реклама
 Фото галериите са доста популярни в наши дни. Ако имате акаунт в която и да е услуга за съхранение и споделяне на снимки като Flickr или Picasa, вероятно вече имате свързана фотогалерия с URL адрес, който можете да изпращате на приятели. Но какво ще стане, ако се нуждаете от споделянето на вашите снимки, надхвърля линк към някои друг URL адрес, над който нямате контрол? И защо да се придържаме към скучната и скучна плоска 2D фотогалерия, която предлагат повечето сайтове за споделяне на снимки? Вместо това, не би ли било готино, ако можете да вградите 3D галерия директно в съществуващия си блог или уебсайт?
Фото галериите са доста популярни в наши дни. Ако имате акаунт в която и да е услуга за съхранение и споделяне на снимки като Flickr или Picasa, вероятно вече имате свързана фотогалерия с URL адрес, който можете да изпращате на приятели. Но какво ще стане, ако се нуждаете от споделянето на вашите снимки, надхвърля линк към някои друг URL адрес, над който нямате контрол? И защо да се придържаме към скучната и скучна плоска 2D фотогалерия, която предлагат повечето сайтове за споделяне на снимки? Вместо това, не би ли било готино, ако можете да вградите 3D галерия директно в съществуващия си блог или уебсайт?
Cooliris е едно от най-популярните решения за 3D фотогалерия онлайн. Той разшири своите предложения и сега предоставя полезен плъгин за 3D фотогалерия, който можете да създавате и вграждате навсякъде в мрежата.
Създаване на вашата вграждаща се фотогалерия Cooliris
Готиното при вграждането на фотогалерия на Cooliris е, че вместо да действа като статична фотогалерия, това всъщност служи като емисия, която се актуализира всеки път, когато добавяте нови снимки към потока си от снимки в услуги като Flickr или Picasa. Това е един от най-лесните начини за разпространение на снимки в множество блогове - просто вградете потока от една снимка в колкото и много уебсайтове например, и когато качвате снимки в своя акаунт за съхранение на снимки, актуализациите се разпространяват, където е вашата фотогалерия на Cooliris вграден.
Настройването на вашата фотогалерия за вграждане в Cooliris е много прост процес в три стъпки и е достатъчно персонализиран, за да може лесно да съответства на темата и външния вид на вашия сайт. Първата стъпка е да посетите сайта Express и да кликнете върху „Създайте своя собствена 3D стена!“

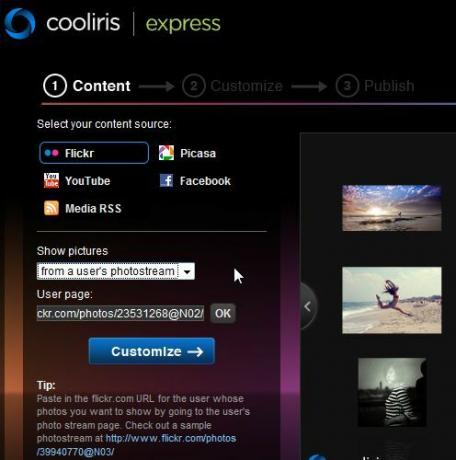
Първата стъпка на процеса е да изберете какъв източник ще използвате като поток от снимки. В моя пример ще използвам акаунт на Flickr, който съм използвал като кофа за всякакви снимки, от семейни снимки до продукти на Ebay, които продавах. Всичко, което трябва да направите, е да изберете източника на съдържание и след това да поставите URL адреса на вашата страница със снимков поток.

Имайте предвид, че всеки източник има различни опции за конфигуриране, така че вашият конкретен екран може да изглежда малко по-различен от този. Cooliris беше малко ограничен в броя на източниците, които бихте могли да използвате, поне през 2008 г., но днес можете да използвате почти всеки основен източник на снимки, включително всякаква RSS емисия на медиите. Това означава, че не е нужно да използвате собствена фотогалерия. Ако искате да вградите изображения от фотопоток или уебсайт на някой друг, просто изберете източника им и залепете URL адреса на потока от снимки.

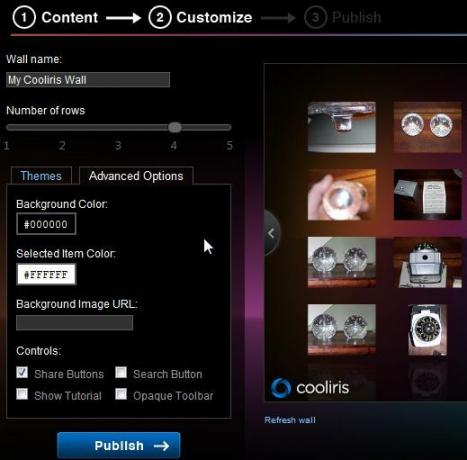
След като конфигурирате източника на снимки, просто е да персонализирате темата си, за да съответства на вашия уебсайт. Можете да изберете от малка селекция от предварително подготвени фонови теми. Ако никой от тях не отговаря на вашия сайт, просто кликнете върху „Разширени опции“ и използвайте URL адрес на фоново изображение по ваш избор. Възможността за използване на фоново изображение ви позволява да създавате основна тема, която искате, така че вашият избор е неограничен. Разделът „Разширени“ ви позволява също да променяте малки подробности за това как се появява и се държи галерията.

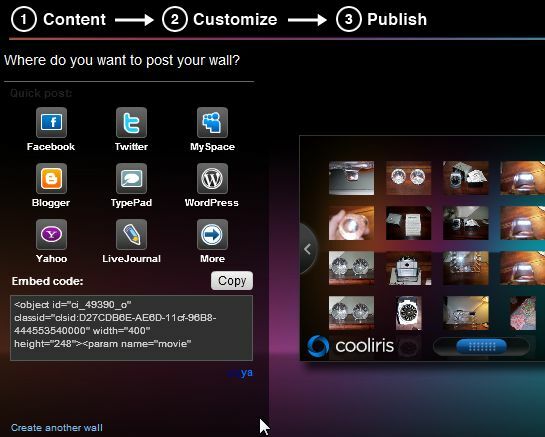
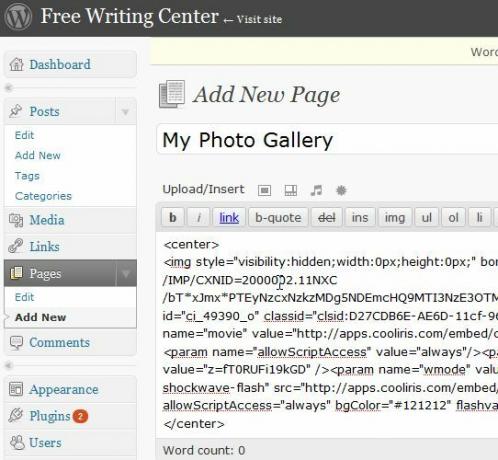
На последната страница е мястото, където копирате и поставите вградения код. Ако използвате конкретна услуга като Facebook или Blogger, за да публикувате динамичната си галерия, не забравяйте да изберете бутона за тази услуга, тъй като вграденият код ще е малко по-различен. В противен случай се придържайте към вградения код по подразбиране, защото той ще работи почти във всеки блог, който ви позволява да вграждате стандартен HTML код.

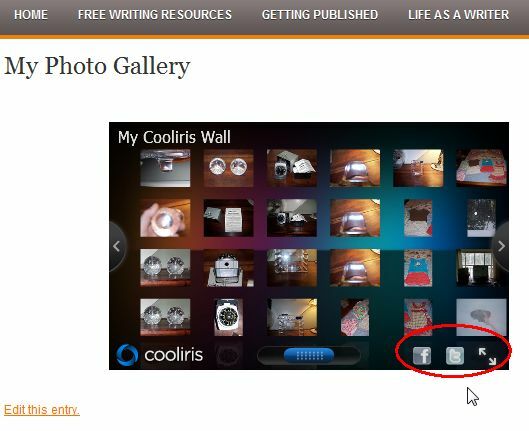
В моя случай ще създам конкретна страница само за моите изображения, защото моят блог е настроен да присвоява раздел в горната част на екрана за всяка уникална страница, която създавам. Бих искал да предложа на посетителите бърза и лесна връзка към моята фотогалерия, така че създаването на страница „Моята фотогалерия“ определено е най-добрият начин. Ето как се появява, след като създадох страницата.

Ето как е настроена моята тема на WordPress, но ако имате различна настройка, може да искате просто да вградите галерията със снимки в нова публикация или може би искате да я вградите в страничната лента. Всяка опция ще работи, защото можете просто да вградите кода в публикацията или в джаджата на страничната си лента, а динамичната ви фотогалерия на Cooliris ще се показва точно в блога ви. Той се вгражда в страницата, точно както сте кодирали фотогалерия на вашия сайт. Посетителите ви дори няма да знаят, че изображенията и източникът на галерията идва от друг уебсайт.

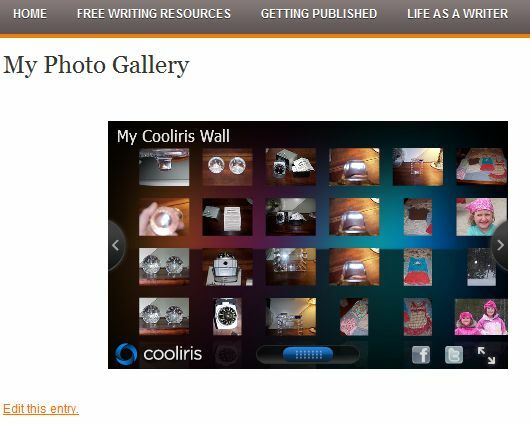
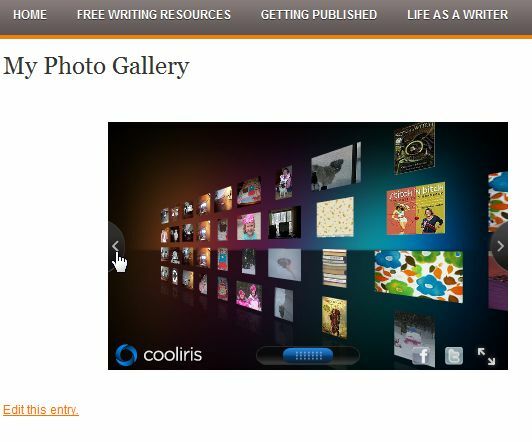
Най-хубавото е, че готините функции, които очаквате от Cooliris, като 3D превъртане и прозорци с изскачащи изображения, всички работят перфектно в самостоятелната вградена фотогалерия. Кликнете върху снимка и тя ще увеличи и ще се покаже точно в вградения прозорец. Щракнете върху бутона за превъртане и цялата галерия се накланя и превърта в 3D право в рамките на вашата собствена уеб страница.

Разбира се, че най-много ми харесва това, което споменах най-много в тази статия - динамичният характер на фотогалерията. Вече не е нужно да качвате и управлявате фотогалерия, която сте програмирали във вашия уебсайт или блог, сега можете просто актуализирайте източника си - в моя случай, моя акаунт на Flickr - и страницата автоматично показва новия ви поток от снимки с тях актуализации. Например реших, че искам да премахна снимките на децата си от потока от изображения, тъй като го правя публично достояние. Тук ще видите, че потокът автоматично се актуализира, за да отразява тези промени.

Най-хубавото е, че в рамките на вградената фотогалерия има връзки, където посетителят ви може да сподели снимките чрез Facebook и Twitter. Или могат да кликнат, за да увеличат максимално дисплея - което, между другото, не ги отнема от уебсайта Ви. След като щракнете върху минимизиране, той ги връща обратно на страницата на вашия уебсайт, откъдето са започнали.
Опитвали ли сте някога Cooliris като вградена фотогалерия? Харесвате ли динамичната способност за актуализиране и 3D функции? Знаете ли за алтернативи, които харесвате по-добре? Споделете мнението си в секцията за коментари по-долу.
Райън има бакалавърска степен по електротехника. Работил е 13 години в автоматизацията, 5 години е в ИТ, а сега е инженер на приложения. Бивш управляващ редактор на MakeUseOf, той говори на национални конференции за визуализация на данни и е участвал в националната телевизия и радио.