реклама
Първоначално тази публикация е съсредоточена върху инструмент, наречен iPad Simulator, но не е актуализиран от години, така че сме го заместили с няколко алтернативни метода, които можете да използвате вместо това.
Ако искате да тествате как би изглеждал сайтът ви на iPad, но нямате такъв, няма нужда да бързате и да купувате толкова скъпа джаджа. Няколко онлайн инструмента правят по-лесно от всякога да усетите колко отзивчив е вашият сайт само с няколко кликвания на бутона.
Симулирайте iPad с BrowserStack
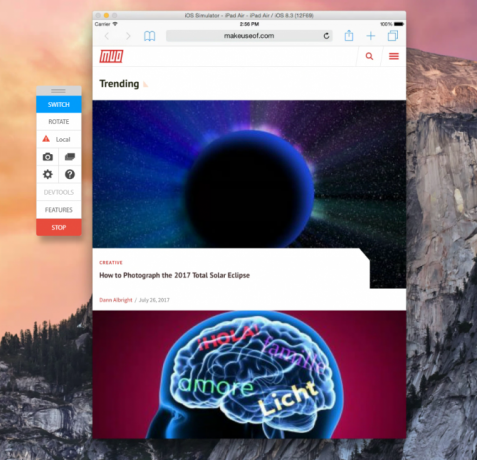
BrowserStack ви позволява да симулирате iPad Air. Безплатните потребители получават само 30-минутна демонстрация, след което струва $ 29 на месец, за да продължи. Докато платеният акаунт може да тества различни модели и версии на iOS, безплатната версия е ограничена до iPad Air, работещ iOS 8.3.
След като стартирате симулатора на iPad, той автоматично отваря Safari. Можете да въведете вашия уебсайт и да го визуализирате както в пейзажен, така и в портретен режим. (Просто щракнете върху Завъртане бутон.) Отидете на Хардуер> Начало, ако искате да видите началния екран на iPad.

Можете да отворите някои основни приложения на Apple, включително Календар, Снимки, Контакти, Карти, Настройки, Център за игри и вече несъществуващия Павилион. Това каза, че наистина не можете да направите с тях.
С BrowserStack можете също да тествате локални URL адреси и ако използвате Chrome или Firefox за достъп до услугата, можете също да тествате аудио поддръжка. Други функции включват тестване на разширения и поддръжка за качване / изтегляне.
Симулирайте iPad с апетит
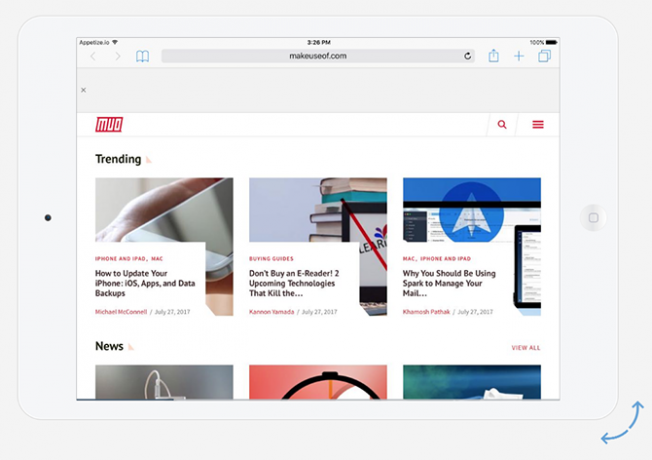
Appetize е друг инструмент за симулиране на iPad с ограничена безплатна опция. Можете да се регистрирате за безплатен акаунт и да използвате услугата за общо 100 минути. Ако не се регистрирате, можете да го изпробвате на стъпки от една минута: заредете приложение, използвайте го за една минута и след това презаредете и започнете всичко отначало.

Макар че това е безпроблемно, можете да тествате какъв ще бъде вашият сайт на iPad Air или iPad Air 2 и можете да тествате от iOS 8.4 до iOS 10.3. Можете дори да избирате между черен или бял iPad.
Когато се зареди за първи път, Safari се отваря в приложението Wikipedia. Просто щракнете върху бутона за виртуален дом на iPad, щракнете върху Safari и въведете връзката, която искате да тествате в URL / лентата за търсене.
Безплатен начин за тестване на отзивчивостта на iPad Web
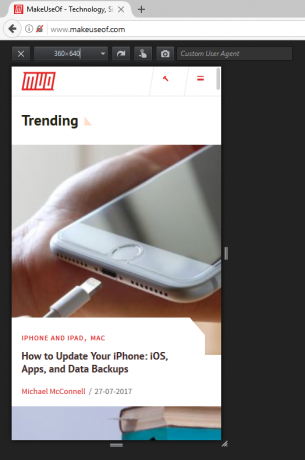
Ако търсите по-проста опция и искате просто да тествате сайт или връзка за отзивчивост, има такива няколко инструмента за браузър, които правят това лесно - но най-лесният е Firefox, който има собствена функция за това нещо.
В менюто на браузъра отидете на Разработчик > Реактивен режим на проектиране. Можете също да използвате клавишната комбинация Ctrl + Shift + M (или Cmd + Shift + M на Mac). Вашият браузър ще премине към по-малък интерфейс. Можете да изберете предварително зададени размери от 320 x 480 до 1920 x 900, или можете да въведете персонализиран размер или да плъзнете дръжките, за да промените размера на екрана.

Потребителите на Chrome могат да инсталират разширението Прозорец, който работи по подобен начин. И двата инструмента улесняват да разберете дали вашият сайт изглежда добре на мобилни устройства и таблети.
Ако не използвате Chrome или Firefox и не искате да използвате някой от горните методи, можете просто да изберете сайт като Responsimulator. Просто въведете връзката, която искате да тествате, и щракнете върху бутона със стрелка вдясно, за да видите интерфейса на iPad.
Какви инструменти бихте добавили към този списък? Уведомете ни в коментарите.
Нанси е писател и редактор, живееща във Вашингтон. Преди тя беше редактор в Близкия изток в The Next Web и в момента работи в мозъчен тръст, базиран на DC, за комуникации и социални медии.


