезно за вашата кариера или бизнес.
Разработката на предния край е както повече, така и по-малко кодираща дейност. Още повече, защото това е повече от половината дизайн в мисленето му: много концепции са черпени от света на печатното производство. По-малко, защото докато използва компютърен код, този код е разновидност, която е по-малко сложна, по-прощаваща и изисква по-малко основни познания по програмиране, отколкото други езици за уеб програмиране (много от които могат да бъдат намерени в задния край) Кой език за програмиране да научите - уеб програмиранеДнес ще разгледаме различните езици за уеб програмиране, които захранват интернет. Това е четвъртата част в поредицата за програмиране за начинаещи. В част 1 научихме основните от ... Прочетете още .
Front-End в мрежата: Маркиране, стилов лист и езици за програмиране
Повечето уеб страници са създадени с трио технологии: хипертекстов език за маркиране (HTML), каскадни таблици със стилове (CSS) и JavaScript (JS):
- Езици за маркиране като HTML маркирайте документ с тагове. Етикетите разграничават семантичното съдържание и структурират документа. Структурирани документи могат да бъдат оформена.
- CSS е a език на стилен лист и потомък на указанията в стила на печат до композитор на страници (който създава окончателното изображение за печат за печатница); в интернет, CSS диктува представянето на съдържание като типография и оформление като цяло, както и поставянето на графика.
- JavaScript, за разлика от предишните две, е a програмен език. JS обработва взаимодействие и потребителски принос и е фокусиран върху събитията, които потребителят произвежда. За да попълните снимката малко повече, обратното на парадигма, управлявана от събития, е тази, при която програмирането се изпълнява независимо от въвеждането на потребителя.
HTML
Изминаха повече от двадесет години и основната цел на HTML остава същата: да отдели текста, предназначен за четец, от структурата, необходима за разбор на документа.
Защо имате нужда от това
Защо HTML все още е важен? По-просто казано, в HTML се крие семантичното значение на вашето съдържание. Това е необходимо за машинни четци като паяци на търсачки и четци на екрани (за достъпност). С течение на времето уместността на разделянето на това, което е семантично, спрямо това, което е структурно, нараства, отколкото намалява с течение на времето. Най-новата версия на HTML (5) въведени маркери като
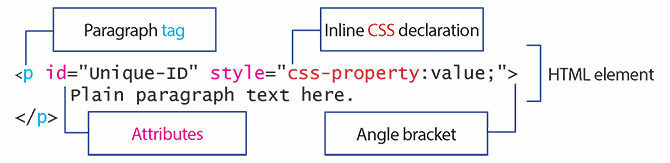
Анатомия на HTML елемент
HTML елементите, като минимум, са двойки отваряне и затваряне на етикети, всеки маркер, приложен в

Резултатът от тази маркировка:
Обикновен текст на абзаца тук.
Допълнителен кредит (разширено)
Разработчиците от всякакъв вид са обсебени от скоростта на изпълнение. За тази цел те ще оптимизират самите езици за бързина в писането и създаването на четими редове. Това се казва синтактично захарно покритие. HTML общността даде няколко от тези усилия.
Защо да използвате пряк път, ориентиран към програмиста, когато сте, вероятно, новак? Чрез създаване на неща с по-проста маркировка можете да се съсредоточите върху намерението, а не върху израза, докато валидирате спрямо стандартното последно от всички. Изходните файлове, които генерирате в опростената маркировка, или ще се компилират в валиден HTML код, или компилаторът ще хвърли грешка в конкретен номер на ред. Може да се окаже, че това е по-поучително от лов чрез „супа с етикет“ за липсваща ъглова скоба. Всеки от тях се нуждае от посредник софтуер, за да ги прекомпилира в HTML. (То е екстра кредит в края на краищата.)
- Haml (HTML език за маркиране на абстракция) | Изисква рубин (за което замислено сме писали преди 3 интерактивни, забавни и безплатни начина да започнете да изучавате езика за програмиране RubyРуби е експресивен, скриптов език на високо ниво. Използва се в мрежата главно като част от рамката за уеб разработка на Ruby on Rails, но също така и самостоятелно. Ако се интересувате какво е Руби (не ... Прочетете още ) да компилирам
- Нефрит [Премахнат счупен URL адрес] | Изисква Node.js (ще намерите въведение тук Какво е възел JS и защо трябва да се грижа? [Уеб разработка]JavaScript е просто език за програмиране от страна на клиента, който работи в браузъра, нали? Вече не. Node.js е начин за стартиране на JavaScript на сървъра; но е и много повече. Ако ... Прочетете още ) да компилирам
- тънък | Изисква Ruby да компилира (както по-горе)
CSS
CSS позволява семантичното съдържание и представянето на документи да се помещават отделно, което прави стилистични функции като оформление, цветове и типография преносими и приложими към различни документи. Когато съдържанието и визуалният дизайн са разделени, разработчикът печели повече гъвкавост и последователност във визуалния дизайн.
Защо имате нужда от това
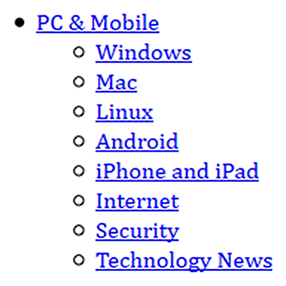
Неустроените уебсайтове изглеждат ужасно и непривлекателно. Въпреки че те могат да бъдат четими, CSS е крайъгълният камък на йерархията на визуалната информация поради разположението, което позволява. Например, фигурата по-долу частично илюстрира текущото горно меню за навигация на makeuseof.com, без да се прилага CSS.
 Забележете, че освен типография и цвят, нестилираното меню е вертикално, защото това е стандартният стил на браузъра. Малко вероятно е да искате да създадете отново интернет от 1990 г., така че ще искате здравословната и непрекъсната доза знания за CSS, за да бъдете наистина компетентни. Освен това, с нарастването на устройства с различен размер и свързани устройства като iPhone, таблети и т.н., едно от най-важните умения се превърна в „Чувствителен дизайн“ или уеб страници, които се адаптират към различен екран размери. Всичко това се осъществява чрез CSS.
Забележете, че освен типография и цвят, нестилираното меню е вертикално, защото това е стандартният стил на браузъра. Малко вероятно е да искате да създадете отново интернет от 1990 г., така че ще искате здравословната и непрекъсната доза знания за CSS, за да бъдете наистина компетентни. Освен това, с нарастването на устройства с различен размер и свързани устройства като iPhone, таблети и т.н., едно от най-важните умения се превърна в „Чувствителен дизайн“ или уеб страници, които се адаптират към различен екран размери. Всичко това се осъществява чрез CSS.
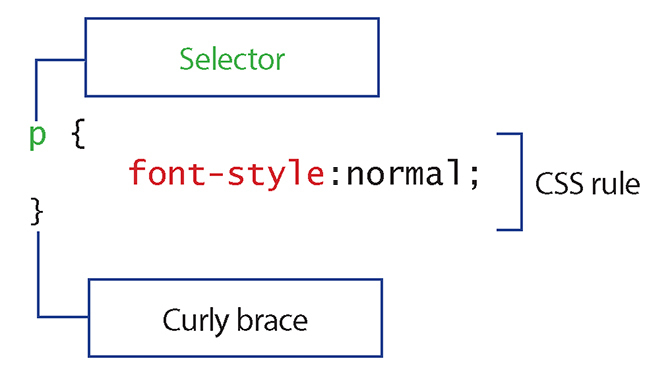
Анатомия на CSS правило
CSS правилата са написани на едно от трите места: a) вградени в елемент, b) чрез създаване на a
В идеалния случай стиловете са написани в отделни стилови таблици, към които могат да се посочват множество уеб страници. Използвайки един и същ набор от правила, авторите могат да спестят време и да създадат визуална презентация с повече ред и последователност. (Вградените стилове не могат да ви помогнат да формирате основата на стила на сайта или дори на цял страница - това е причината да се използват най-добре за задоволяване на конкретни нужди.)
CSS правилата започват с a селектор, изписано в зелено отдолу. В този случай селекторът за правилото е р, за параграф: правилото се прилага за елементите на абзаца. Правилото е затворено в {curly braces}, за разлика от

CSS правилата могат да станат по-сложни и сложни, отколкото позволява това въведение. Ето защо, по отношение на ангажираното време, можете да очаквате CSS ще отнеме много повече време, отколкото HTML.
Допълнителен кредит (разширено)
Подобно на HTML, CSS има своите оптимизации за тези, които искат да постигнат повече, по-бързо.
- SASS (и SCSS) | Изисква Ruby, както по-горе
- По-малко | Изисква Node.js, както по-горе
JavaScript
Когато много хора мислят за кодиране, те мислят за това като инструктиране на компютъра как даправя нещо. Това е задачата на език за програмиране, нашето окончателно допълнение към предното уравнение.

Езиците за програмиране обикновено се класифицират според степента на абстракция, която използват в своята семантика, езиците на техните предци, техните парадигми, и техния пишещи дисциплини. JavaScript опровергава проста класификация, тъй като е разширена в толкова много рамки, за да отговаря на толкова много различни цели. Това е гъвкава, смътно получена от семейство С-мулти-парадигма, хлабав тип хибриден хамелеон, играещ соро с кодиращи концепции. Това е или страхотен пример за език с много общо предназначение, или много слаб пример за много различни видове езици.
Защо имате нужда от това
Защо да научите JavaScript? Както моят колега посочва, JavaScript има своите шампиони и възпиращи фактори 6 най-лесни езика за програмиране, които да научите за начинаещиДа се научим да програмираме, е да намерите правилния език точно толкова, колкото и за процеса на назидание. Ето първите шест най-лесни езика за програмиране за начинаещи. Прочетете още , особено в случай на пригодността му за обучаващи се за първи път. то е възможно на най-популярният език за програмиране днес. Въпреки че не дава силна основа за разбиране на останалата част от кодиращото кралство, има добър аргумент за научаване на JS заедно с Ruby или PHP.
Това каза, че ванила JS не стига много далеч - за днешните уеб страници са отговорни рамки.
Популярни рамки
- Ъглова, JS рамка на Google за уеб приложения като GMail и останалите.
- JQuery Направете уеб интерактивна: Въведение в jQueryjQuery е скриптова библиотека от страна на клиента, която почти всеки съвременен уебсайт използва - прави уебсайтовете интерактивни. Това не е единствената Javascript библиотека, но тя е най-развитата, най-поддържаната и най-широко използваната ... Прочетете още , вече е обхванат от MUO тук Направете уеб интерактивна: Въведение в jQueryjQuery е скриптова библиотека от страна на клиента, която почти всеки съвременен уебсайт използва - прави уебсайтовете интерактивни. Това не е единствената Javascript библиотека, но тя е най-развитата, най-поддържаната и най-широко използваната ... Прочетете още , която дава право на WordPress сред другите приложения.
- реагирам, създаден от инженерните легиони на Facebook, е направен за създаване на потребителски интерфейси.
Допълнителен кредит (разширено)
Природата на JavaScript на palimpsest моли за някакво налагане на структура. Всяко от захарните палта по-долу върви по някакъв начин към изпълнението
- CoffeeScript | Изисква Node.js, както по-горе
- написан на пишеща машина | Изисква Node.js, както по-горе
Откъде да започнем да уча
Тъй като сега разработването на предни позиции се счита за изключително важно за професионалните умения за всички работници, които знаят, ще намерите много изходни точки под формата на курсове за електронно обучение. Ето един куриран списък, който направихме за нашите читатели:
-
Корсера (Платен)
Coursera събира онлайн курсове от университети и учебни институции. Ценовият диапазон пада от 50-250 USD за курс, но те рекламират висок стандарт на знания и резултати от висока компетентност. -
Общо събрание тире (Безплатно)
Общото събрание е популярна опция за платено професионално образование. Dash е тяхното безплатно предлагане и обхваща HTML / CSS / JS. -
MakeUseOf.com - пакетът Научете се да кодирате 2017 г. (Платен, щепсел)
Доживотен достъп до 10 класа, обхващащ гамата на уеб и разработката на уебсайтове за само 20 USD. -
Мрежа за разработчици на Mozilla (Безплатно)
MDN е авторитетен, но участва в стила на документацията повече от инструкциите в стила на класната стая или игри, предлагани само в интернет. -
Къща на дърво (Платен)
Друго онлайн предложение, това се плаща на месец, а не на курс. Това идва по препоръка на Карън Х Ченг в нейния вирусен среден пост „Как да получите работа като дизайнер, без да ходите в училище по дизайн.” -
Уроци за уеб дизайн от Envato Tuts + (Смесено с безплатно и платено съдържание с еднакво качество)
Множество от еднократни статии и множество части от висококачествена, специфична и целенасочена информация, обикновено по една тема.
Приготвяме се да започнем
Едно от предимствата, които разработката на предния край има за начинаещия, е, че в по-голямата си част не е необходимо скъпи патентовани инструменти: най-основният инструмент за разработване на предния край е текстовият редактор, свързан с вашия браузър избор:
- Текстови редактори харесват Текстовият редактор на Git, Възвишен текст (платен) или VS код от Microsoft
- Браузъри като Mozilla Firefox или Google Chrome
- Полезно е, но извън обхвата на тази статия, да имате хостинг или локален сървър (например XAMPP) настройвам.
По-удобни, ако не толкова постоянни, алтернативи са уеб базирани редактори на живо като:
- Codepen.io
- JSbin.com
Къси разфасовки
HTML структурите в по-голямата си част са добре разбрани и не са точно достойни за повторно клавиширане с голяма честота. За CSS средният лист на стила на сайта е дълъг хиляди редове и можете да се обзаложите, че няколко съвременни са написани изключително на ръка. А по отношение на интерактивността се появиха определени стандарти. По силата на тези факти ще откриете, че много разработчици от предния край използват предварително изградени рамки като гръбнак и след това ощипват, премахват или заменят според нуждите.
- за първоначално зареждане, разработена първоначално от Twitter, съдържа HTML, CSS и JS шаблони, които широко се намират в мрежата днес. Bootstrap е почти a универсален език в началото уеб разработка.
- фундамент се счита за най-модерната рамка в света и е изградена с акцент върху малкия размер и скоростта.
Материал за справка
- A List Apart - Публикация в A списък, „За хората, които правят уебсайтове“
- Мога ли да използвам - „Таблици за поддръжка за HTML5, CSS3 и т.н.“
- CSS-трикове - Център за CSS общността и фонтан от знания за най-добрите практики и съвместимост
- HTML стандартна документация за живот - „Жизненият стандарт - издание за уеб разработчици“
- HTML5 Моля - „Използвайте новото и лъскаво отговорно“
- Smashing Magazine - „За професионални уеб дизайнери и разработчици“
заключение
Надяваме се, че сте се радвали на тази ориентация към света на фронталния. Както можете да видите, разработката на предния край е поле, което е изпълнено с много възможности, но има много входни точки. Научаването му ще добави впечатляващо умение към вашето портфолио и ще ви даде възможност да направите следващата стъпка в кариерата си или да преминете към изцяло нова.
разработчиците: Какво е в предния ви стек?
начинаещи: Какво още бихме могли да включим, за да ви ориентираме?
Родриго се радва на техническо писане, уеб разработка и потребителско изживяване. Когато той не се занимава с прекалено мислене, блъскане по клавиатура или натискане на пиксели, той се наслаждава на страхотната култура на открито и киберпанк.

