реклама
Не е много удобно уеб програмистът да тества уеб дизайна си на компютър, само за да установи, че дизайнът е бъги, когато се гледа от смартфон. Тук, за да ви помогне да се справите с този проблем в етапа на развитие, е приложение, наречено FROONT.
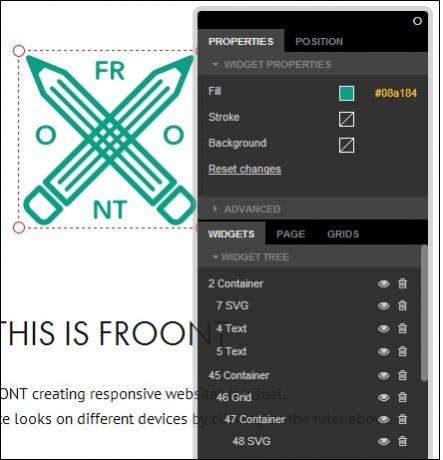
FROONT е безплатна за използване уеб услуга, която ви позволява да проектирате уебсайтове в отзивчив интерфейс. Започвате да използвате уеб услугата, като създадете акаунт в уебсайта. Следващата стъпка е да започнете с ново платно, въпреки че можете да тествате сайта и с неговата демо страница. На платното в левия прозорец ще намерите контроли, които ви позволяват да добавяте контейнери, решетки, текст, изображения и вектори. Можете да щракнете върху типа елемент, който искате да добавите.

Възможно е да има леко забавяне между щракването върху бутона и елемента, който действително се появява на страницата - това е времето за зареждане на елемента. Когато елементът присъства на страницата, можете да щракнете върху него, за да бъде подчертан.

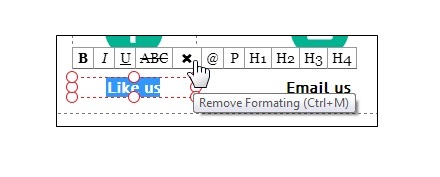
С избран елемент ще намерите полето йерархия, плаващо точно там на страницата. Това плаващо поле на йерархията ви позволява лесно да изтриете или да бъдете отведени до определен елемент. За да редактирате елементи, всичко, което трябва да направите, е двойно щракване върху елемента. Елементите могат да бъдат преоразмерени, така че да отговарят на вашите собствени дизайнерски предпочитания. За текстовите полета в мини плаващ прозорец ще се появи куп опции, които ще ви позволят да добавите специално форматиране към текста.

След като извършите модификации на страницата, можете да получите CSS и HTML код на дизайна на страницата. Можете също да споделите URL адреса на страниците, които създавате, за да споделяте дизайни с вашите приятели и сътрудници.

Докато редактирате вашите дизайни, можете просто да промените размера на прозореца на браузъра, за да видите как ще изглежда страницата ви в браузър с по-малки размери, например на смартфон.
Характеристика:
- Удобна за потребителите уеб услуга.
- Позволява ви да създавате уеб страници в отзивчив интерфейс.
- Помага да спестите отделено време за тестване на уебсайта отделно на устройства.
- Страницата се коригира отново, когато преоразмерите прозореца на браузъра.
Вижте FROONT @ http://froont.com